😊博主:爱学习的Akali King
😊博主:爱学习的Akali King
😊本文核心:本地图片和接口返回二维码制作一体化canvas海报
目录
- 创建一个画布
- 通过canvas API绘制图像
- 细节1
- 长按保存
- 细节2
创建一个画布
在小程序>微信小程序中,我们使用<canvas>标签来创建一个画布
wxml 文件:
<view class="container">
<canvas canvas-id="myCanvas" class="canvas"></canvas>
</view>
确立基本样式
wxss文件:
.container {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.canvas {
width: 300px;
height: 300px;
}
通过canvas API绘制图像
Page({
onReady() {
const ctx = wx.createCanvasContext('myCanvas');
// 绘制背景图片
wx.getImageInfo({
src: '../img/bg.png', // 本地背景图片路径
success(res) {
ctx.drawImage(res.path, 0, 0, 300, 300);
// 绘制二维码
wx.request({
url: '', // 替换成实际的二维码接口地址
success(res) {
wx.getImageInfo({
src: res.data.qrcodeUrl,
success(res) {
// 绘制二维码到画布上
ctx.drawImage(res.path, 100, 100, 100, 100);
// 绘制文字
ctx.setFontSize(16);
ctx.setFillStyle('#ffffff');
ctx.fillText('我的推广码', 120, 250);
// 绘制完成并保存画布
ctx.draw(false, () => {
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success(res) {
console.log('Canvas 生成临时图片路径:', res.tempFilePath);
},
fail(err) {
console.error('Canvas 保存失败:', err);
}
});
});
},
fail(err) {
console.error('获取二维码图片失败:', err);
}
});
},
fail(err) {
console.error('请求二维码接口失败:', err);
}
});
},
fail(err) {
console.error('获取背景图片信息失败:', err);
}
});
}
});
细节1
我们先使用wx.createCanvasContext创建一个<canvas>的上下文对象,然后通过调用drawImage方法分别绘制背景图片和二维码到画布上。接着,我们使用fillText方法绘制一段文字,最后调用ctx.draw方法并设置reserve参数为false来完成画布的绘制。
当画布绘制完成后,我们可以通过wx.canvasToTempFilePath方法将画布保存为临时图片文件,并在成功回调中获取到临时图片的路径。你可以根据实际需求,将临时图片路径传递给其他接口或展示在界面上。
长按保存
要实现长按保存功能,我们在 <canvas> 上监听 touch 事件,并在长按事件触发时保存画布图像
首先在刚刚的<canvas>标签上,我们需要加个事件:
<view class="container">
<canvas canvas-id="myCanvas" class="canvas" bindlongtap="saveImage"></canvas>
</view>
我们给 <canvas> 添加了 bindlongtap 事件绑定,并指定了对应的回调函数 saveImage。当用户长按 <canvas> 时,将会触发 saveImage 函数。
saveImage() {
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success(res) {
const imageFilePath = res.tempFilePath;
wx.saveImageToPhotosAlbum({
filePath: imageFilePath,
success() {
wx.showToast({
title: '保存成功',
icon: 'success',
duration: 2000
});
},
fail(err) {
console.error('保存图片到相册失败:', err);
}
});
},
fail(err) {
console.error('Canvas 保存失败:', err);
}
});
}
细节2
在 saveImage 函数中,我们使用 wx.canvasToTempFilePath 方法将画布保存为临时图片文件。在成功回调中,我们可以获取到临时图片的路径 res.tempFilePath,然后通过 wx.saveImageToPhotosAlbum 方法将图片保存到相册中。保存成功后,我们提示“保存成功”。
需要注意,在使用 wx.saveImageToPhotosAlbum 保存图片到相册时,需要用户进行授权。这个时候我们可以在小程序设置中添加相册权限,并根据实际需求处理授权相关逻辑。
我们也可以绑定bindlongpress事件,这就是最直接的长按事件
注意:长按事件默认的触发时间为 350ms,也可以通过 longpress-duration 属性来调整长按的触发时间,单位为毫秒。例如:
<canvas canvas-id="myCanvas" class="canvas"bindlongpress="downimg" longpress-duration="1000"></canvas>
那么如此一来就意味着长按画布一秒,触发函数downimg
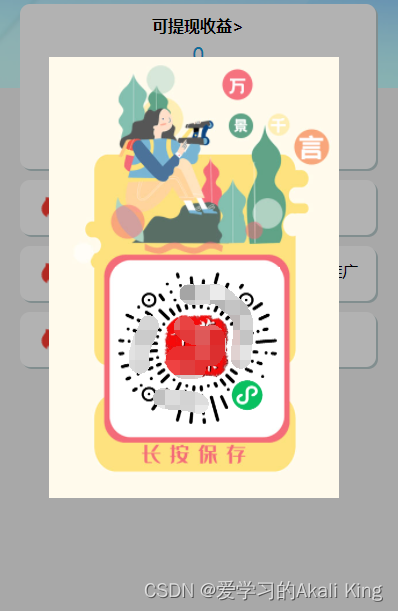
最终实现效果:

当然在制作这个功能过程中遇到很多问题,总结一下一般就以下几个方面的问题:
跨域问题:如果你使用的二维码接口返回的图片是在不同的域名下,可能会存在跨域问题。你需要确保小程序的服务器配置允许跨域请求,或者使用合法的API 接口。
图片加载:在绘制 Canvas 之前,你需要确保所有要使用的图片都已经加载完成。你可以使用 wx.getImageInfo方法获取图片信息,或者使用 wx.downloadFile 下载网络图片。确保在绘制 Canvas 之前所有图片都已准备就绪。
图片路径:当绘制 Canvas时,你需要提供正确的图片路径。对于本地图片,你可以使用相对路径(相对于当前小程序页面)。对于接口返回的图片,你需要获取临时文件路径或下载到本地后再进行绘制。
异步加载:从网络加载图片或获取二维码等操作是异步的,确保在图片加载完成后再进行绘制。可以将图片加载操作放在回调函数或 Promise中,确保绘制操作在图片准备好后执行。
画布大小:根据设计需求,确保 Canvas 的大小与海报设计一致。你可以使用
<canvas>标签的 width 和 height属性设置画布大小,并在绘制时按比例计算坐标。坐标计算:根据海报的设计,确保各个元素的坐标正确。使用 ctx.drawImage 方法绘制图片时,可以设置目标位置和尺寸。使用ctx.fillText 方法绘制文字时,可以设置文本内容、字体大小、对齐方式等。
异常处理:在获取图片信息、请求接口或保存图片到相册时,都有可能出现异常。请确保适当处理这些异常,并给予用户合适的提示。
用户授权:保存图片到相册需要用户的授权。你需要在小程序设置中添加相册权限,并根据实际需求处理授权相关逻辑。