商品列表
详情图片

利用Component组件实现
good.wxml
<template name='good'>
<view class='good' bindtap='goodDetail'>
<!-- 保持背景图片的缩放比例:mode="aspectFill" -->
<image src="{{good.url}}" mode="aspectFill"></image>
<!-- 背景遮盖(可去) -->
<view class='mask'></view>
<view class='info'>
<view class='title'>
<text>{{good.name}}</text>
</view>
<view class='detail'>
<view class='timeinfo'>
<text>{{good.address}}</text>
</view>
<view class='address' >
<text>{{good.km}}</text>
</view>
</view>
</view>
<view class='bottom'>
<view class='price'>¥{{good.price}}</view>
<view class='oldprice'>¥{{good.oldprice}}</view>
<view class='selled'>已售{{good.sell}}</view>
</view>
</view>
</template>
good.wxss
.good {
overflow: hidden;
position: relative;
border-radius: 8rpx;
margin: 25rpx;
}
.good image {
width: 100%;
height: 375rpx;
vertical-align: bottom;
}
.good .mask {
position: absolute;
top: 0;
left: 0;
z-index: 1;
height: 100%;
width: 560rpx;
border-top-left-radius: 8rpx;
border-bottom-left-radius: 8rpx;
background: linear-gradient(to right, rgba(0, 0, 0, 0.6)0, rgba(0, 0, 0, 0)100%);
}
.good .info {
position: absolute;
top: 30rpx;
left: 12rpx;
z-index: 2;
overflow: hidden;
}
.good .info .title {
color: #fff;
font-size: 40rpx;
margin-bottom: 10rpx;
}
.info .title text {
overflow: hidden;
text-overflow: ellipsis;
text-shadow: 2rpx 2rpx rgba(0, 0, 0, 0.4);
-webkit-line-clamp: 2;
display: -webkit-box;
-webkit-box-orient: vertical;
}
.good .detail {
position: relative;
padding-left: 36rpx;
}
.good .detail .timeinfo {
color: #fff;
font-size: 22rpx;
line-height: 1;
}
.good .timeinfo text {
margin-right: 20rpx;
}
.good .address {
color: #fff;
font-size: 22rpx;
line-height: 1;
margin-top: 6rpx;
}
.good .detail::before {
content: '';
position: absolute;
top: 4rpx;
left: 24rpx;
width: 6rpx;
height: 100%;
background-color: #4abdcc;
}
.good .userinfo {
position: absolute;
left: 25rpx;
bottom: 35rpx;
z-index: 2;
}
.good .userinfo image {
width: 50rpx;
height: 50rpx;
border-radius: 50rpx;
}
.good .userinfo .username {
margin-left: 15rpx;
color: #fff;
font-size: 20rpx;
vertical-align: middle;
}
.good .bottom {
position: absolute;
left: 25rpx;
bottom: 20rpx;
z-index: 2;
color: #fff;
font-size: 22rpx;
display: flex;
flex-wrap: nowrap;
flex-direction: row;
width: 660rpx;
align-items: flex-end;
}
.bottom .price {
color: #f63;
font-size: 30rpx;
margin-right: 14rpx;
}
.bottom .oldprice {
color: #fff;
font-size: 22rpx;
text-decoration: line-through;
flex: 1;
}
.bottom .selled {
color: #ffffff;
font-size: 22rpx;
}
主页面
index.wxml
<import src="../../components/good/good.wxml"/>
<view class='maylike'>
<view class='title'>猜你喜欢</view>
<view class='goods'>
<block wx:for="{{goods}}" wx:for-item='good' wx:key='*this' >
<template is="good" data="{{good:good}}"/>
</block>
</view>
</view>
index.wxss
@import '../../components/good/good.wxss';
page{
background-color: #f0f0f0;
}
.maylike{
background-color: #fff;
margin-top: 30rpx;
padding-top: 20rpx;
}
.maylike .title{
color: #808080;
font-size: 28rpx;
margin-left: 28rpx;
margin-bottom: -10rpx;
}
地图模板

1、通过腾讯地图拾取器获取目标单位的坐标
wxml
<view class="map1">
<map latitude="33.636577" longitude="114.684483" scale="18" markers="{{markers}}"></map>
</view>
js
Page({
data: {
markers:[{
id:0,
latitude:"33.636577",
longitude:"114.684483",
width:20,
height:20,
iconPath:"../images/下载.png",
title:"周口师范学院至善会堂"
}]
},
})
服务器端发送数据到小程序页面
接口地址:http://本地端口/news/getproducts.php
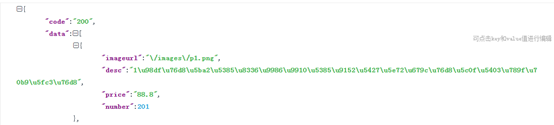
数据格式:

Code:返回的状态码。 200:表示获取数据成功。
Data:存放数据。 存放商品数据
onLoad(){
var that = this;
wx.request({
url: 'http://10.10.198.12:8088/news/getproducts.php', //仅为示例,并非真实的接口地址
success (res) {
if(res.data.code == 200){
that.setData({
data:res.data
})
}else{
wx.showToast({
title: '数据传输失败!',
duration: 8000
})
}
}
})
},