前言
本文记录wx.navigateToMiniProgram打开另一个html" title=小程序>小程序API使用方法,并封装为组件。
wxml 部分
输入框用来记录appid,按钮用来查询并跳转。
<view class="container">
<input class="input" placeholder="请输入要查询的appid" bindinput="inputAppid" />
<button class="button" bindtap="detectAppid">查询</button>
</view>
js 部分
设置appid,并绑定检测appid并跳转方法。
Page({
data: {
appid: ''
},
inputAppid(e) {
this.setData({
appid: e.detail.value
});
},
detectAppid() {
const appid = this.data.appid;
wx.navigateToMiniProgram({
appId: appid,
success(res) {
console.log('跳转成功', res);
},
fail(err) {
console.error('跳转失败', err);
}
});
}
});
json 部分
通过在html" title=小程序>小程序页面的 json 文件中navigationBarTitleText字段来设置html" title=小程序>小程序每个特定页面标题。
{
"usingComponents": {},
"navigationBarTitleText": "查询appid"
}
wxss 部分
设置输入框和按钮样式。

/* components/detect-appid/detect-appid.wxss */
.container {
margin: 10rpx;
}
.input {
width: 600rpx;
height: 60rpx;
padding: 5rpx;
margin: 10rpx auto;
border: 1rpx solid #ccc;
}
.button {
margin-top: 20rpx;
width: 400rpx;
padding: 5rpx 5rpx;
background-color: #007bff;
color: #fff;
border: none;
}
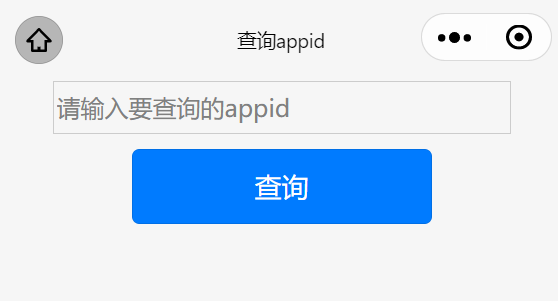
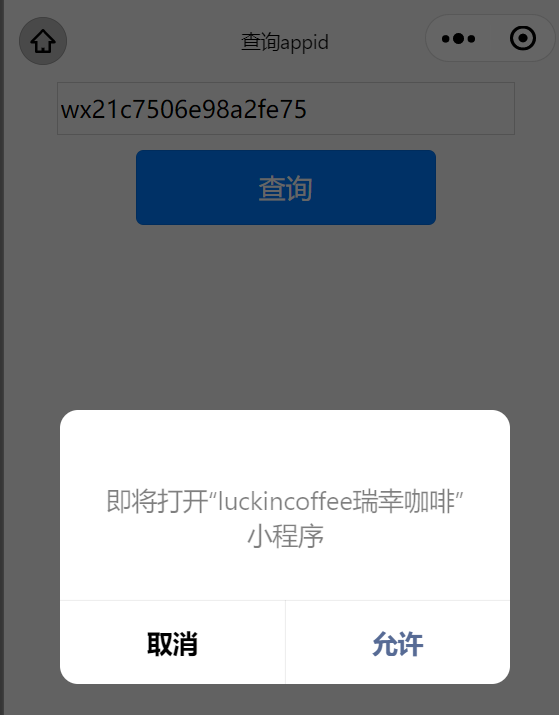
最终效果
输入 appid,点击查询后会弹窗提示要跳转的html" title=小程序>小程序名称,点击允许会跳转至对应appidhtml" title=小程序>小程序默认页面。

这里是松桑的html" title=前端>前端后花园,目前坚持在写html" title=前端>前端后花园周刊,专注html" title=前端>前端基础领域,分享常见html" title=前端>前端面试题、html" title=前端>前端开源项目、工具库、html" title=前端>前端最新动态,目前还一个html" title=前端>前端菜鸟,和我一起打怪升级吧!这里是我精选的往期文章,希望对你有所帮助。
Node.js常用命令及学习资料
18个宝藏技术周刊,涵盖html" title=前端>前端、产品、UX、AIGC、独立开发、科技(偷偷收藏)
为什么每个自媒体人都需要个人网站?(附十分钟快速建站教程)
我用 Nextjs 十分钟搭建了一个展示955公司网站
Gitbook 小书 - 快速创建你的个人专栏