💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第1篇文章;
今天开始学习微信小程序的第一天💖💖💖,开启新的征程,记录最美好的时刻🎉。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、注册小程序开发帐号
1、小程序官网
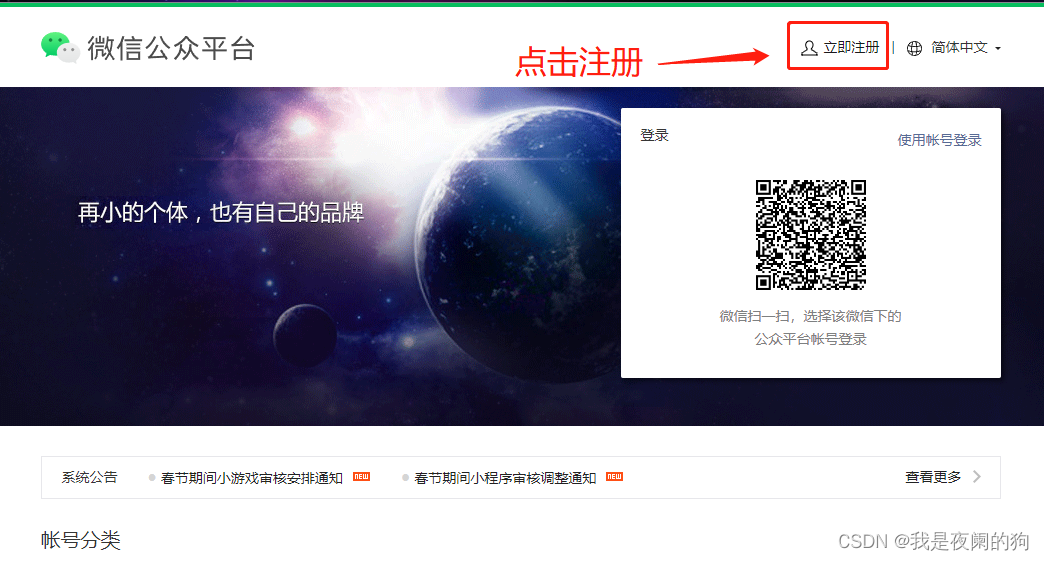
首先使用浏览器打开 微信小程序官网 网址,然后点击右上角的 立即注册 即可进入到小程序开发账号的注册流程,小程序官网截图如下:

2、选择注册账号的类型
点击注册按钮就会跳转到注册账号类型了。这里可以注册订阅号,服务号和小程序等,因为接下来弄小程序开发,所以注册小程序账号即可。

3、填写账号信息
接下来就是真正的注册流程🎉。第一步先填写自己的账号信息,这里用qq邮箱进行注册的,填写完对应信息之后,勾选已同意,点击注册按钮就可以进行下一步了。

4、通过邮箱激活
第二步就通过邮箱来激活账户了,点击登录邮箱进入邮箱里面查看是否收到激活邮件。

收到激活邮件后,点击链接即可激活。

5、选择主体类型
第三步就是信息登记了,注意这里作为学习者只能注册个人主体类型,后面类型视情况而定。

选择个人之后,最后就是填写个人信息就可以了,到这里基本上就完成了小程序账号的注册了。
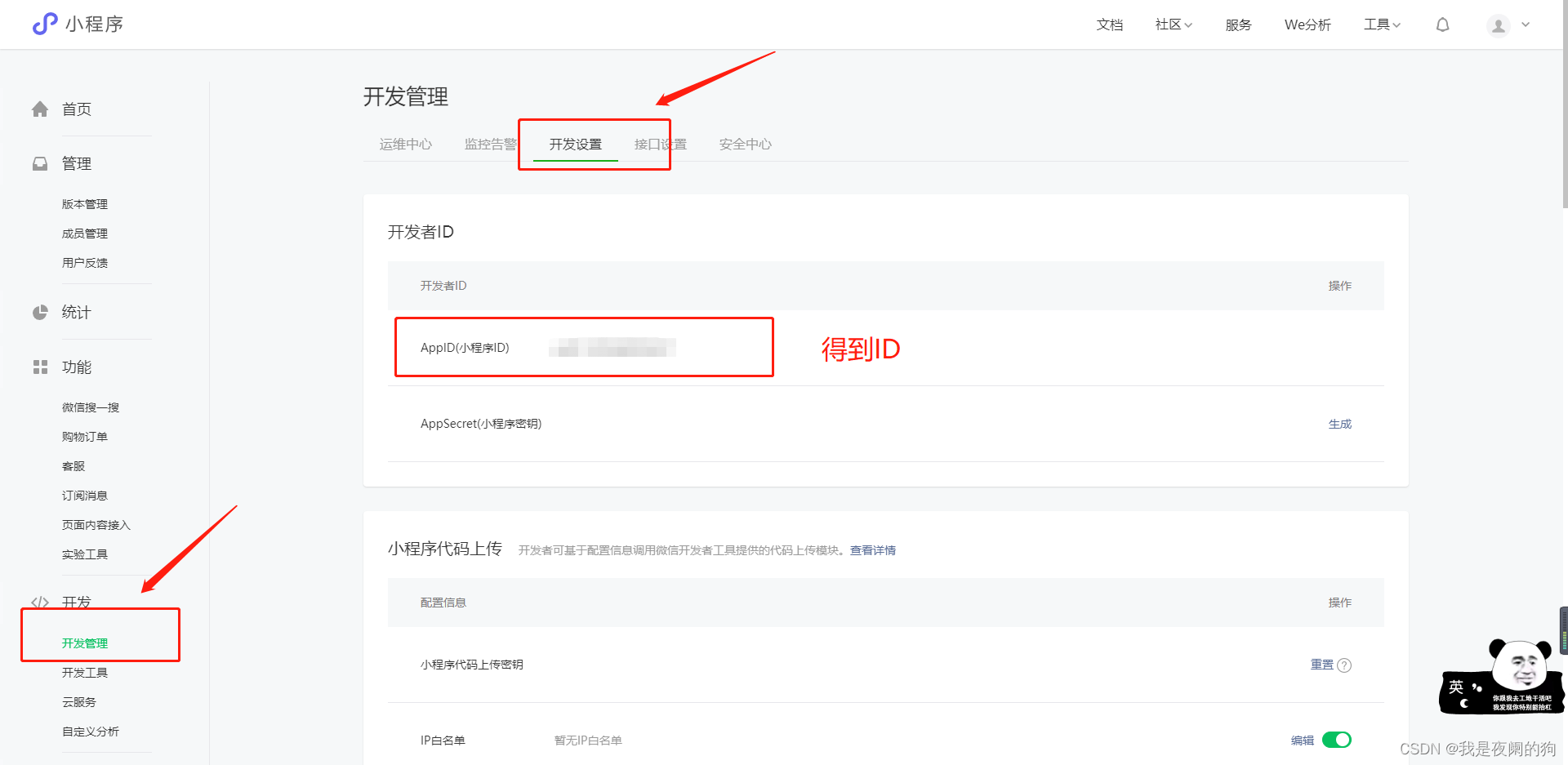
6、 获取小程序的 AppID
注册账号的主要目的就要获取到小程序的ID,这个ID会在后续创建小程序项目的时候用到。

二、安装开发者工具
论语里有这么一句话:“工欲善其事,必先利其器。” 🎊所以提高开发效率就要了解其开发工具,接下来就了解一下微信开发者工具。
1、了解微信开发者工具
该工具可以总结出一以下四点:
2、下载安装包
比较推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,选择相应的版本下载即可,这里以下载win10系统为例,下载页面的链接如下:官网稳定版下载

3、安装
下载完安装包之后就可以进行安装了,接下来只要一路默认点下去就可以了,还是比较简单的。


这里选择安装路径不想用别的路径的话,就默认C盘即可,比较推荐选默认C盘。但这里我还是改了一下😀(这就是120斤反骨吗)


点击“完成”按钮并运行微信开发者工具,完成对微信开发者工具的安装。

出现下面那个扫码界面说明安装完成了。

通过扫码登录就可以使用微信开发者工具了🎉🎉🎉。

总结
感谢观看,这里就是微信小程序开发的前期准备工作啦,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹
也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!