使用vant weapp做微信云开发实例
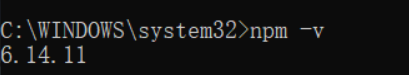
1,确保电脑装有node.js
官网下载:https://nodejs.org/en/
在cmd中测试:

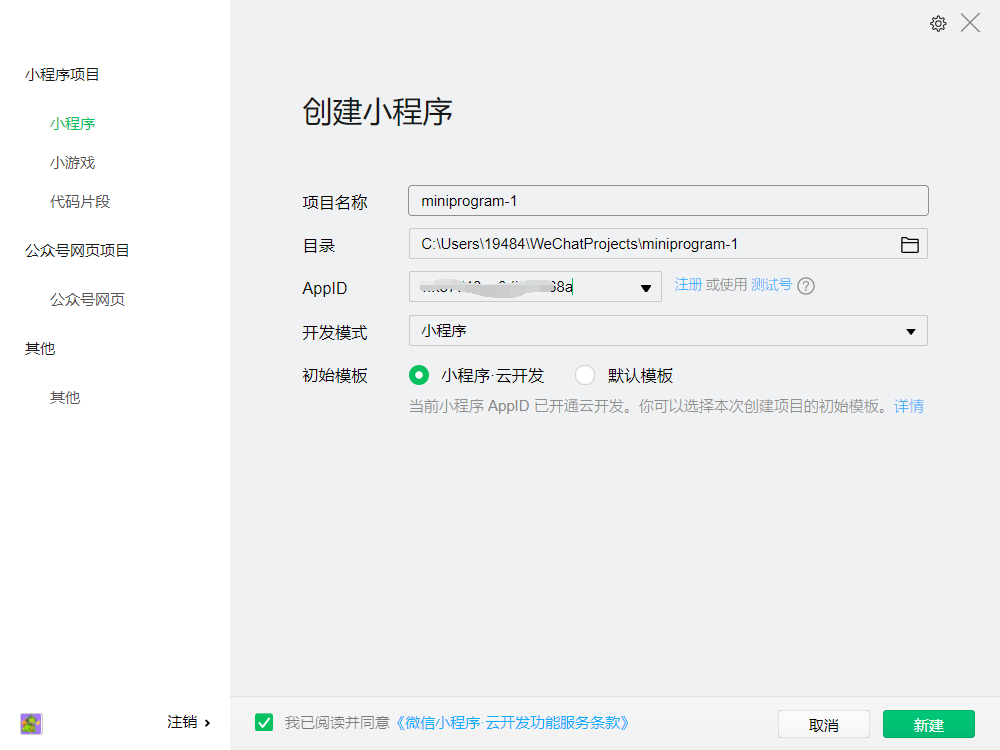
2,新建一个云开发模式下的小程序

3,引入vant库
(1),首先运行npm init -y


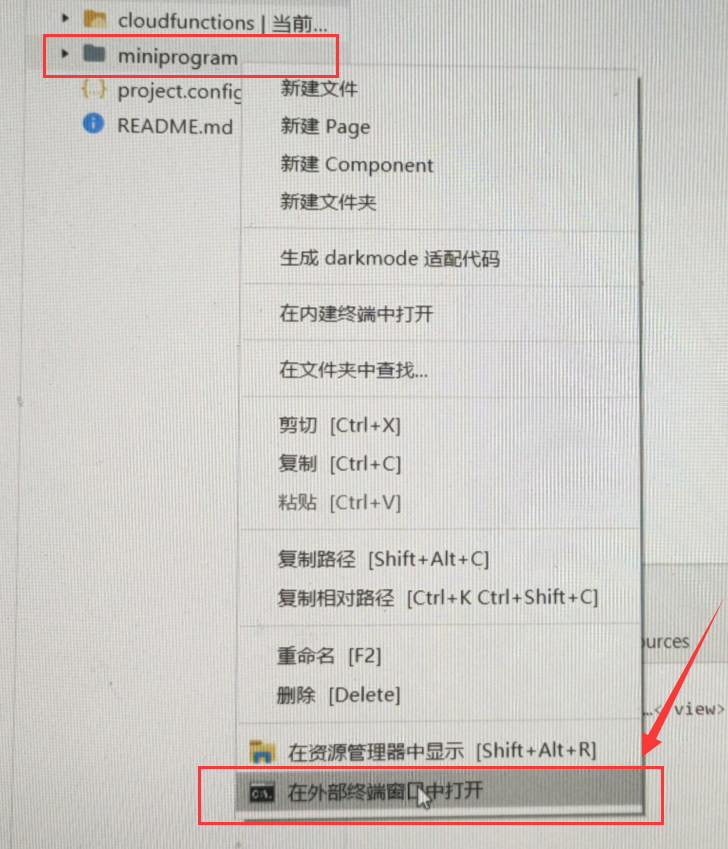
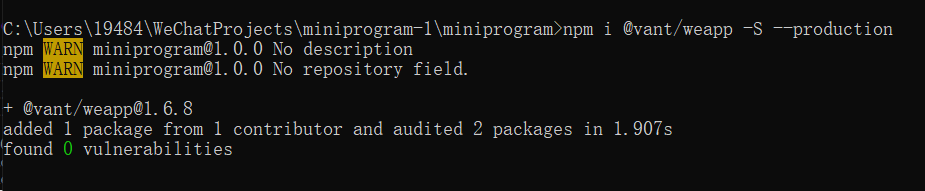
(2),然后再执行 npm i @vant/weapp -S --production


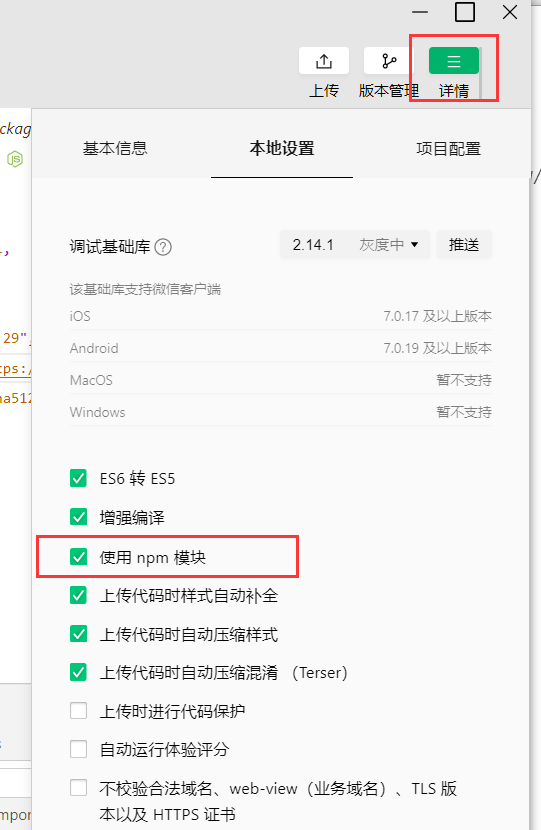
(3),详细里面勾选使用npm模块

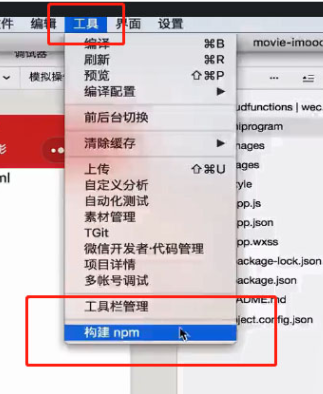
工具里面构建npm


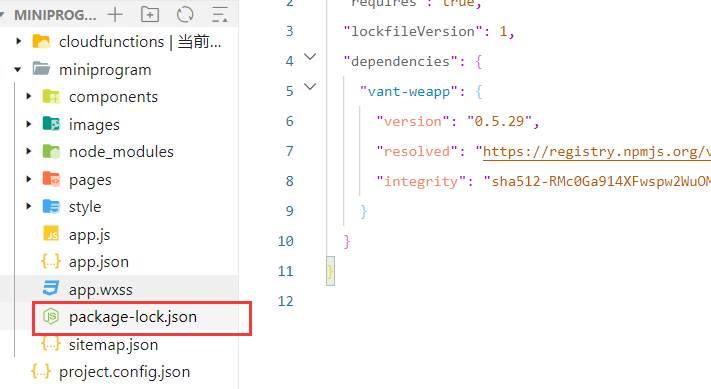
此时,vant weapp框架引入成功
4,云开发准备
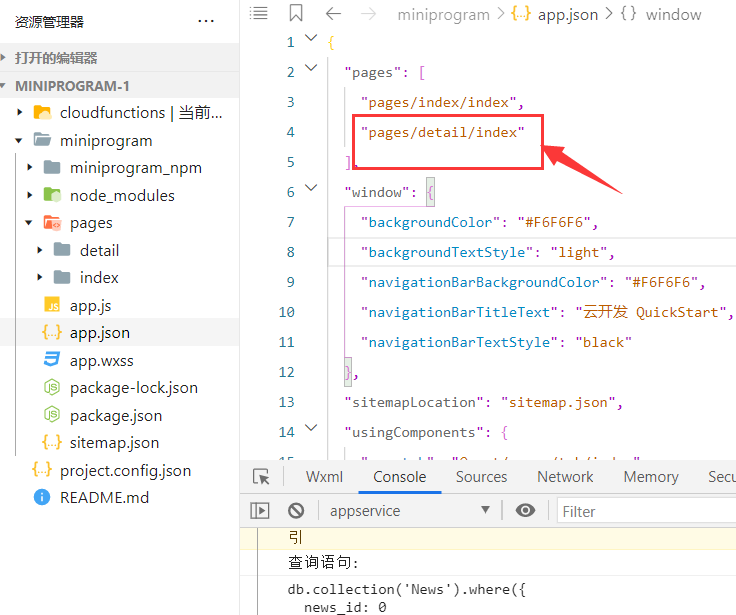
(1),首先将项目目录结构整理成如下:

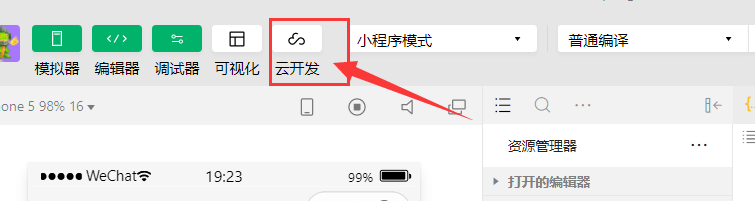
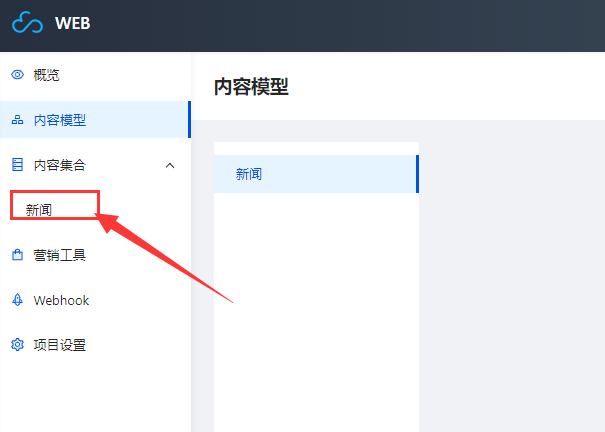
(2),点击云开发

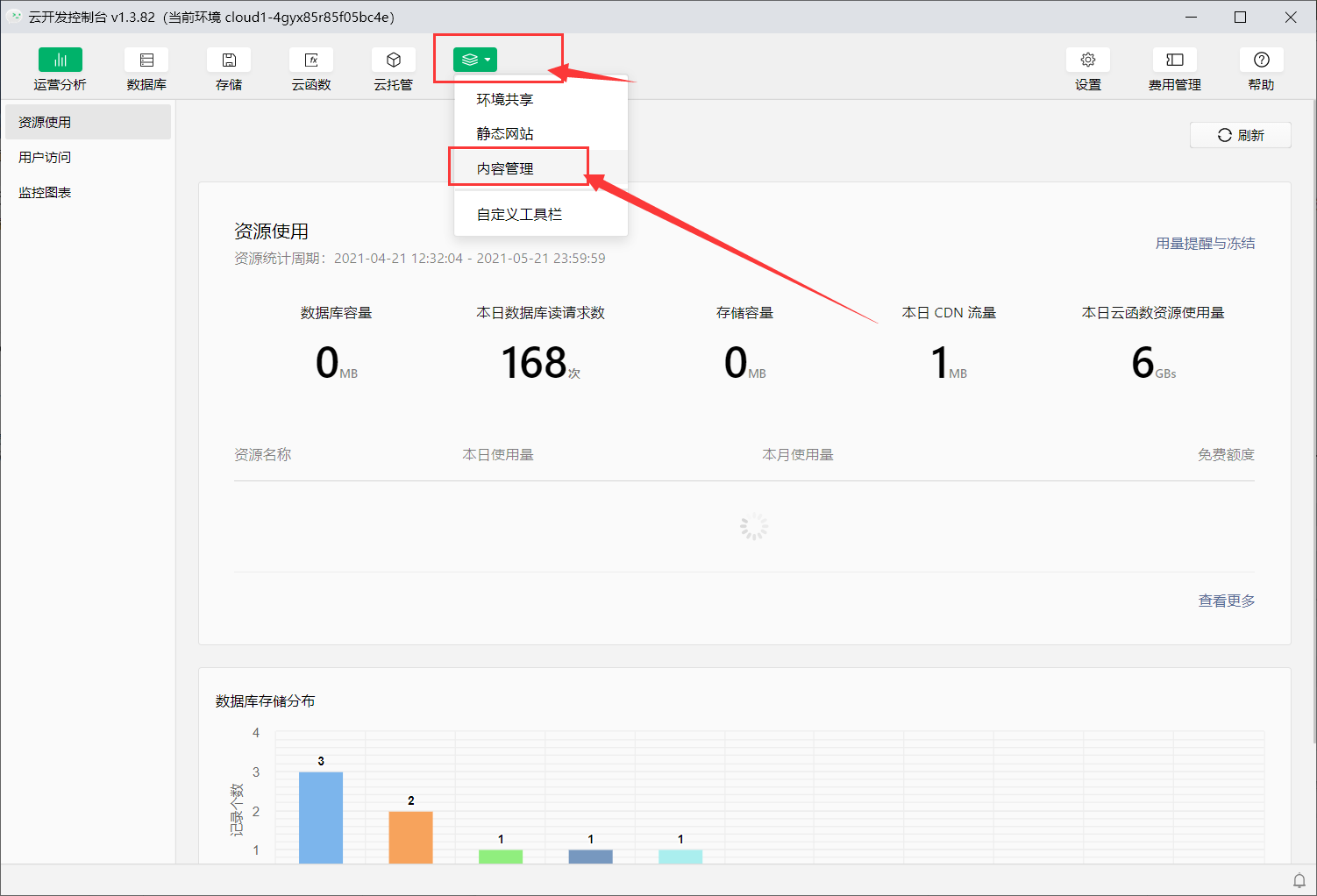
点击更多,内容管理

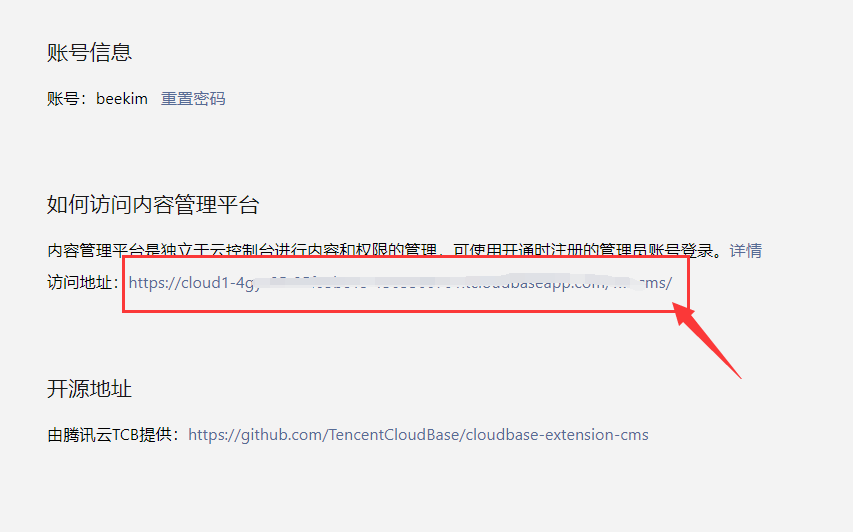
得到如下界面点击超链接(第一次使用时需要开通,开通需要等待5分钟左右)

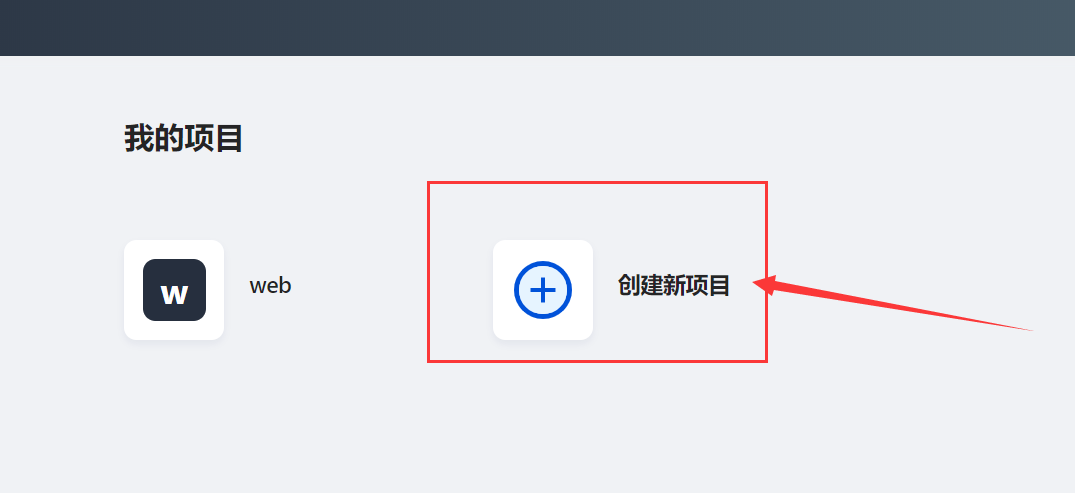
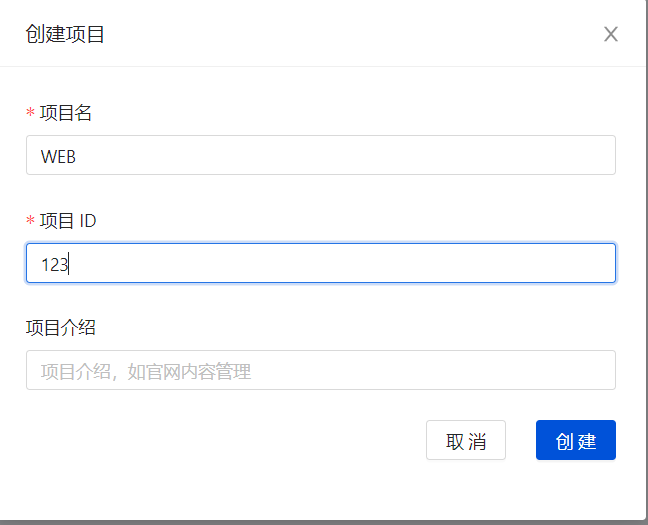
(3),新建项目

项目名和项目id可以任意指定

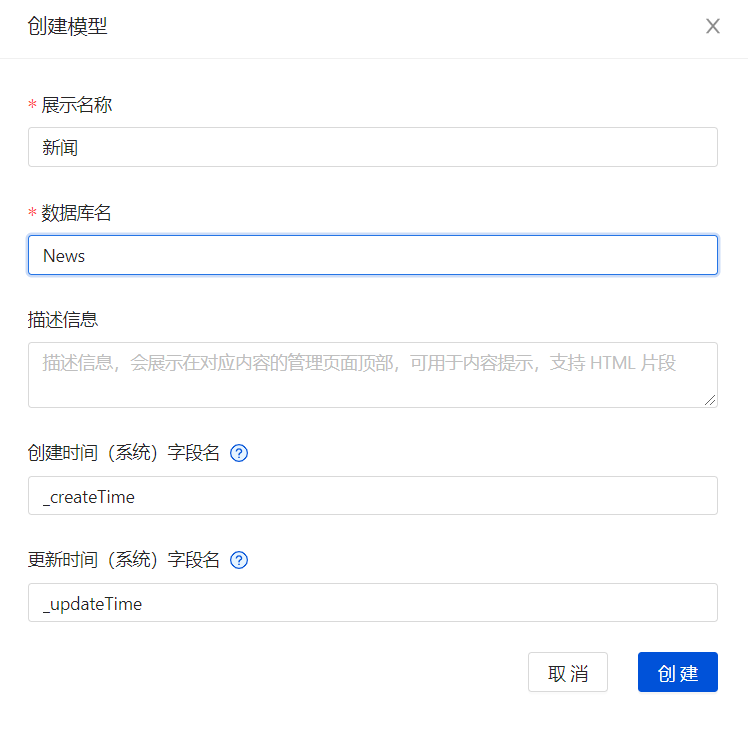
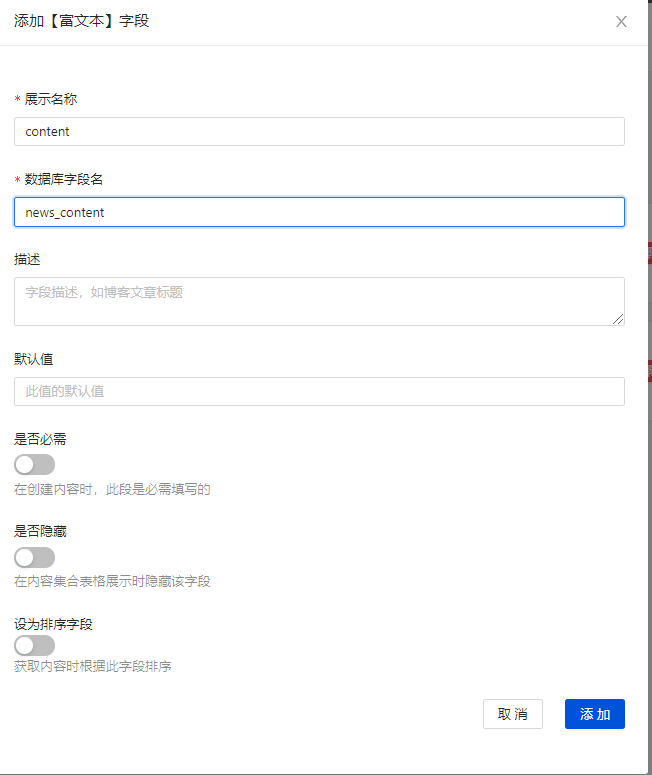
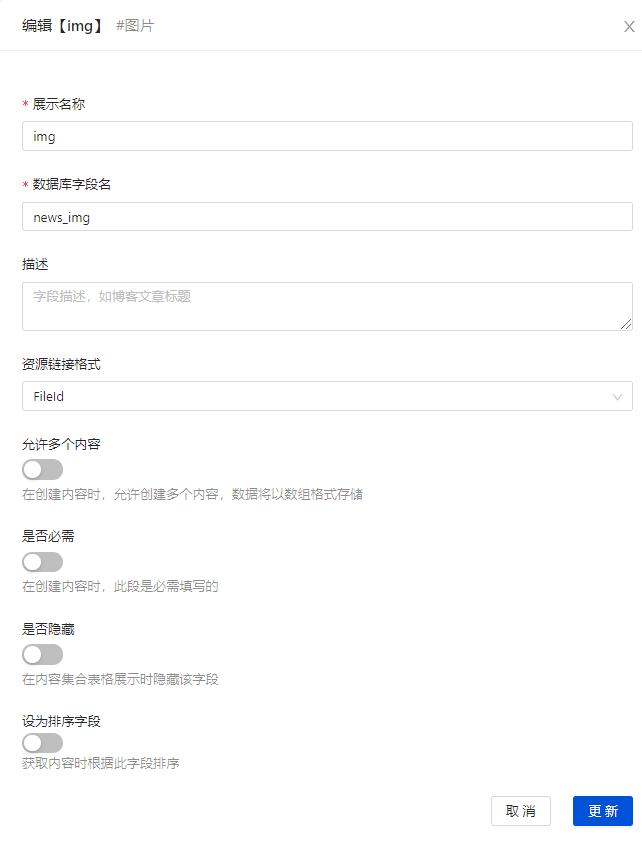
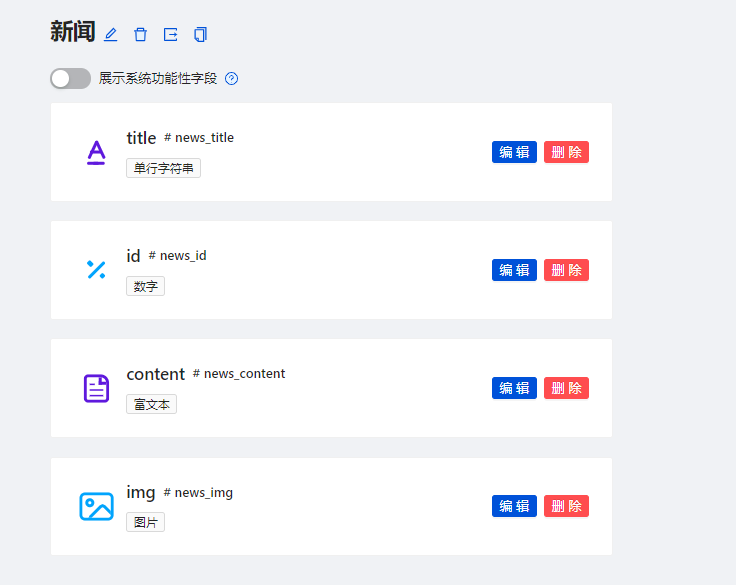
(4),在内容模型里面创建云端数据库表











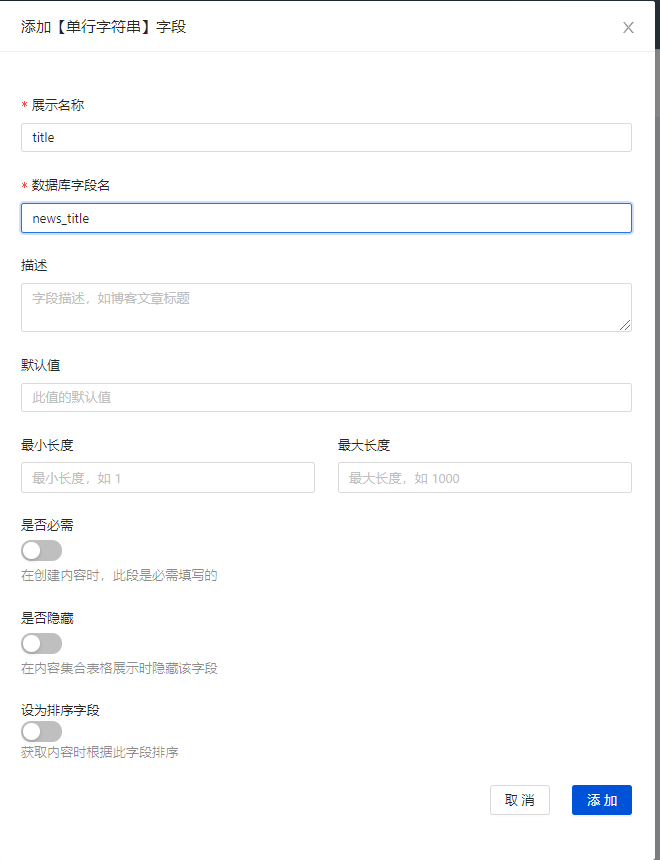
创建如上的几个字段:

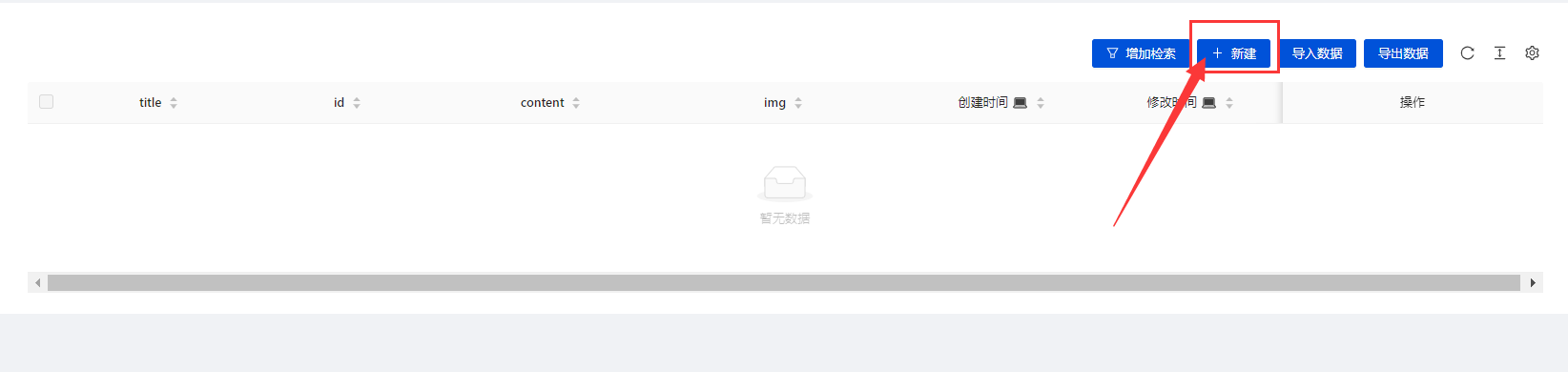
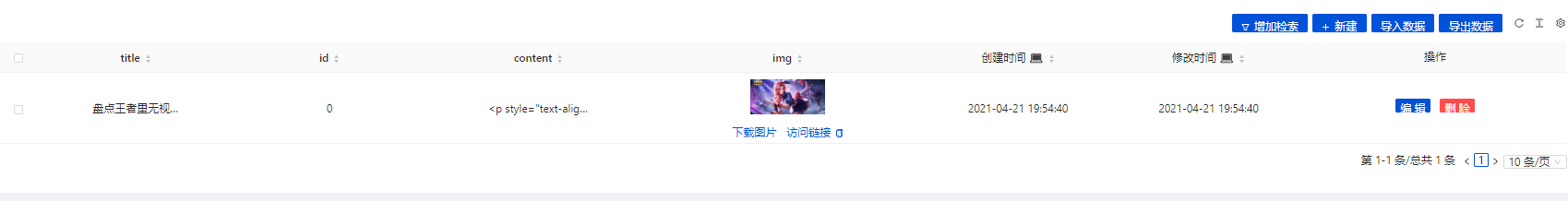
(5),现在向云端数据库添加数据


随便粘贴一些文章进去


数据插入成功!
5,云开发测试
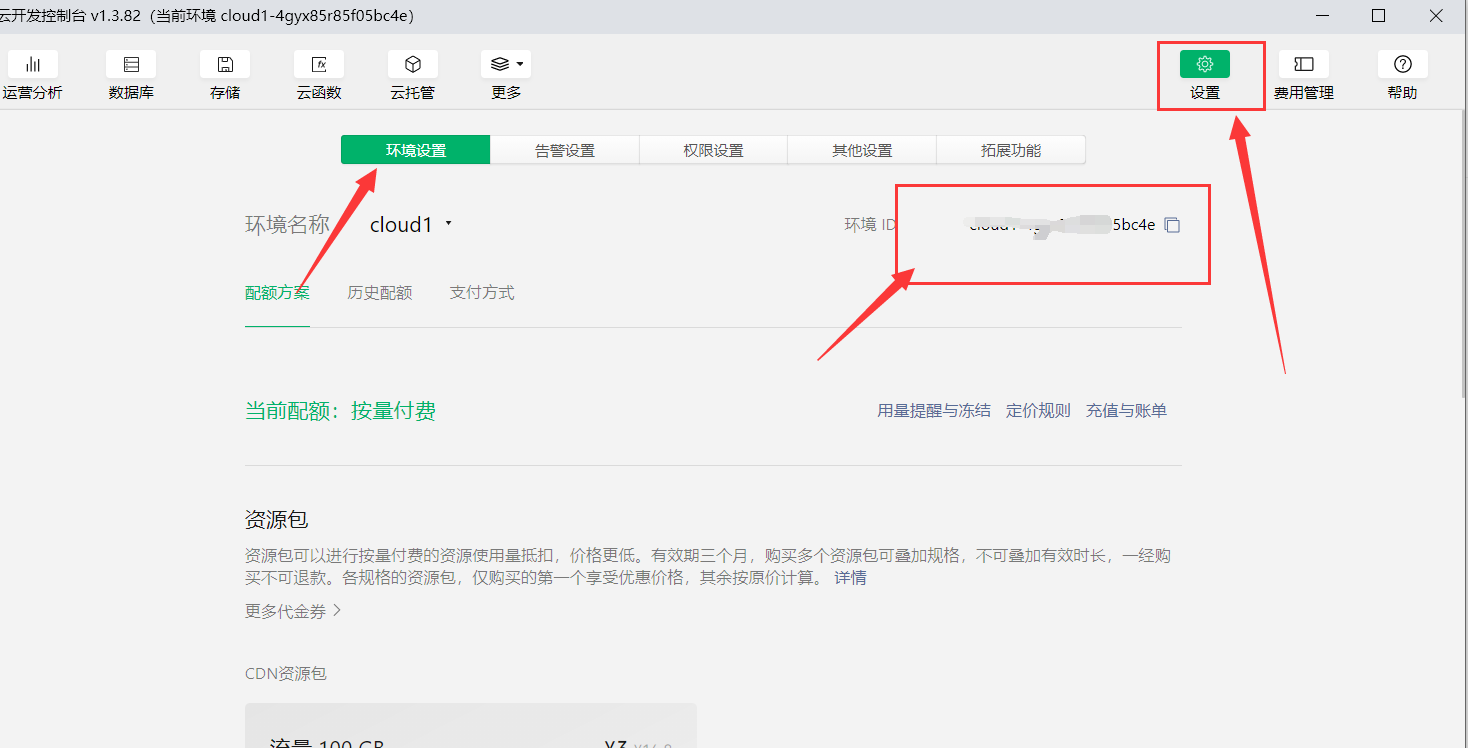
(1),设置–>环境设置里面有一串环境ID,

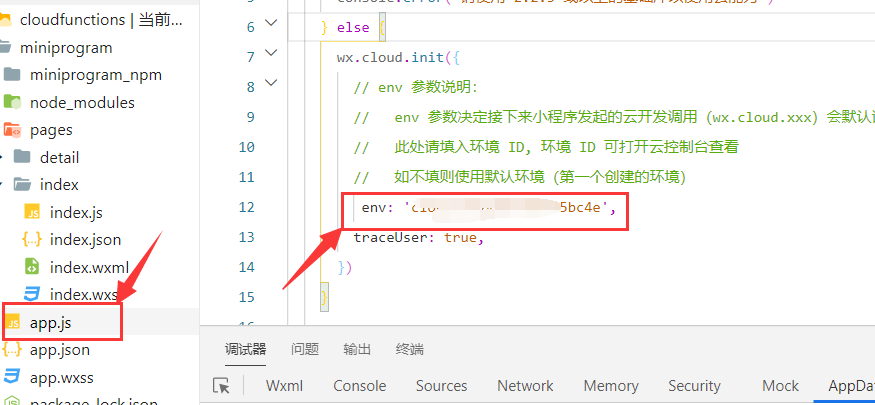
复制粘贴在全局app.js里面

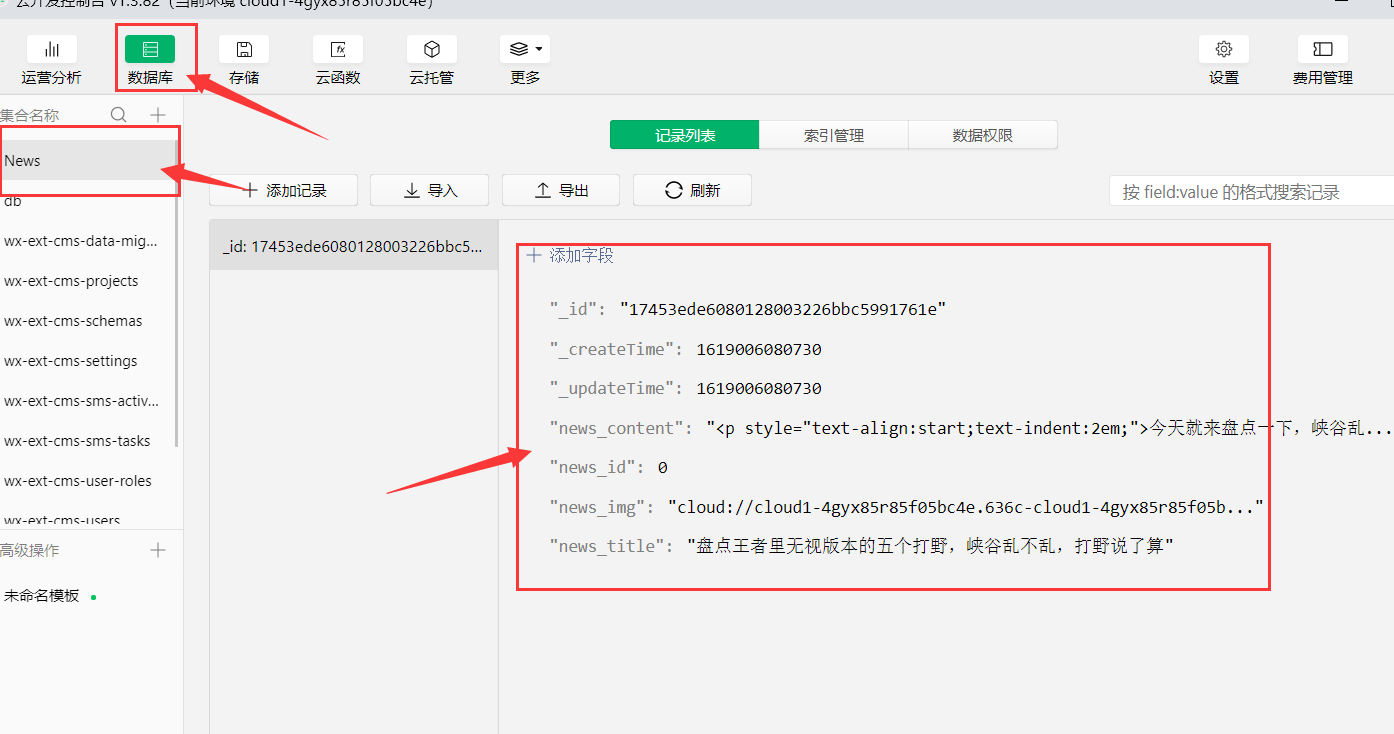
(2),点击云开发–>数据库–>News,就可得到我们创建的云端数据

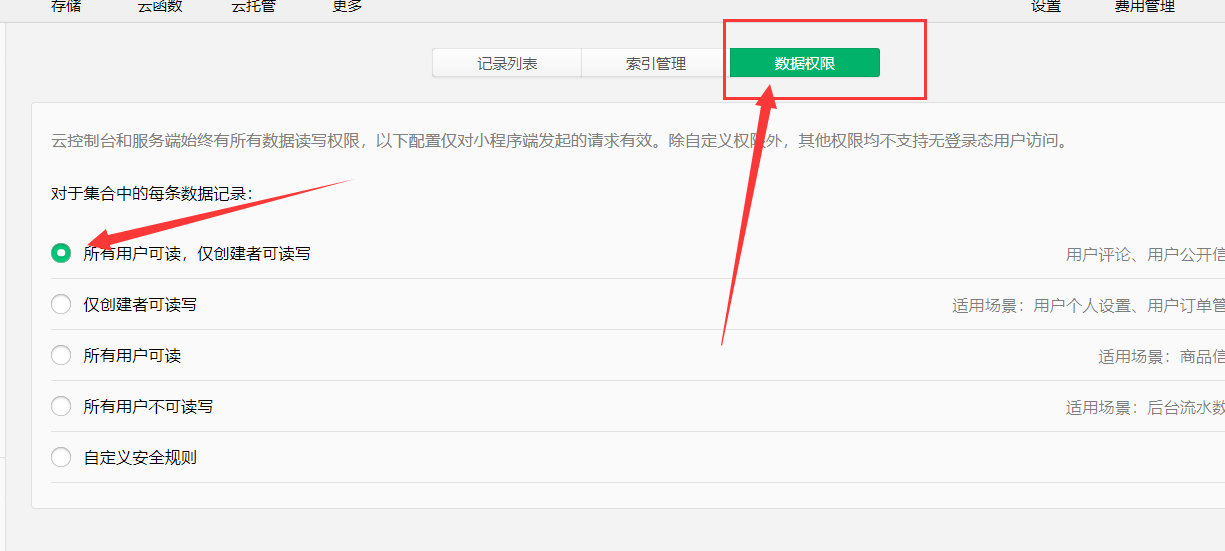
将权限设置为所有用户可读

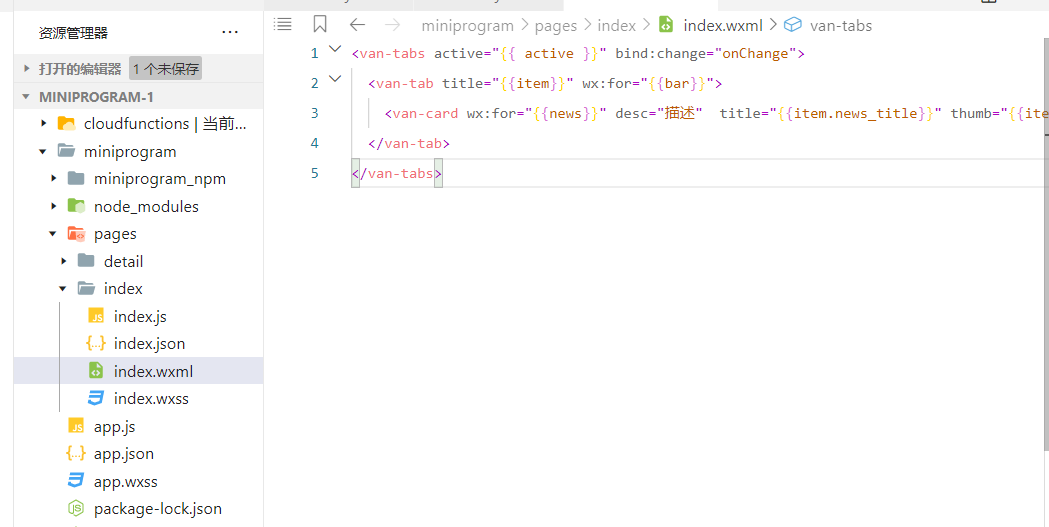
index.wxml粘贴如下代码:
<van-tabs active="{{ active }}" bind:change="onChange">
<van-tab title="{{item}}" wx:for="{{bar}}">
<van-card wx:for="{{news}}" desc="描述" title="{{item.news_title}}" thumb="{{item.news_img}}" bindtap="onClick" data-index="{{item._id}}"></van-card>
</van-tab>
</van-tabs>

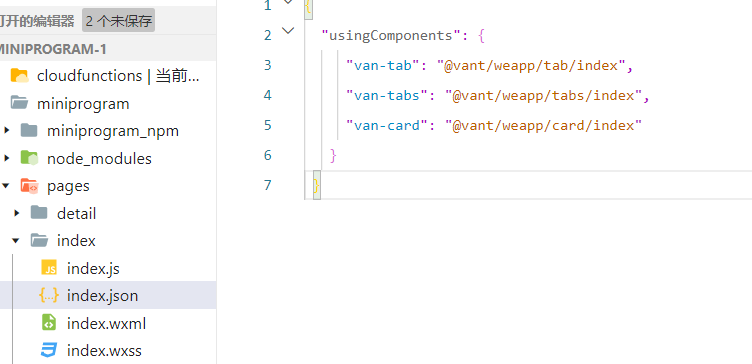
index.json粘贴如下代码
{
"usingComponents": {
"van-tab": "@vant/weapp/tab/index",
"van-tabs": "@vant/weapp/tabs/index",
"van-card": "@vant/weapp/card/index"
}
}

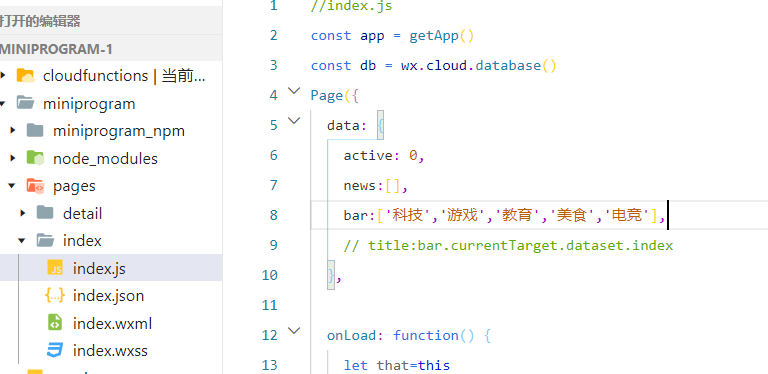
index.js粘贴如下代码:
//index.js
const app = getApp()
const db = wx.cloud.database()
Page({
data: {
active: 0,
news:[],
bar:['科技','游戏','教育','美食','电竞'],
// title:bar.currentTarget.dataset.index
},
onLoad: function() {
let that=this
db.collection('News').where({
news_id:0
})
.get({
success:function(res){
console.log(res)
that.setData({
news:res.data
})
}
})
},
onChange(event){
console.log(event)
var index = event.detail.index
let that = this
db.collection('News').where({
news_id:index
}).get({
success:function(res){
console.log(res.data)
that.setData({
news:res.data
})
}
})
},
onClick(e){
var id = e.currentTarget.dataset.index
console.log(e)
wx.navigateTo({
url: '/pages/detail/index?id='+id,
})
}
})

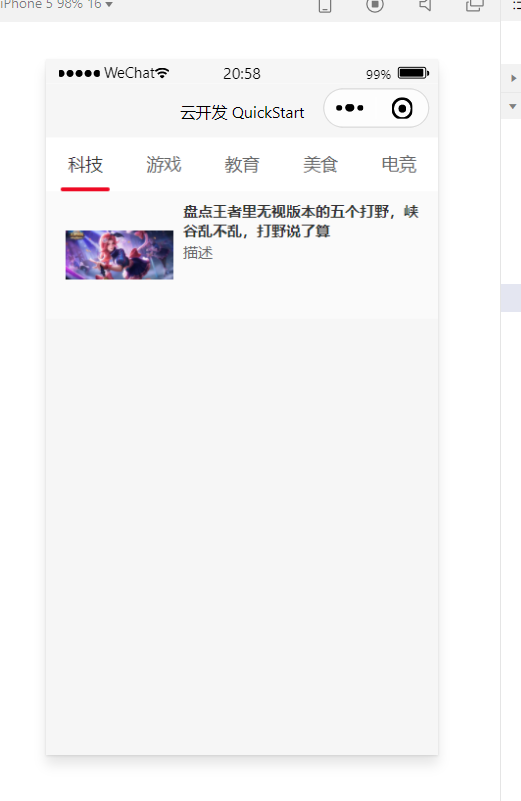
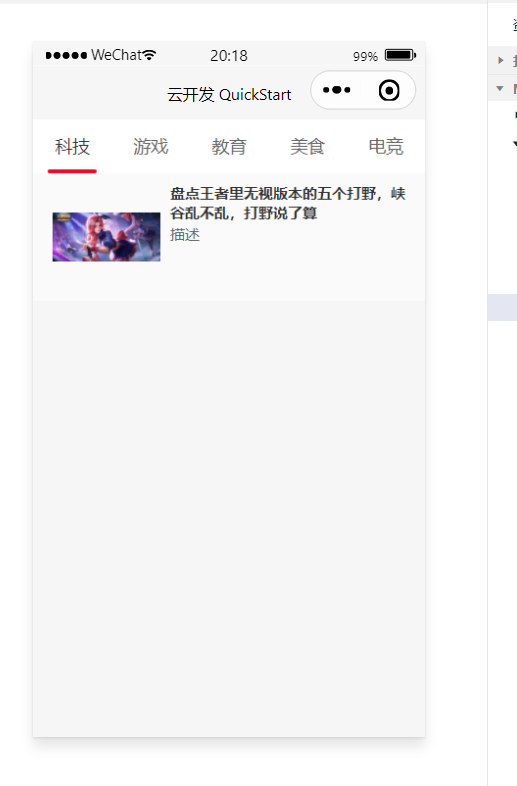
此时就已经可以在界面看到我们刚才添加的云端数据内容了:

下面完善detail页面的代码:
index.wxml
<view>{{news.title}}</view>
<rich-text nodes="{{news.news_content}}"></rich-text>

index.js
// miniprogram/pages/detail/index.js
const db = wx.cloud.database()
Page({
/**
* 页面的初始数据
*/
data: {
news:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options)
db.collection('News').doc(options.id).get().then(res=>{
console.log(res.data)
this.setData({
news:res.data
})
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

最终结果:点击相应内容进入详细