前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【小程序>微信小程序开发教程】专栏的第2篇文章;
今天开始学习小程序>微信小程序的第一天💖💖💖,开启新的征程,记录最美好的时刻🎉。
专栏地址:【小程序>微信小程序开发教程】, 此专栏是我是夜阑的狗小程序>微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、创建小程序项目
1、微信开发者工具
打开之前安装好的微信开发者工具,点击加号按钮进行创建第一个项目。

接下来就是填写项目信息,填好项目名称和目录,AppID是前面注册过的,不清楚的可以看一下【小程序>微信小程序】–注册小程序账号&安装开发者工具(一)。然后后端服务选择不使用云服务,这两种开发模式是不同的,这里先学习不使用云服务。(注意: 你要选择一个空的目录才可以创建项目)

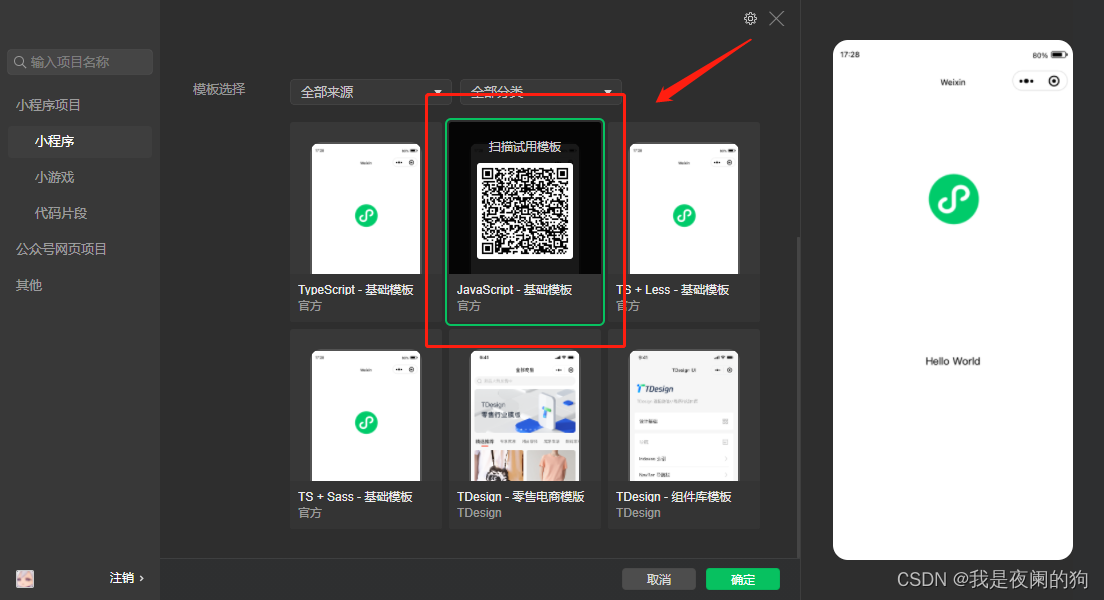
后面就是确认编程语言了,这里是以JavaScript为例。选择完之后点击 确认 按钮即可。

这就是创建的第一个小程序项目了(激动人心的时刻🎉🎉🎉),准备开始扬帆起航了🚢。

二、查看小程序效果(模拟器和真机)
当编写完小程序的时候,可以通过模拟器或者真机来查看其效果;
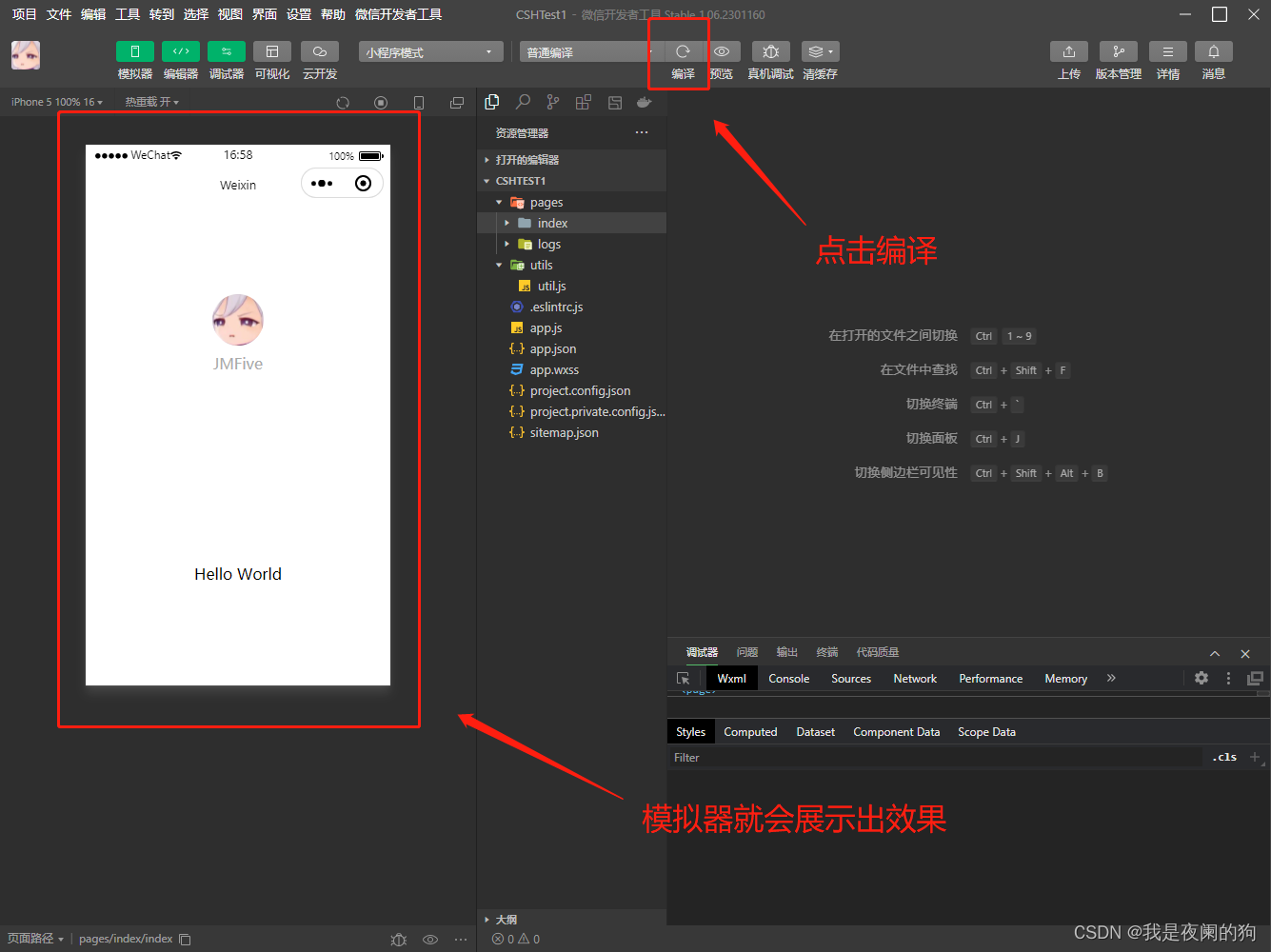
- 1、模拟器
在开发工具上方选项栏中点击编译,左侧的模拟器就会显示出其运行效果;

- 2、真机
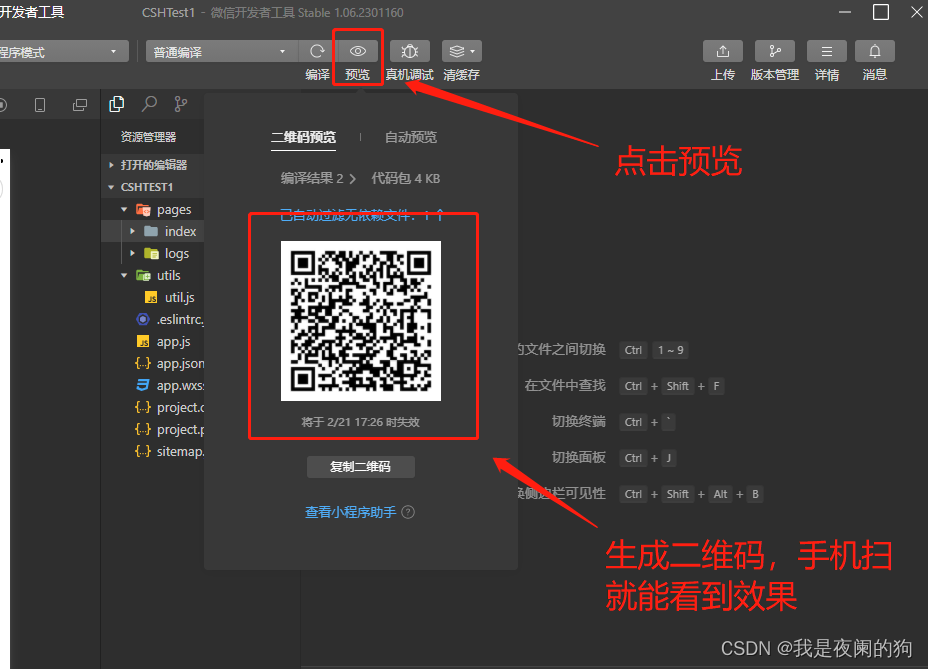
在开发工具上方选项栏中点击预览,就会生成二维码,通过微信的扫一扫在手机上体验你的第一个小程序。

三、项目结构
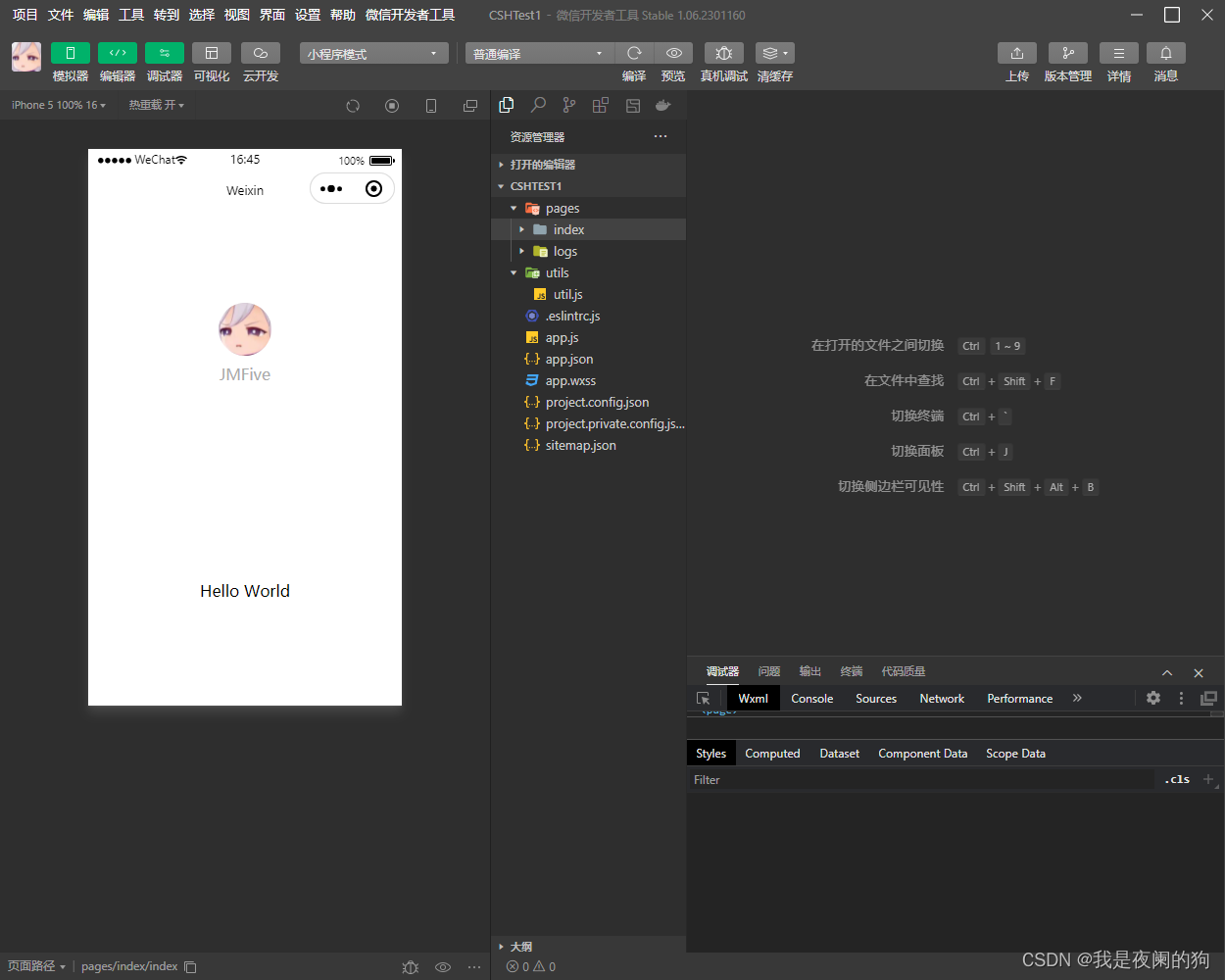
1、项目组成结构
想要快速的掌握小程序的开发, 就必须了解其项目结构。了解敌人是击败敌人最好的办法,让我们来看看该结构中的内容都代表着什么意思,有什么作用。

分别有以下九项:
| 文件名 | 作用 |
|---|---|
| pages | 用来存放所有小程序的页面 |
| utils | 用来存放工具性质的模块(例如:格式化时间的自定义模块) |
| .eslintrc.js | 是一个名为 ESLINT 的工具的配置文件,目标是使代码更加一致并避免错误 |
| app.js | 小程序项目的入口文件 |
| app.json | 小程序项目的全局配置文件 |
| app.wxss | 小程序项目的全局样式文件 |
| project.config.json | 项目公共配置文件 |
| project.private.config.json | 项目个人配置文件,相同设置优先级高于公共配置文件 |
| sitemap.json | 用来配置小程序及其页面是否允许被微信索引 |
比较重要的结构都给标红了
2、页面组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

其中,每个页面由 4 个基本文件组成,它们分别是:
| 文件名 | 作用 |
|---|---|
| .js 文件 | 页面的脚本文件,存放页面的数据、事件处理函数等 |
| .json 文件 | 当前页面的配置文件,配置窗口的外观、表现等 |
| .wxml 文件 | 页面的模板结构文件 |
| .wxss 文件 | 当前页面的样式表文件 |
总结
感谢观看,这里就是小程序>微信小程序开发创建项目过程,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹
也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【小程序>微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!