蚂蚁分类信息系统H5端增加信息发布选择城市支持字母索引和热门城市
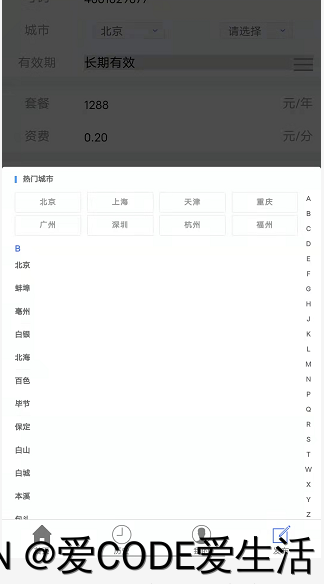
效果如下图


实现方法
1.用到的JS库 jquery1.10 betterscroll
2.修改模板文件 m/template/post.html
<dl class="cfix">
<dt>城市</dt>
<div class="form-item">
<div class="controls controls-store controls-city">
<input type="hidden" name="provinceid" id="provinceid" value="{$provinceid}"/>
<input type="hidden" name="cityid" id="cityid" value="{$cityid}"/>
<input type="hidden" name="areaid" id="areaid" value="{$areaid}"/>
<input type="hidden" name="letter" id="letter" value="{$firstLetter}"/>
<div class="city-wrapper">
<input type="text" id="city" name="city" value="{$cityname}" class="current-city" readonly="" placeholder="请选择">
<i class="icon-down"></i>
</div>
<div class="area-wrapper">
<input type="text" id="district" name="district" value="{$areaname}" class="current-area" readonly="" placeholder="请选择">
<i class="icon-down"></i>
</div>
</div>
</div>
<div class="masker hidden"></div>
<div class="city-box hidden">
<section class="express-city-box">
<div class="hot-city-title">
<i></i>
<h4>热门城市</h4>
</div>
<div id="city-sidaber" class="city-sidaber">
<p>A</p><p>B</p><p>C</p><p>D</p><p>E</p><p>F</p><p>G</p><p>H</p><p>J</p><p>K</p><p>L</p><p>M</p><p>N</p><p>P</p><p>Q</p><p>R</p><p>S</p><p>T</p><p>W</p><p>X</p><p>Y</p><p>Z</p>
</div>
<div class="hot-city">
<div class="hot">
<!--{php $hotcities1=getHotCityByNum(8);}-->
<!--{loop $hotcities1 $city}-->
<a
data-value="{$city['cityname']}"
data-id="{$city['cityid']}"
data-pid="{$city['provinceid']}"
data-letter="{echo strtoupper(substr($city['citypy'],0,1));}"
>{$city['cityname']}</a>
<!--{/loop}-->
</div>
</div>
<article id="cityBox" class="wrappernode">
<section class="content">
</section>
</article>
</section>
</div>
<div class="area-box hidden">
<div class="hot-city-title">
<i></i>
<h4>区/县</h4>
</div>
<ul class="citylist">
<li class="cityitem" values=""></li>
</ul>
</div>
</dl>
底部增加
javascript"><script src="template/js/better-scroll.js"></script>
<script src="template/js/city.js"></script>
<script language="javascript">
var options = {
scrollY: true,
scrollX: true,
mouseWheel: true,
click: true
}
var wrapper = document.querySelector('.wrappernode');
var scroll = new BScroll(wrapper, options);
// 城市选择
$('input[name="city"]').on('click',function(){
$('.city-box').slideDown(500,function(){
scroll.refresh();
});
$('.masker').removeClass('hidden');
setTimeout(function(){
var preValue = $('#letter').val();
if(preValue) {
var alphabet = $('.letter-title');
alphabet.map(function (i, item) {
if (item.innerHTML == preValue) {
scroll.scrollToElement(item);
}
})
}
},500);
})
$('.masker').on('click', function(){
$('.masker').addClass('hidden');
$('.city-box').slideUp(500);
$('.area-box').slideUp(500);
})
$('.city-box .content').on('click', 'li', function(e){
$('input[name="city"]').val(e.target.innerHTML);
$('#cityid').val($(this).attr('data-id'));
$('#areaid').val("");
$('#provinceid').val($(this).attr('data-pid'));
$('#letter').val($(this).attr('data-letter'));
$('input[name="district"]').val('');
$('.city-box').slideUp(500);
$('.masker').addClass('hidden');
})
$('.hot-city').on('click', 'a', function(e){
$(this).addClass('active');
var hotValue = $(this).attr('data-value');
$('input[name="city"]').val(hotValue);
$('input[name="district"]').val('');
$('#cityid').val($(this).attr('data-id'));
$('#areaid').val("");
$('#provinceid').val($(this).attr('data-pid'));
$('#letter').val($(this).attr('data-letter'));
$('.city-box').slideUp(500, function(){
$('.hot-city a').removeClass('active');
});
$('.masker').addClass('hidden');
})
$('.city-sidaber').on('click',function(e){
var value = e.target.innerHTML;
var alphabet = $('.letter-title');
alphabet.map(function(i,item){
if(item.innerHTML == value){
scroll.scrollToElement(item);
}
})
})
$('input[name="district"]').on('click',function(){
var preValue = $('input[name="city"]').val();
if(preValue){
traverseArea(preValue);
$('.area-box').slideDown(500);
$('.masker').removeClass('hidden');
}
})
$('.citylist').on('click', 'li', function(e){
$('input[name="district"]').val(e.target.innerHTML);
$('#areaid').val($(this).attr('data-id'));
//$('.n-msg-city').removeClass('tip-active').text("(必填项)");
$('.area-box').slideUp(500);
$('.masker').addClass('hidden');
})
</script>
3 city.js内容
javascript">var res
$.getJSON("./city.json", function (data){
res = data;
traverseCity(data);
})
function traverseCity(data) {
var cityStr = '';
for(var key in data){
cityStart = `<div class="letter-title">${key}</div><ul class="item-list">`;
var citySoon = '';
for(var i = 0;i < data[key].length;i ++){
var result = data[key][i].city;
citySoon += `<li data-pid="${result.pid}" data-letter="${result.letter}" data-id="${result.code}" class="item border-bottom">${result.name}</li>`
}
citySoon += `</ul>`;
cityStr += (cityStart + citySoon);
}
$('.content').html(cityStr);
}
function traverseArea (name) {
$('.citylist').html('');
var oArea = '';
for(var key in res){
for(var i = 0;i < res[key].length;i ++){
var result = res[key][i].city;
if( result.name == name ){
for(var k = 0;k < result.areaList.length;k ++){
oArea += `
<li data-id="${result.areaList[k].code}" class="cityitem">${result.areaList[k].name}</li>
`;
}
}
}
}
$('.citylist').html(oArea);
}
4.PHP代码实现在m目录下生成city.json城市文件
$allcities = get_allcities();
$data = array();
foreach ($allcities as $ck=>$cv){
$tmp = array();
$letter = strtoupper(trim($cv['firstletter']));
$tmp['city']['name'] = trim($cv['cityname']);
$tmp['city']['code'] = trim($cv['cityid']);
$tmp['city']['pid'] = trim($cv['provinceid']);
$tmp['city']['letter'] = $letter;
$tmp['city']['areaList'] = array();
$areaList = get_city_caches($cv['cityid']);
if($areaList && $areaList['area']){
$tmp1 = array();
foreach ($areaList['area'] as $ak=>$av){
$tmp1['name'] = $av['areaname'];
$tmp1['code'] = $av['areaid'];
$tmp['city']['areaList'][] = $tmp1;
}
unset($tmp1);
}
$data[$letter][] = $tmp;
unset($tmp);
}
$file = MYMPS_ROOT."/m/city.json";
file_put_contents($file,json_encode($data));

