
一、第一步:
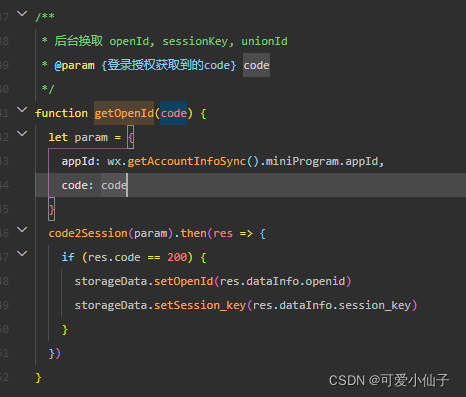
在app.js文件中调用wx.login方法发送res.code和appid给后台,后台返回openid和session_key,把openid和session_key存入storage中。因为之后获取解码的手机号码需要用到session_key。
app.js文件中
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
loginTool.getOpenId(res.code)
}
}) 
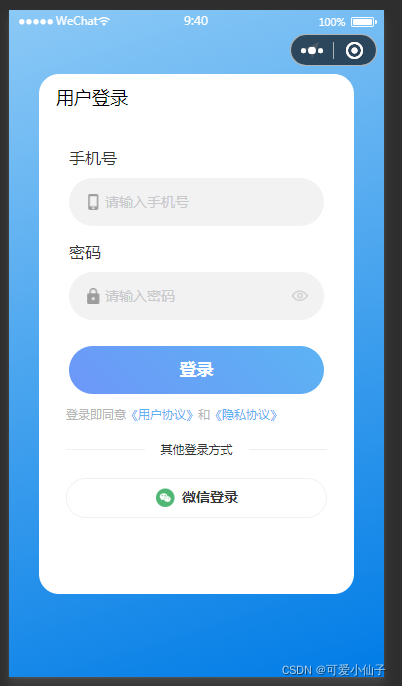
二、写点击账号登陆或者微信登录的触发事件,用button标签,设置open-type="getPhoneNumber"就可以弹出获取手机号的弹框 ,bindgetphonenumber="getPhoneNumber"是点击触发函数。
<button class="denglubtn flexCenten" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumberByLogin">
登录
</button>
<button class=" wxLogin flexCenten" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">
<image src="../../image/login/wechat.png" class="wechatIcon"></image><text>微信登录
</text>
</button>三、从点击事件中自带的参数中可获取到加密后的手机号码,把encryptedData,iv,session_key传给后端,后端返回解密后的手机号码过来,拿到手机号码后,调用微信登录后端写的接口把appid和手机号码传给后端,后端返回登陆状态,根据状态做出成功和失败的现在。
/**
* 获取手机号码
*/
getPhoneNumber(e) {
if (e.detail.errMsg == 'getPhoneNumber:ok') {
let param = {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
session_key: storageData.getSession_key()
}
decryptPhone(param).then(res => {
if (res.code == 200) {
this.wechatLogin(res.dataInfo.phoneNumber);
}
})
} else {}
},
/**
* 微信登录
*/
wechatLogin(moData) {
loginTool.changeUser(moData, '', '../../pages/index/index')
},
/**
* 获取密码登录号码
*/
getPhoneNumberByLogin(e) {
this.normalLogin();
},
/**
* 账户密码登录
*/
normalLogin() {
if (this.data.userName == '') {
wx.showToast({
title: '请输入手机号',
icon: 'error',
duration: 2000
})
} else if (this.data.passWord == '') {
wx.showToast({
title: '请输入密码',
icon: 'error',
duration: 2000
})
} else {
loginTool.changeUser(this.data.userName, this.data.passWord, '../../pages/index/index')
}
},
/**
* 切换账号
* @param {*} e
*/
function changeUser(mo, password, state) {
if (password == '') {
//微信登录
let param = {
appId: wx.getAccountInfoSync().miniProgram.appId,
mo: mo
}
authLogin(param).then(res => {
if (res.code == 200) {
登录成功
} else {
wx.showToast({
title: res.message,
icon: 'error',
duration: 2000
})
}
})
} else if (password != '') {
//账号密码登录
let param = {
mo: mo,
password: password
}
login(param).then(res => {
if (res.code == 200) {
登录成功
} else {
wx.showToast({
title: res.message,
icon: 'error',
duration: 2000
})
}
})
}
}
