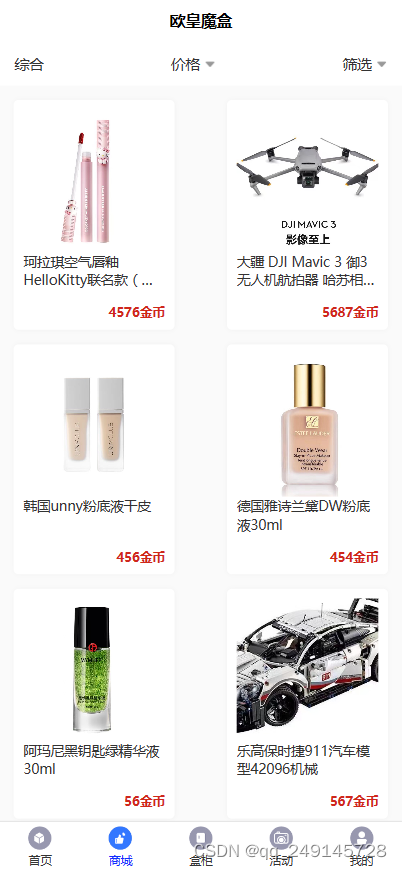
盲盒抽奖系统4.0,带推广二维码防洪炮灰功能和教程。
支持微信无限回调登录
标价就是源码价格,vue+tp5框架编写,H5网页,前后端分离
此源码为正规开发,正版产品已申请软著。
开源无加密无授权,可以二开使用。
含充值3级分销,盲盒回收成余/额功能/盲盒转增功能。
带微信无限回调登录、易支付码支付通用聚合接口、短信宝短信、阿里云oss
送详细的安装配置教程。
现在做盲盒小程序容易封,封了就啥都没有哦。还不如做盲盒H5。



var t = getApp(), e = null;
Page(function(t, e, a) {
return e in t ? Object.defineProperty(t, e, {
value: a,
enumerable: !0,
configurable: !0,
writable: !0
}) : t[e] = a, t;
}({
data: {
taskClose: !1,
unLogin: !1,
title: "",
token: "",
navHei: t.globalData.navHeight,
selfInfor: "",
redInfor: "",
imgUrl: t.data.imgUrl,
taskLqList: [],
tixian: 1,
hongbao_image: "",
navList: [],
config: [],
koiplazaList: [],
koiplazaListOld: [],
boutiqueList: [],
firstAd: [],
picture: "",
wxVideoZ: "",
selfhelpList: [],
lvList: [],
animationData: {},
isMoney: !1,
isGreAni: !0,
isNewRed: !0,
isGetBtn: !1,
newPeopleMoney: "",
onlyIndex: "",
drawals: "",
Control: "",
isauthorize: !1,
status: 0,
brand: t.globalData.brand,
res: "",
index: ""
},
onLoad: function(e) {
var a = this, n = wx.getStorageSync("token"), o = wx.getStorageSync("Control"), i = wx.getStorageSync("isauthorize"), s = wx.getStorageSync("onlyIndex");
a.setData({
token: n,
picture: o.picture,
onlyIndex: s,
wxVideoZ: o.wxVideo,
Control: o,
isauthorize: i
}), wx.request({
url: t.data.api + "do=DesignIndex&action=index&token=" + n,
method: "get",
header: {
"content-type": "application/json"
},
data: {},
success: function(t) {
a.setData({
status: t.data.data.current_use_id
});
}
}), wx.request({
url: t.data.api + "do=IndexRewrite&action=index&token=" + n,
method: "get",
header: {
"content-type": "application/json"
},
data: {},
success: function(t) {
var e = t.data.info.Winner.filter(function(t) {
var e = t;
return e.member_id = e.member_id.slice(0, 1) + "**", e;
});
a.setData({
tixian: t.data.info.config.is_tixian,
config: t.data.info.config,
lvList: t.data.info.daily,
boutiqueList: t.data.info.boutique,
selfhelpList: t.data.info.self,
koiplazaList: e,
redInfor: t.data.info.red
}), wx.setStorageSync("title", t.data.info.config.home_public_number);
}
}), a.selfInformation(), a.taskProgressFun(), wx.request({
url: t.data.api + "do=IndexRewrite&action=indexNav&token=" + a.data.token,
method: "get",
header: {
"content-type": "application/json"
},
success: function(t) {
a.setData({
navList: t.data.info
});
}
}), wx.request({
url: t.data.api + "do=Advertisement&token=" + a.data.token,
method: "get",
header: {
"content-type": "application/json"
},
success: function(t) {
setTimeout(function() {
a.setData({
firstAd: t.data.info
});
}, 1500);
}
});
},