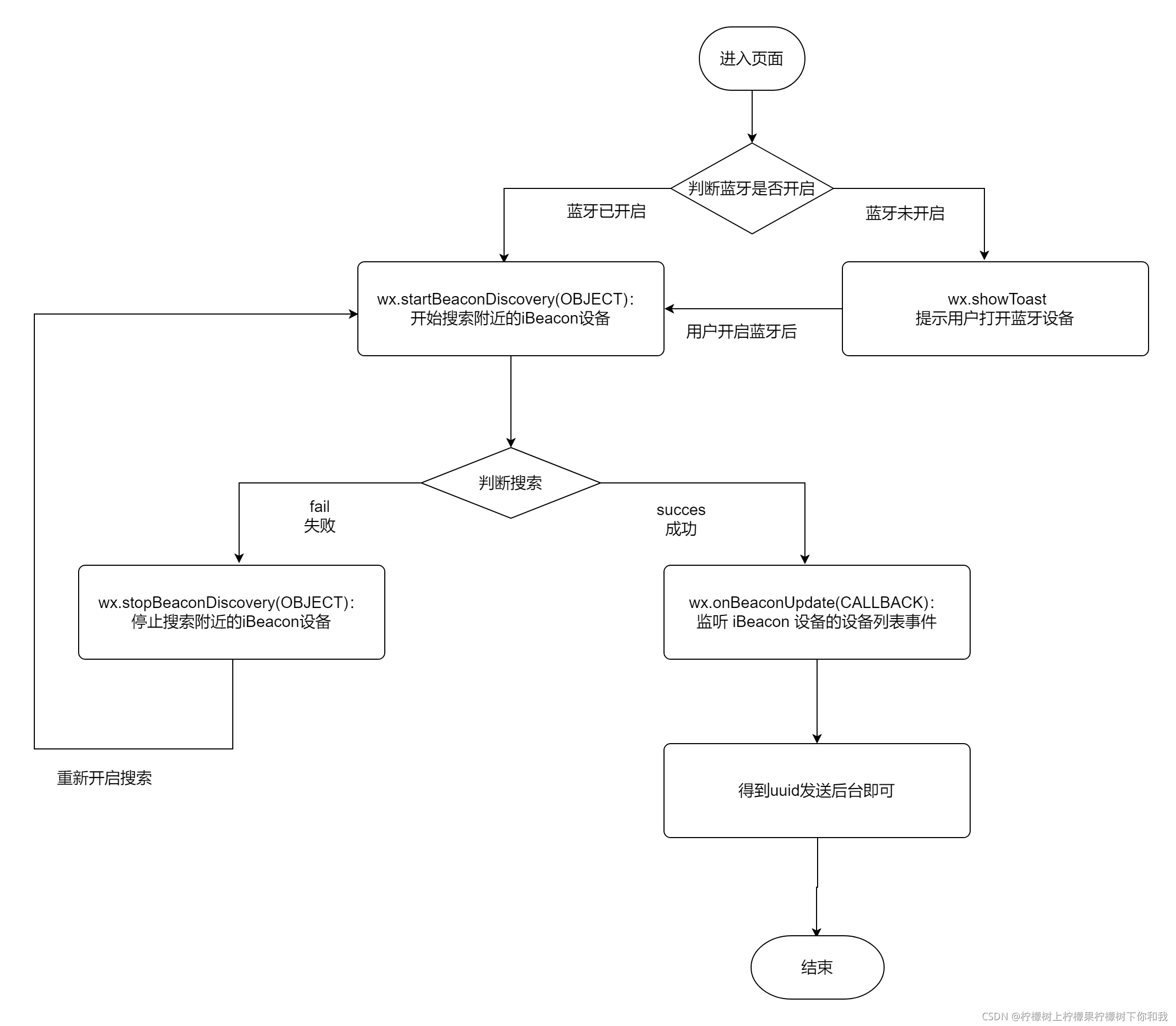
实现逻辑:
 小程序获取附近IBeacon设备" />
小程序获取附近IBeacon设备" />
该功能实现需要使用以下API:
wx.startBeaconDiscovery(OBJECT):开始搜索附近的iBeacon设备
wx.stopBeaconDiscovery(OBJECT):停止搜索附近的iBeacon设备
wx.onBeaconUpdate(CALLBACK):监听 iBeacon 设备的更新事件
wx.openBluetoothAdapter(OBJECT):监听蓝牙状态
wx.onBluetoothDeviceFound(CALLBACK):监听蓝牙状态切换
具体参数以及回调函数请参考官方API:
微信小程序API Beacon
废话少说直接看代码 index.js:
onShow : function(){
var that = this;
//监测蓝牙状态的改变
wx.onBluetoothAdapterStateChange(function (res) {
if (res.available) {//如果用户打开蓝牙,开始搜索IBeacon
searchBeacon();
}
})
//搜索beacons
searchBeacon();
//搜索函数
function searchBeacon() {
//检测蓝牙状态
wx.openBluetoothAdapter({
success: function (res) {//蓝牙状态:打开
wx.startBeaconDiscovery({//开始搜索附近的iBeacon设备
uuids: ['FDA50693-A4E2-4FB1-AFCF-C6EB07647825'],//参数uuid
success: function (res) {
wx.onBeaconUpdate(function (res) {//监听 iBeacon 设备的更新事件
//封装请求数据
var beacons = res.beacons;
redisSave(beacons);
});
},
fail: function (res) {
//先关闭搜索再重新开启搜索,这一步操作是防止重复wx.startBeaconDiscovery导致失败
stopSearchBeacom();
}
})
},
fail: function (res) {//蓝牙状态:关闭
wx.showToast({ title: "请打开蓝牙", icon: "none", duration: 2000 })
}
})
}
function redisSave(beacons) {
var uuid=beacons[0].uuid;
wx.request({
url: "https://***.com/***/location.action",
data: {
uuid:uuid
},
method: 'POST',
header: {
'Content-type': 'application/json'
},
success: function (res) {
// wx.showToast({ title: "seccess" })
},
fail: function (res) {
// wx.showToast({ title: "1" })
}
});
}
//关闭成功后开启搜索
function stopSearchBeacom() {
wx.stopBeaconDiscovery({
success: function () {
searchBeacon();
}
})
}
},