文件操作
开发板评测
redis
.net
edge
grafana
cocos2d
微信小程序登录
HAL库
SpringSecurity
android版本
电子邮件营销
swiftu
芯片
对象
地图随机数据
唐奇安通道
MACD策略
洛谷
人脸检测
手写promise
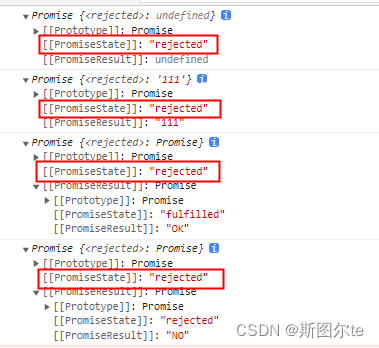
2024/4/12 10:35:00手写promise原理系列七:封装Promise.reject方法,Promise.reject的用法
在上篇文章中我们知道了 Promise.resolve 的用法以及手动封装了 Promise.resolve 方法,这篇文章继续研究 Promise.reject 方法的用法以及手动封装一个 Promise.reject 方法。
让我们开始吧,先看Promise.reject 的用法。
Promise.reject 方法接受一个参…
手写promise系列四:封装Promise.prototype.then方法
文章目录定义then方法(1)状态改变时,执行相应的回调函数,获取相应的结果数据(2)当异步执行更改 promise 状态时,缓存这两个回调函数,等待时机执行(3)当为 the…
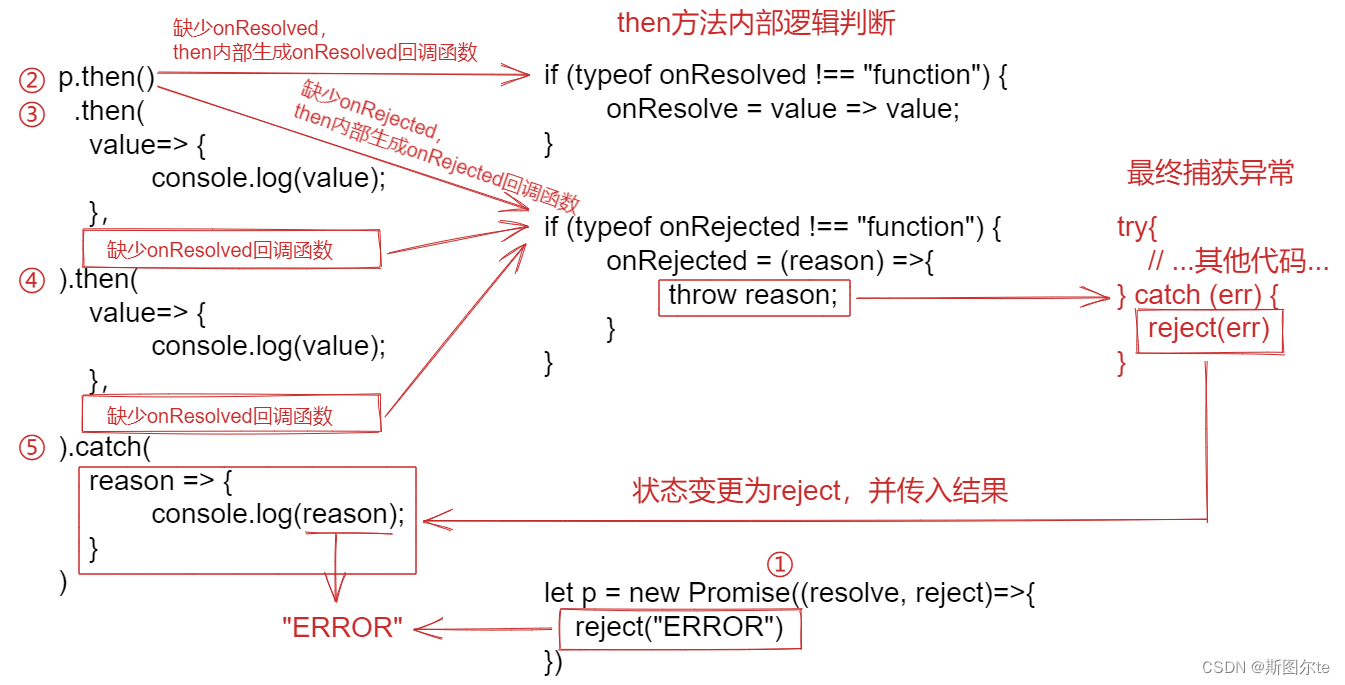
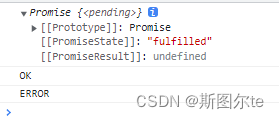
手写promise原理系列五:Promise.prototype.catch方法的封装与异常穿透,promise.catch的用法
在上一篇文章中手写封装了 then 方法,这一篇继续前行,可以在原有封装 then 方法的前提下封装一个 catch 方法,非常简单。
catch 方法接受一个参数,就是失败时的回调,而 then 方法接受两个参数,第二个参数为…
手写promise原理系列二:手写promise的关键逻辑梳理,promise用法原理
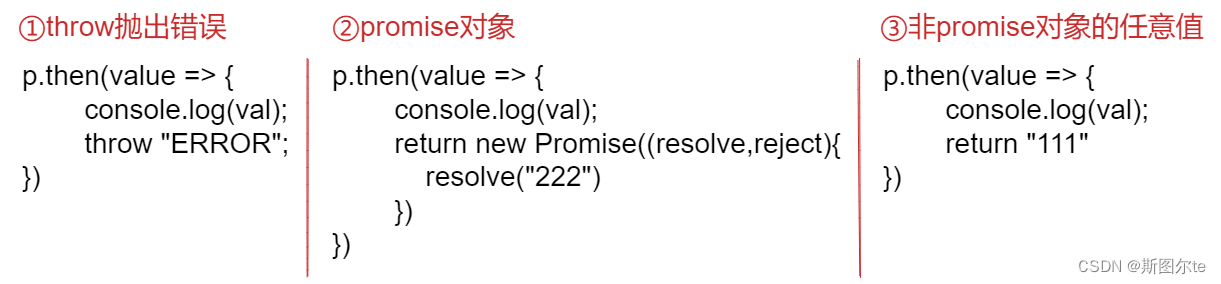
文章目录一、如何改变promise的状态?二、一个promise指定多个成功或失败回调,都会调用么?三、改变promise状态和then中的回调函数谁先执行谁后执行?四、promise.then() 返回的 promise 对象的结果由什么决定?五、promi…
手写promise原理系列八:封装Promise.all方法,Promise.all的用法
小伙伴们,你们好,“手写promise原理系列” 马上进入尾声了,我打算出到"手写promise原理系列九"便结束了。
为什么要出到系列九呢?大概是因为九这个数字吧!中国传统文化中,"十"是满盈之…
JavaScript --手写Promise源码
手写Promise
先来捋一下我们使用正常promise的的场景,然后去实现MyPromise这个类相对应的功能。
1.实现核心逻辑 类,构造函数执行器,状态,resolve,reject函数改变状态,值,then方法定义状态改变…