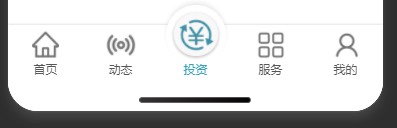
塌陷场景:

此处已塌陷
解决方法:
// 适配手机底部塌陷问题
padding-bottom: env(safe-area-inset-bottom);完整css代码:
.tabbars {
position: fixed;
z-index: 99;
left: 0;
right: 0;
bottom: 0;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0 0 6rpx rgba(0, 0, 0, .2);
font-size: 24rpx;
background-color: #fff;
padding: 10rpx 0;
// 适配手机底部塌陷问题
padding-bottom: env(safe-area-inset-bottom);
}适配效果图: