大数据
leetcode
极限编程
计算机辅助药物设计
百度
贪心算法
emmc
.pdf预览
虚拟机
网络攻击模型
NPDP
美食论坛系统
交友
mvc
katz中心性
sql注入
三星刷机
网页作业
粘包拆包
android教程
相关文章
阿里云服务器使用镜像,跨地域、跨账号复制ECS实例 ,搬家,更换服务器
1.创建镜像
2.复制镜像到目标地区(需要在同一地区,更换系统时才能使用创建的镜像)
3.共享镜像
4.在新服务器上安装镜像
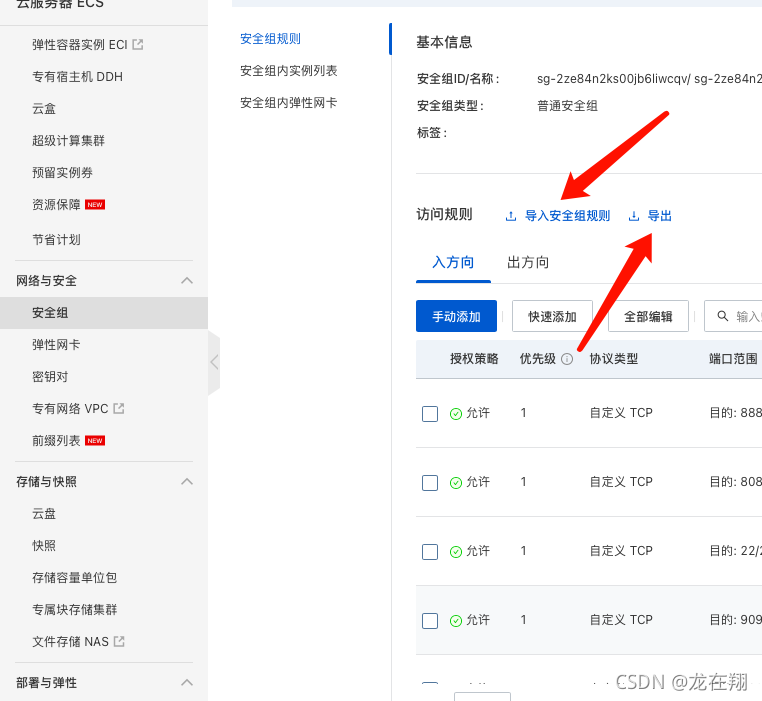
5.将旧服务器安全组复制到新服务器上
接下来跟着我一起操作
第一步:创建镜像
(一…
微信小程序组件的使用
1.创建一个存放组建的文件夹 2.在根目录app.json输入 "component/zj/zj",然后可在component快速生成所需文件,生成后好后删除 现在我们看看生成好的文件,见下图 3.添加配置"component": true,可将这组文件声…
微信小程序组件样式隔离
Component({options: {styleIsolation: isolated}
})
styleIsolation可选参数
isolated 组件和调用页面相互不会影响apply-shared 调用页面样式会影响到组件,但组件的样式不会影响到调用页面shared 组件和页面的样式会相互影响page-isolated 表示在这个页面禁用 …
vue cli4 给文件夹取别名
1.在根目录创建vue.config.js配置文件
添加代码,注意文件夹名不要写错
const path require(path);function resolve(dir) {return path.join(__dirname, dir)
}module.exports {publicPath: ./,chainWebpack: config > {config.resolve.alias.set(img,resolv…
mac版 google浏览器安装vue-devtools 插件
1.下载地址
https://gitcode.net/mirrors/vuejs/vue-devtools/-/tree/master
解压得到 2.使用终端进入到文件夹目录内,可以打出cd,然后将文件夹拖入进去,按回车进入 3.查看镜像 cnpm config get registry
如果不是淘宝镜像,更换为淘宝镜像…
vue写购物车点击加减数量,计步器组件
1.可以直接复制代码使用,count.vue组件代码
<template><div class"count"><span class"reduce" click"reduce"></span><input type"number" v-model"num" change"change"…
Mac版eclipse 2022使用javaFx开发项目,环境搭建
1.下载eclipse,下载地址:https://www.eclipse.org/downloads/ 2.下载jdk
下载地址 :https://www.oracle.com/java/technologies/downloads/#jdk17-mac 3. 安装eclipse
(一)选择安装java开发版 ÿ…
mac安装tp6操作步骤
必要条件:PHP版本必须大于> 7.1.0
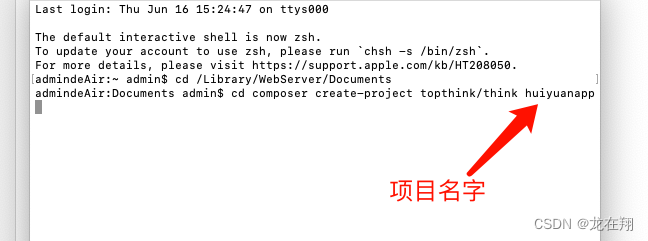
1.安装 Composer
sudo curl -sS https://getcomposer.org/installer | php
安装结果:
Composer (version 2.5.1) successfully installed to: /Users/zaixianglong/composer.phar
Use it: php composer.phar
2…
最新文章
- 【C++】【MFC】绘图
- Vue进阶之Vue无代码可视化项目(七)
- 白骑士的C++教学高级篇 3.2 多线程与并发
- 实战:详解Spring创建bean的流程(图解+示例+源码)
- 机器人开源调度系统OpenTcs6二开-车辆表定义
- 使用Web控制端和轻量级客户端构建的开放Web应用防火墙(OpenWAF)
- 细说MCU用定时器控制ADC采样频率的实现方法并通过Simulink查看串口输出波形
- 一个VC爱好者的入门之路
- [车]上海外地“苏牌”竟要万元
- iOS 提示框,为什么你应该使用 MBProgressHUD?
- Oracle数据库学习之第一篇
- 函数式编程-柯里化(currying)
- - 强烈推荐!!!