安装链接
链接:https://pan.baidu.com/s/1AGJvTpqLWd3WQx86xPTY4A
提取码:zcpy
安装过程
1、选择64位安装包,以管理员身份运行,进行安装。

2、下一步

3、点击我接受

4、选择安装路径

5、安装

6、完成

7、接下来使我们登入过程,微信确认登入

8、选择小程序

9、创建新的项目

10、创建成功

小程序界面介绍
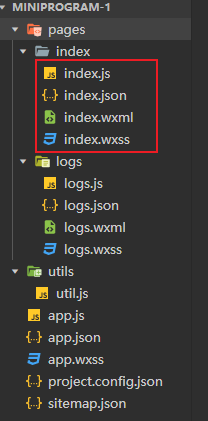
1、新建项目成功后,我们先了解微信小程序的页面架构先。

2、文件格式介绍

.js :脚本文件
.json :配置文件
.wxss : 样式表文件
. wxml : 页面结构文件
logs是日志文件!!!
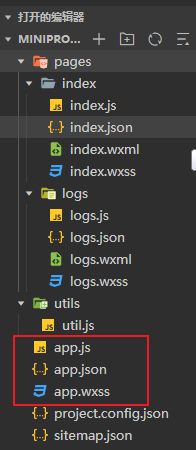
3、app格式介绍

.js : 处理文件
.json : 系统全局配置文件
.wxss :全局界面优化
相关知识点信息
1.Mpvue是整个Vue.js的核心代码上经过二次形成的一个框架。
2.小程序模块开发中,通过moudle.exports语法对外暴露接口。
3.小程序中模板的使用,通过< template>的name属性来定义模板。
4.小程序组件中,通过Component()方法创建自定义组件。
5.组件内部的样式只在组件内有效
6.在组件内部样式选择器不应该使用ID选择器、属性选择器和标签选择器。
7.组件中< slot> < /slot>标签用于插入内容。
8.在微信小程序开发过程中,目前要求应用文件的大小上限为 2048KB。
9.通过 wx.openlocation 打开地图。
10.通过 wx.getlocation 获取用户当前的位置。
11.在小程序接口中,拨打电话的API是:wx.makePhoneCall。
12.播放背景音乐实例的API接口是:wx.getBackgroundAudioManger。
13.在< scroll-view>在组件中,用 scroll-y来设置滚动条的纵向滚动性。
14.indicator-dots :是否显示面板指示点。
15.indicator-color :指示点的颜色。
16.autoplay:是否自动切换。
17.current:当前所在滑块的index值,默认是0。
18.微信小程序目录结构中,index.js文件可以用来分析页面基本逻辑功能。
19.在微信小程序中index.json文件中,navigationBarBackgroundColor 字段来配置导航栏的背景颜色。
20.微信小程序flex布局中,justify-content 用来设置在横向坐标轴的对齐方式。
21.在搭建 node服务的器,初始化命令是:init-ynpm。
22.在微信小程序开发过程中,page标签是页面结构中的跟标签。
23.在微信小程序目录结构中,其中project.config.json文件时:项目配置文件。
24.在使用WeUI框架时,页面中样式是通过添加 class 名来是实现的。
25.微信小程序是一种不需要安装即可使用的应用。
26.微信小程序运行在微信之上,类似于原生App。
27.微信小程序可以实现跨平台。
28.小程序目录结构中,app.json文件是应用配置文件。
29.小程序目录结构中,样式文件是wxml。
30.通过调用微信小程序开发中wx.navigateTo API,实现页面与页面之间的跳转。
31.在微信小程序的页面组件中,师徒容器组件用**< view>表示。
32.在微信小程序的页面组件中,图片组件用< image>表示。
33.在微信小程序页面组件中,< radio-group>表示将其包裹的所有< radio>标签当做一个单选框组。
34.小程序页面样式文件中,不能用作wxss元素尺寸单位是Rpx**。
35.微信小程序创建空白项目后,通过新建app.json入口文件来运行小程序页面结构。
36.在微信小程序中,< swiper>组件不仅能够实现轮播效果,还可以实现标签页切换效果。
37.在< swiper>组件中,通过 indicator-dots显示面板指示点。
38.在< scroll-view>组件中,用scroll-top属性设置竖向滚动条的位置。
39.在innerAudioContext实例对象中,通过seek()方法可以将音乐跳转到指定位置。
40.页面结构渲染过程中,通过wx:if指令完成页面的条件渲染。
41.小程序插件需要开发者同意才能获取得使用权,在小程序的【设置->第三方服务】看到插件的入口。
42.使用插件需要在app.json中加入插件的声明。
43.如果需要在脚本中使用,需要js文件中定义插件对象。
44.app.wxss表示公共样式文件。
45.index.wxss表示页面样式文件。
46.< form> < input> < view>属于微信小程序页面组件。
47.小程序目录结构中,配置完成app.json文件中的"pages":[pages/index/index]字段自动生成页面文件有:index.wxml,index.wxss,index.js,index.json。
48.在使用wx:for实现页面列表渲染时,wx:key的值为this时表示将每一项本身作为唯一标识。
49.wxml和wxss* 文件类似网页开发中的html和css文件。
50.微信小程序开发模式类似于vue,同时支持组件化开发。
51.< swiper>组件通过改变current的值,可以切换当前显示那一项**< swiper-item>。
52.播放器页面结构中,可以通过animation-play-sate** 控制动画的播放状态。
53.在使用mpvue进行开发时,npm run dev命令执行后可以监控项目进行实施编译。
53.在使用在使用 mpvue进行开发时,Vue init完成微信小程序项目初始化。
54.wepy框架在开发过程中参考了vue.js等现有框架的一些语法风格和功能特征。
55.使用wepy框架生成的目录结构中入口app.wpy中,components用来配置页面所需要组件。