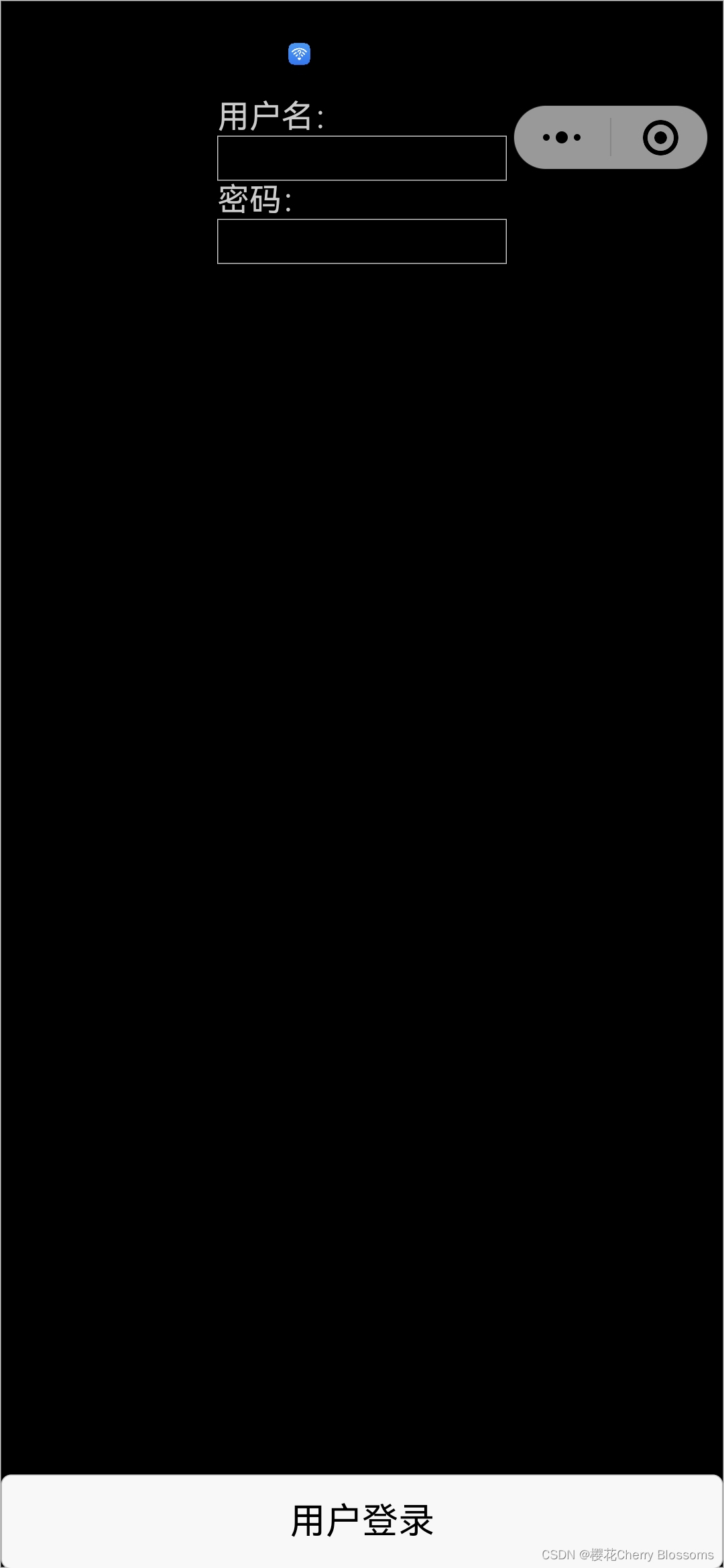
- 请编写一个用户登录界面,提示输入用户名和密码进行登录;

- 代码

-
index.wxml
<view class="user">
<form bindreset="">
<view>用户名:</view><input type="text"name=""/>
<view>密码:</view><input type="text"name=""/>
</form>
<button>用户登录</button>
</view>
index.wxss
/**index.wxss**/
page{
/* height: 100vh;
display: flex;
flex-direction: column; */
border: 1rpx solid#ccc;
background-color: #000; ;
}
.user{
position: relative;
width: 100%;
height: 100vh;
}
form {
position: relative;
padding-top: 100rpx;
color: #ccc;
}
form view{
width: 300rpx;
margin: 0 auto;
align-items: center;
}
form input {
margin: 0 auto;
align-items: center;
border: 1rpx solid#ccc;
display: block;
width: 300rpx;
padding-bottom: 20rpx;
}
button{
width: 100%;
position: absolute;
bottom: 0rpx;
}
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
"renderer": "skyline",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
-
思路
-
1、搭建WXML框架
页面可以看做由一个区域构成,这里用一个类名为"user"的view组件包含所有的内容
.user -> <form> & <button>
在<form>组件中使用<view>组件表达“用户名:”;使用<input>组件去接收用户名
在<form>组件中使用<view>组件表达“密码:”;使用另一个<input>组件去接收密码在.user之下,紧接着<form>之后使用<button>组件来提供"登录"操作。
2、WXSS样式设计- 设置页面(page)的背景颜色为黑色,并添加一个浅灰色的边框
- 背景色设置为黑色
- 边框设置为1rpx的浅灰色(#ccc)实线- 设置.user类元素为相对定位,宽度占满整个父元素,高度为视口高度(100vh)
- 相对定位,使其子元素的绝对定位可以相对于它定位
- 宽度设置为占满整个可用宽度
- 高度设置为视口的高度(100vh)- 设置form为相对定位,并从顶部偏移100rpx
- 相对定位
- 距离顶部的偏移量为100rpx
- 文本颜色设置为浅灰色- 设置form内的view元素宽度为300rpx,自动居中
- 宽度设置为300rpx
- 上下边距为0,左右自动调整以实现居中- 设置form内的input元素样式,包括边框、块状显示、宽度、底部边距
- 上边距为0,左右自动调整以实现居中
- 边框设置为1rpx的浅灰色实线
- 使input元素以块级元素进行显示
- 宽度设置为300rpx
- 底部边距设置为20rpx- 设置button按钮绝对定位于父元素底部,宽度占满父元素
- 绝对定位
- 定位于父元素的底部
- 宽度占满父元素的宽度
3、修改app.json中参数
将app.json中
“style”:"v2"
这段代码删除
静息态
产品运营
样本熵
android-studio
电池
delete
逻辑运算
dockerfile
学习方法
征信报告
多任务学习
品牌
cuda
编程开发
3D实例分割
安杰思
期末作业
智慧
结构生物学
interview
实验四 微信小程序智能手机互联网程序设计(微信程序方向)实验报告
相关文章
什么是AIGC,AIGC的应用领域有哪些,以及对AIGC的未来展望有什么值得关注的方向
AIGC:人工智能生成内容的深度解析 在数字技术的浪潮中,AIGC(ArtificialIntelligenceGeneratedContent,人工智能生成内容)逐渐崭露头角,成为继专业生产内容(PGC)和用户生产内容(UGC)之后的新型内容创作方式。它不仅改变了内容生产的传统模式,更在多个行业中展现出…
Go语言hash/fnv应用实战:技巧、示例与最佳实践
Go语言hash/fnv应用实战:技巧、示例与最佳实践 引言hash/fnv概览使用hash/fnv的初步步骤导入hash/fnv库创建哈希器实例 hash/fnv在实际开发中的应用生成唯一标识符数据分片与负载均衡快速查找 高级技巧和最佳实践避免哈希碰撞动态调整哈希表大小利用sync.Pool优化哈…
Golang和Java对比
其实我是Javaer转的Golang,我谈谈自己对Java和Golang的体会
我先讲讲我认为Golang的优点
1、Golang是一门新语言,相比于Java,他的生态要小很多,优点很明显,自由度高,学习成本低,能快速拉起一个…
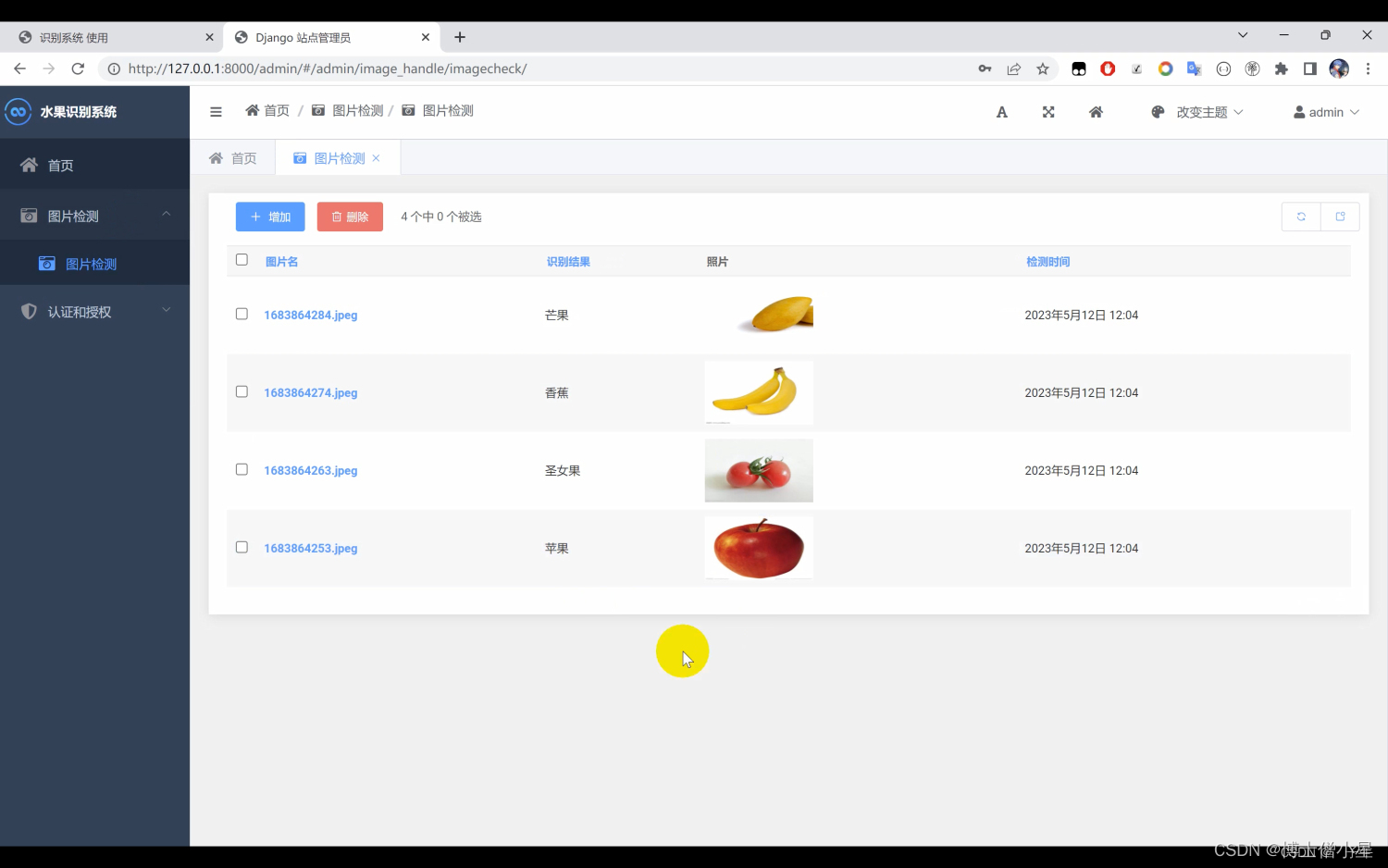
人工智能|深度学习——基于Xception算法模型实现一个图像分类识别系统
一、Xception简介 在计算机视觉领域,图像识别是一个非常重要的任务,其应用涵盖了人脸识别、物体检测、场景理解等众多领域。随着深度学习技术的发展,深度卷积神经网络(Convolutional Neural Networks,简称CNNÿ…
java的警示之有危险的行为
👨💻作者简介:👨🏻🎓告别,今天 📔高质量专栏 :☕java趣味之旅 欢迎🙏点赞🗣️评论📥收藏💓关注 💖衷心的希…
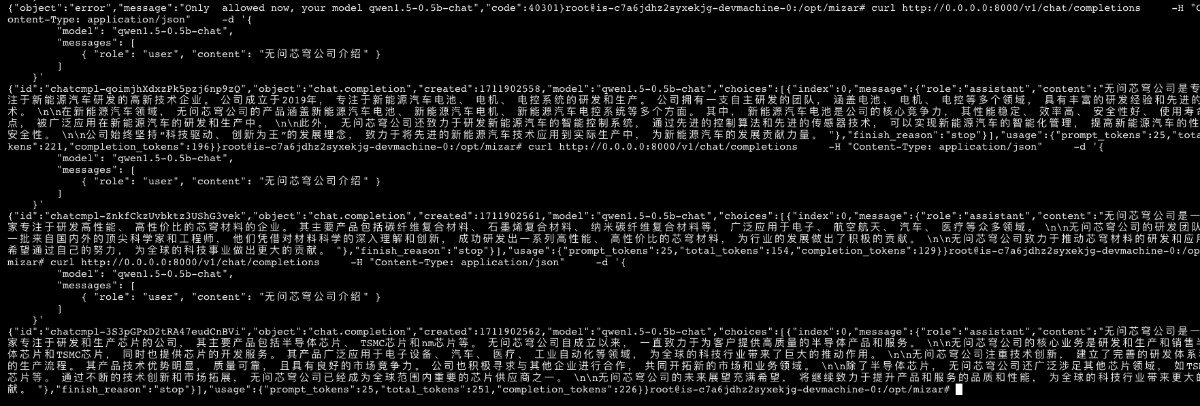
无问芯穹 MaaS AI 平台公测免费试用笔记:一
本篇文章聊聊正在公开测试的平台,无问芯穹的 MaaS 服务,包含了平台使用体验和一些小技巧。
因为测试给的免费卡时比较少,估计想完成完整测试或许需要一些时间,额外用一些账号进行。就先记录下常规折腾过程吧,让再次“…
10-LINUX--进程的替换
一. 进程的替换
1.替换原理
用fork()创建子进程后,子进程调用exec系列函数执行另一个程序。当子进程调用execl系列函数时,多用的空间和数据完全被新程序替代,从新程序的mian()开始执行。
强调:exec系列函数不创建新进程&#x…
黄仁勋:我们有望在未来五到十年内见证完全由人工智能生成的游戏
黄仁勋:我们有望在未来五到十年内见证完全由人工智能生成的游戏
近日,英伟达(Nvidia)GPU技术大会上,英伟达首席执行官黄仁勋(Jensen Huang)对未来游戏产业的展望引发了业界的广泛关注。在一次与…
最新文章
- 【已解决】 ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1+, currently the ‘ssl‘ module is compiled
- Value-Flow分析工具fastcheck
- JDK垃圾回收机制和垃圾回收算法
- 接口配置,access、trunk的特点、适用情况和区别、PVID、vlan的基本配置
- 微软全球系统蓝屏根源与警示
- YOLOv8改进 | 主干网络 |模糊图像/恶劣天气下的目标检测改进
- C语言的设计的题在哪找的到
- dos命令
- Windows环境下Composer的安装教程
- 学习webpack4 - 抽离公共代码
- 区块链学堂——公有链、私有链、联盟链、侧链、互联链
- (转)Google Maps API编程资源大全