网络安全
图论
5g
代码规范
C语言数组
题解
科技
CAS原子锁
程序员人生
CMake include
ldap
ATM系统
远程医疗
每日一问
MySQL集群
MES系统
智能制造
黄河流域
图形化界面
手持技术
tdesign
2024/4/12 8:39:32小程序加weui或者TDesign安装
WeUI样式库展示:https://weui.io/
微信官方WeUI相关文档:https://wechat-miniprogram.github.io/weui/docs/
WeUI-wxss 项目地址:https://github.com/Tencent/weui-wxss
安装 ,1.先安装node.js 2.建立或者打开已经有的项目。…
tdesign坑之EnhancedTable树形结构默认展开所有行
⚠️在官方实例中,树形结构的表格提供了2种方法控制展开全部节点:
一是通过配置属性tree.defaultExpandAll为true代表默认展开全部节点(仅默认情况有效);
二是使用组件实例方法expandAll()可以自由控制树形结构的展开…
基于腾讯设计体系TDesign的T-Vue前端开发
目录
零、安装与配置
1.node.js
2.WebStorm
3.最佳实践项目导入
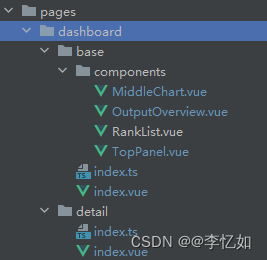
4.项目结构与页面代码结构
一、仪表盘页面
1.Vue与TypeScript
1.1 Vue
1.2 TypeScript 前言:本博客主要记录本人利用腾讯开源前端设计体系——TDesign的前端开发学习过程,主要以T…
微信小程序与idea后端如何进行数据交互
交互使用的其实就是调用的req.get(url)方法 进行路径访问,你要先保证自己的springboot项目已经成功运行了:
如下:
如何交互的?
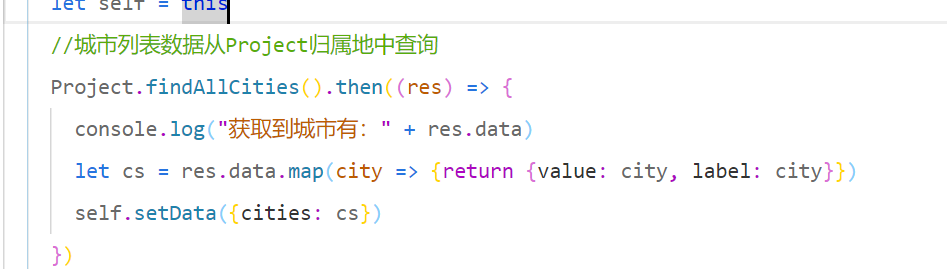
微信小程序:如下为index.js页面 在onLoad()事件中调用方法Project.findAllCities()
要…
小程序多文件上传 Tdesign
众所周知,小程序文件上传还是有点麻烦的,其实主要还是小程序对的接口有诸多的不便,比如说,文件不能批量提交,只能一个个的提交,小程序的上传需要专门的接口。 普通的小程序的页面也比普通的HTML复杂很多 现…
vue2中实现 TDesign 树形懒加载
之前我有写过Element ui的树形懒加载 其主要是通过load函数来实现 而TDesign也是照虎画猫 他也是主要靠load
我们先来看一个基本的组件
<template><t-tree :data"items" :load"load" />
</template><script lang"jsx">…
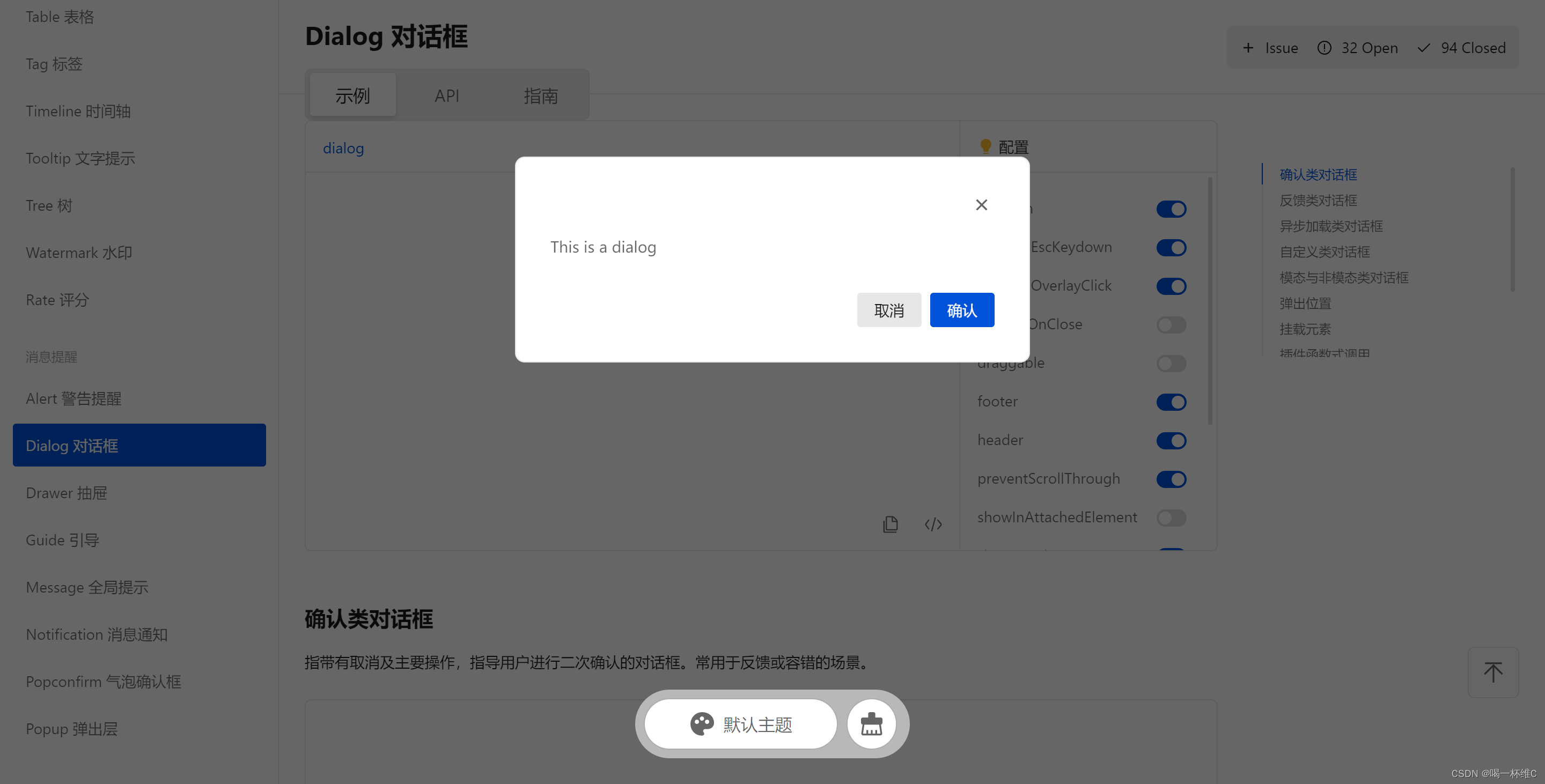
腾讯t-design 实现diolag组件的封装和使用
腾讯 t-design 组件的使用‘ <div><t-button click"visible true">Open Modal</t-button><t-dialog v-model:visible"visible"><p>This is a dialog</p></t-dialog></div> 这是官网的d代码 当然 引进去 …
微信小程序通过npm引入tdesign包进行构建的时候报错
问题 在通过npm 引入 tdesign时:https://tdesign.tencent.com/miniprogram/getting-started 通过微信小程序IDE进行npm构建的时候出现:无法构建,应该怎么办?
解决方法: 1 输入:
npm init -y命令
2 重新点…
TDesign数据请求wx.request
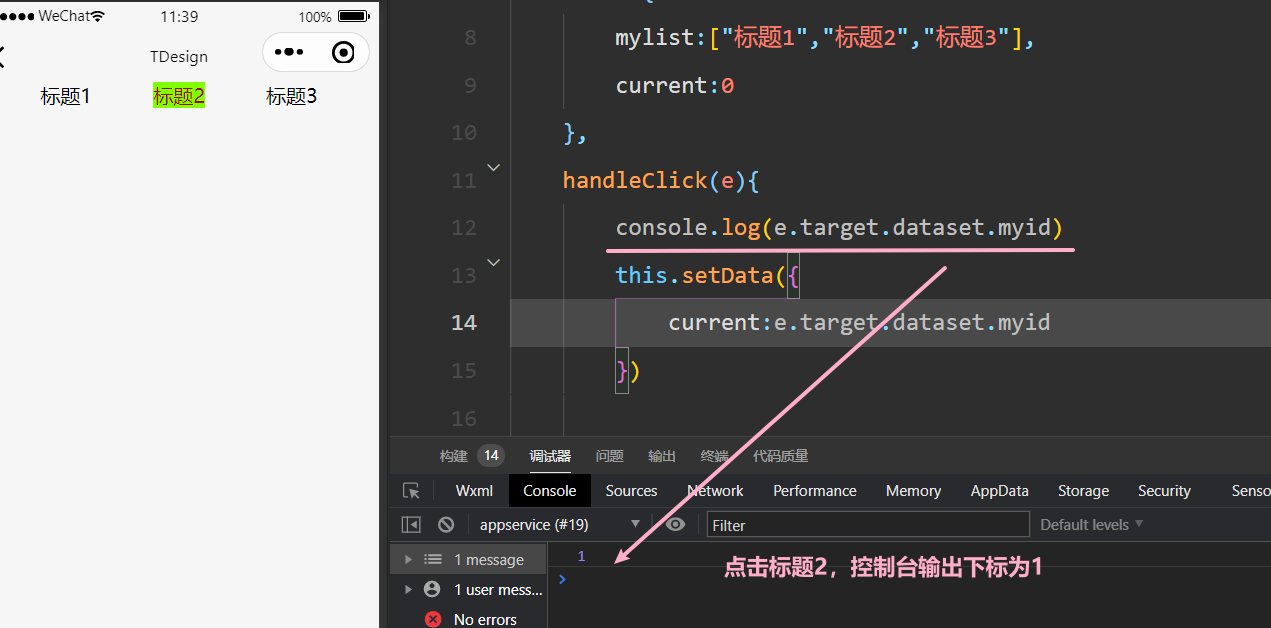
wxml页面如下: bind:tap绑定了handleAjax事件,js页面如下: 点击按钮,运行成功输出data
报错: 小程序 (qq.com)https://mp.weixin.qq.com/ 再次点击按钮ajax
运行成功:
微信小程序在TS模板下引入TDesign组件
介绍
TDesign 是腾讯官方出品的一款微信小程序组件库。本文介绍如何在新建ts空白模板下引入TDesign库
步骤
新建一个空白项目,这里可以选择TS-基础模板 新建项目目录结构如图所示: 注意这里其实小程序的文件都存放在miniprogram文件夹下,…
vue3 腾讯tdesign 后台管理框架的使用
1.介绍
TDesign 是具有包容性的设计体系,它强调为业务提供产品、服务等过程中,追求以人为本、人人受益的包容性,要求搭建过程中,了解业务底层,理解业务场景的多样性,并在繁杂的业务场景中寻找共性和特性&a…
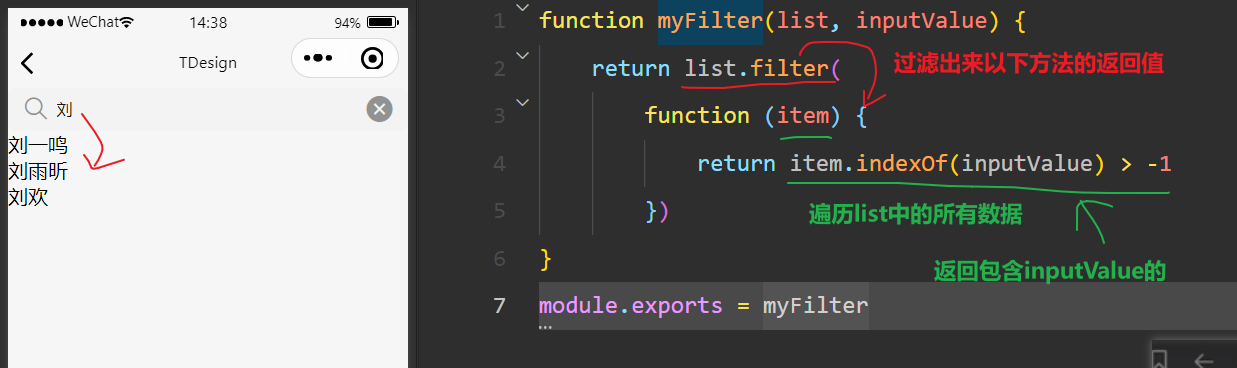
TDesign WXS语法
目录 一、输出函数返回值如何获取?
二、WXS语法
三、WXS案例 一、输出函数返回值如何获取?
写在js的方法中 wxml中{{方法名()}}输出: 发现不显示?? 所以不能使用这种方式!!
二、WXS语法
1.…
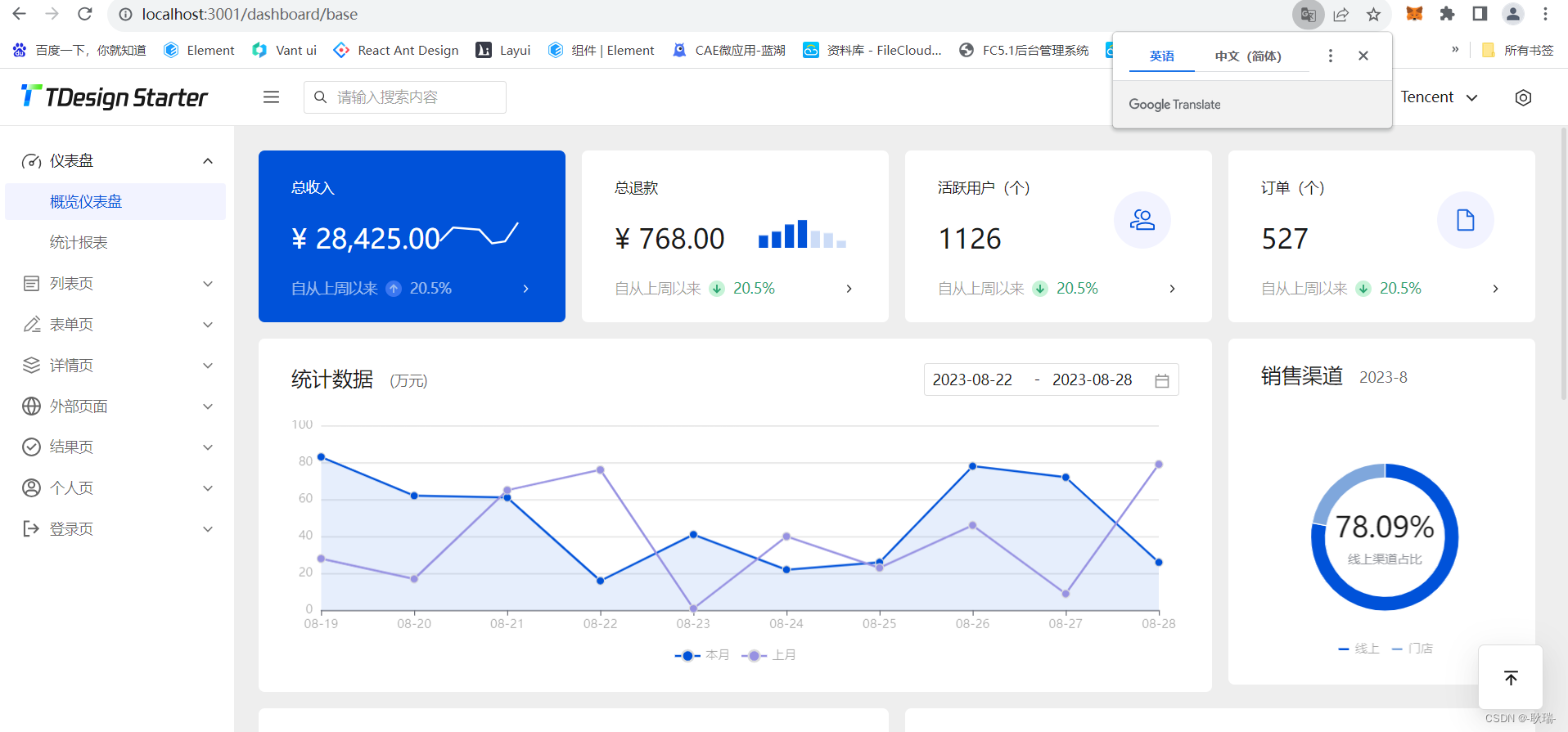
跟着文快速创建一个完整的TDesign后台系统
先创建一个文件夹 来作为项目的载体 打开终端 首先 我们执行
npm i tdesign-starter-clilatest -g全局装一下依赖 然后执行
td-starter init我不清楚你们哦 反正我第一次是报错了 告诉我们少了 babel/core 那就读字面呗 不想复杂了 直接
npm install -g babel/core全局装一…
TDesign在按钮上加入图标组件
在实际开发中 我们经常会遇到例如 添加或者查询 我们需要在按钮上加入图标的操作 TDesign自然也有预备这样的操作 首先我们打开文档看到图标
例如 我们先用某些图标 就可以点开下面的代码 可以看到 我们的图标大部分都是直接用tdesign-icons-vue 导入他的组件就可以了 而我…
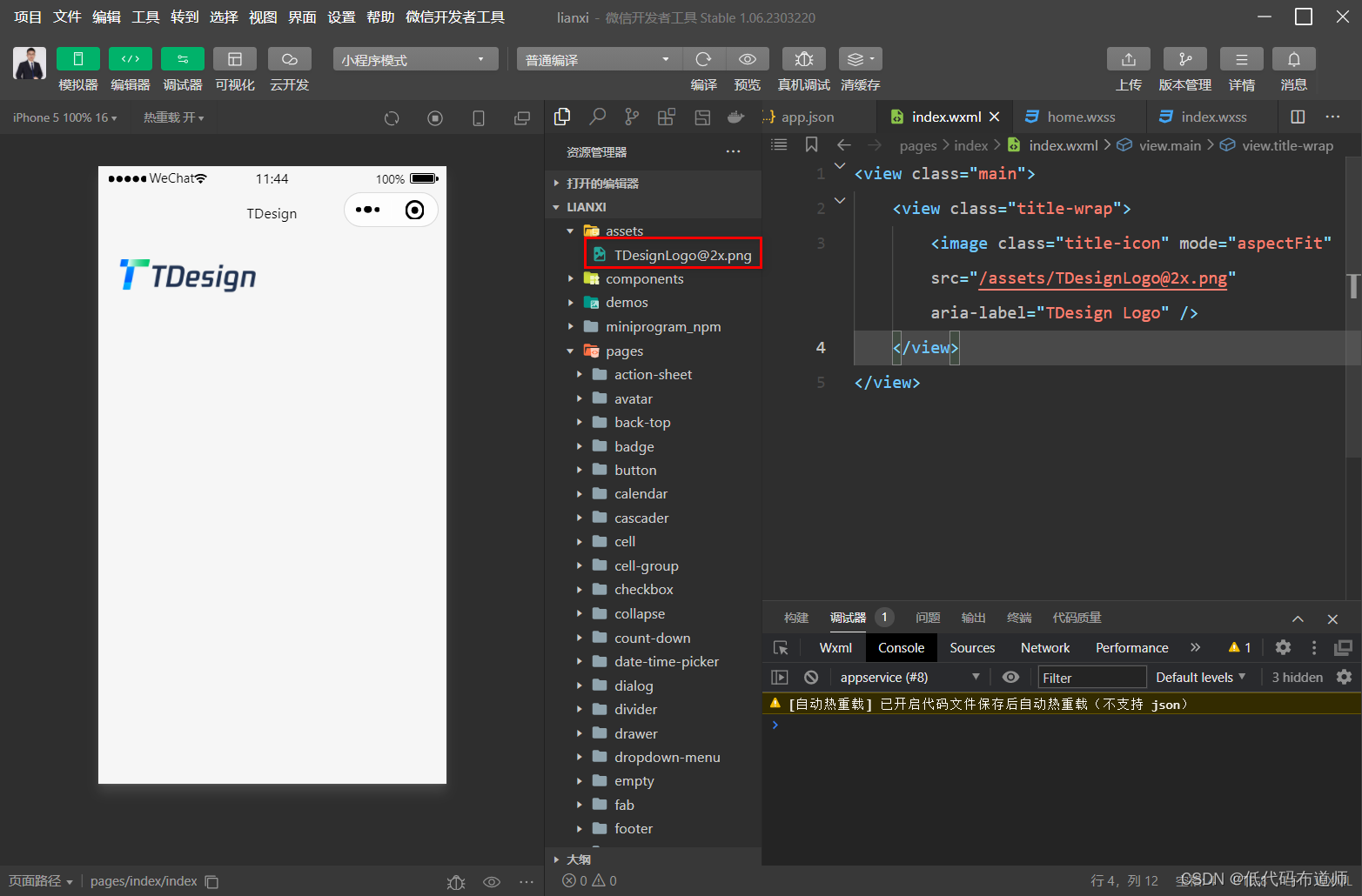
微信小程序开发入门学习01-TDesign模板解读
目录 1 使用模板创建小程序2 app.json3 页面布局总结 原来我们使用微信开发者工具,比较困难的是前端框架的选择上,官方也没有提供一套框架供我们使用,最近开发者工具已经提供了一套前端框架,后续我们开发的效率会因为使用模板提高…
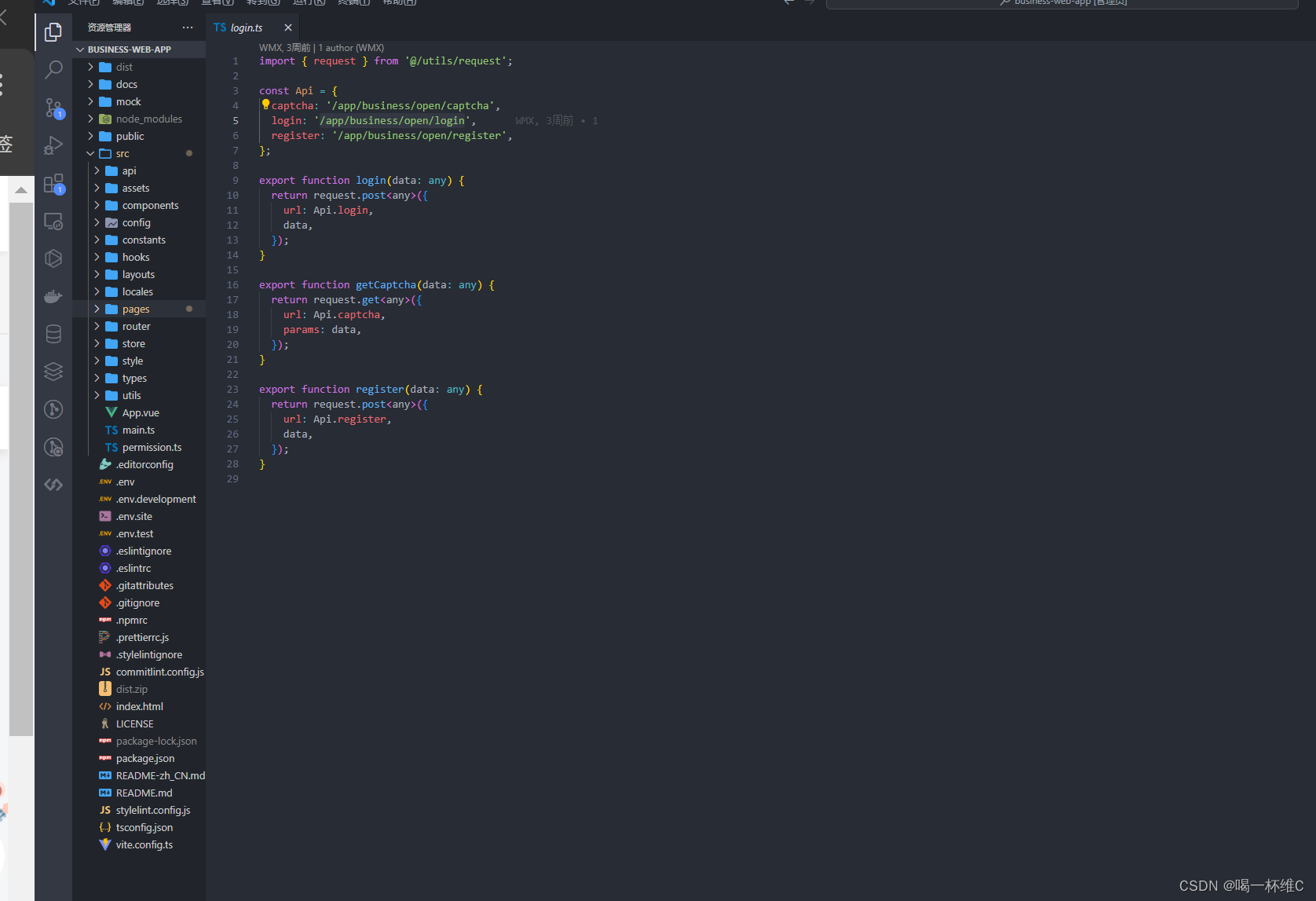
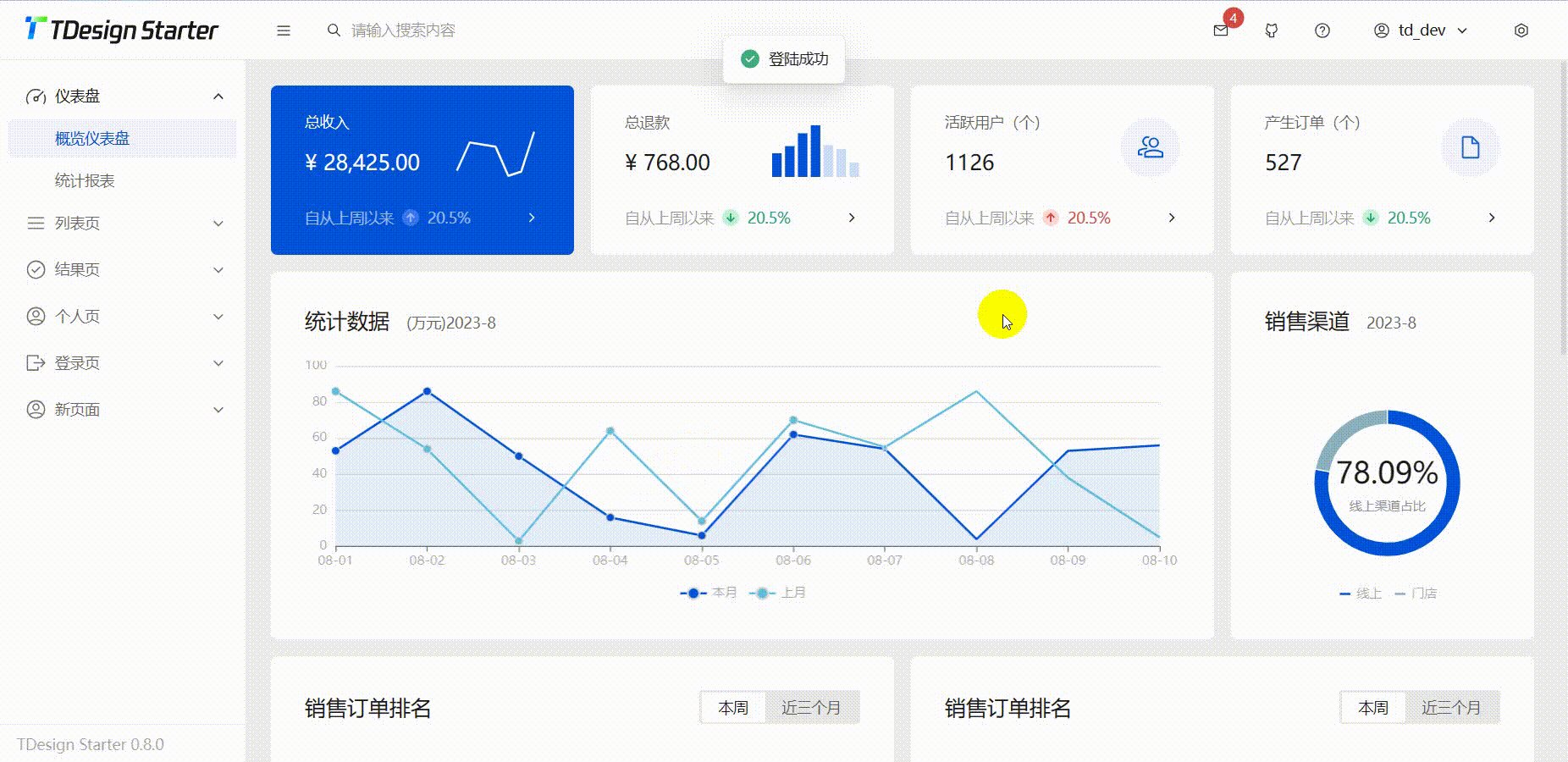
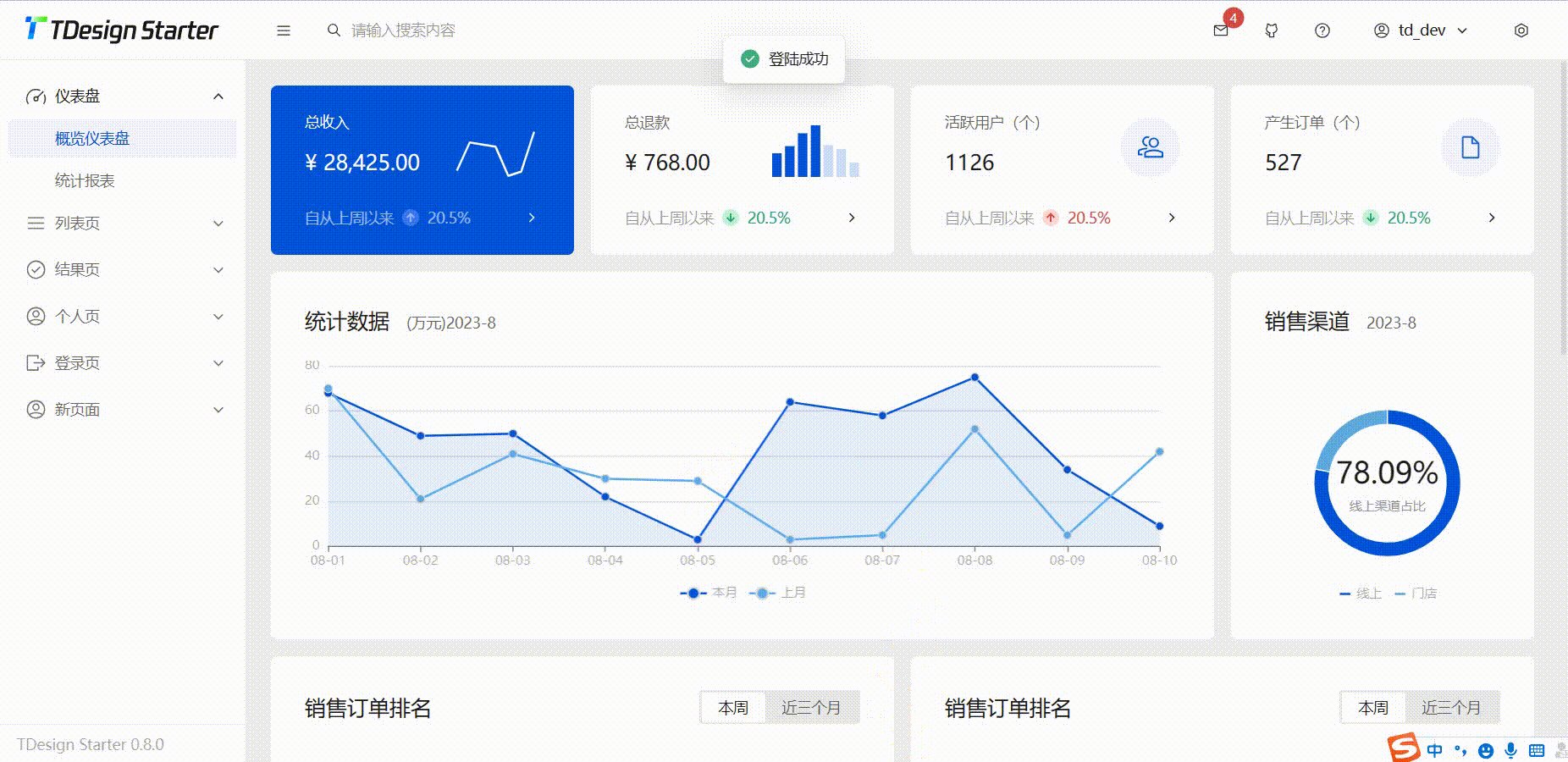
TDesign中后台管理系统-用户登录
目录 1 创建用户表2 开发后端接口3 测试接口4 修改登录页面调用后端接口最终效果总结 中后台系统第一个要实现的功能就是登录了,我们通常的逻辑是让用户在登录页面输入用户名和密码,调用后端接口去验证用户的合法性,然后根据接口返回的结果进…
基于TDesign风格的Blazor企业级UI组件库
作为一名Web开发人员,开发前端少不了使用JavaScript,而Blazor就是微软推出的基于.net平台交互式客户 Web UI 框架,可以使用C#替代JavaScript,减少我们的技术栈、降低学习前端的成本。
而采用Blazor开发,少不了需要封装…
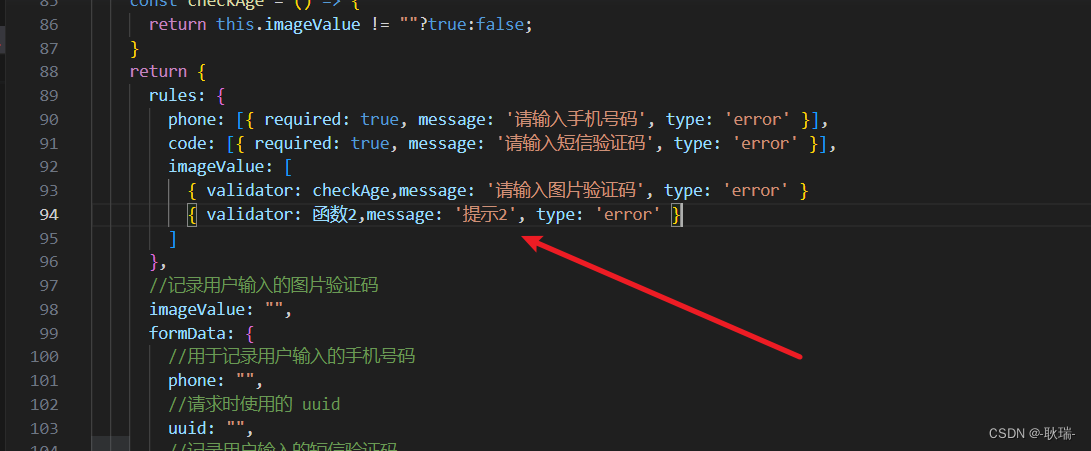
TDesign表单rules通过函数 实现复杂逻辑验证输入内容
Element ui 中 我们可以通过validator 绑定函数来验证一些不在表单model中的值 又或者处理一下比较复杂的判断逻辑 TDesign也有validator 但比较直观的说 没有Element那么好用 这里 我们给validator绑定了我们自己的checkAge函数 这个函数中 只有一个参数 value 而且 如果你的…
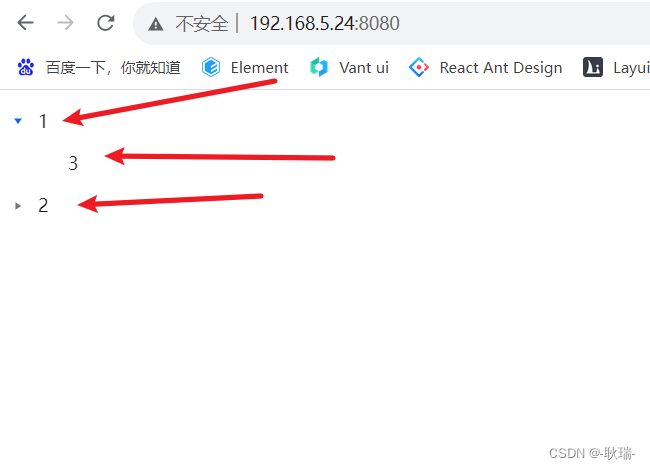
React中如何解决点击<Tree>节点前面三角区域不触发onClick事件
React中如何解决点击节点前面三角区域不触发onClick事件,如何区别‘左边’和‘右边’区域点击逻辑呢?(Tree引用开源组件TDesign) 只需要在onClick里面加限制一下就行:
<TreeexpandMutexactivabletransitiondata{t…
tdesign的使用记录
1、复杂表单校验
复杂类型的数据(两级数组)
const dataForm ref({configTalkTemplateProblemCoList: [{"id":"1744302859557920769","templateId":"1744302859511783426","parentId":null,"l…
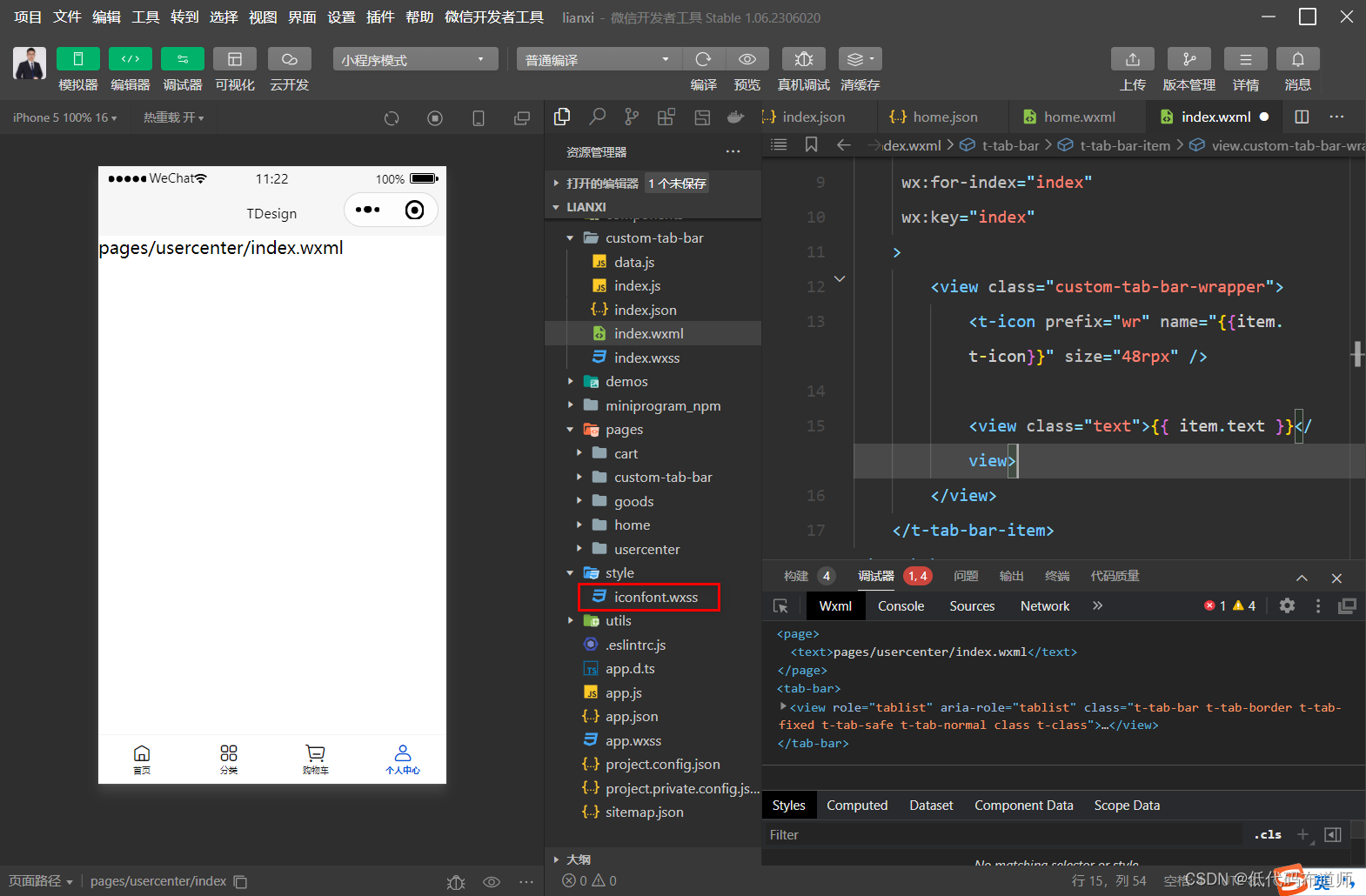
TDesign电商小程序模板解析01-自定义底部导航栏
目录 1 电商模板安装2 创建页面3 创建底部导航条总结 我们已经利用了两篇文章解读了一下微信小程序带的TDesign模板 TDesign小程序组件库01 TDesign小程序组件库02
入门一款前端组件库,如果挨个去看每个组件的用法未免比较枯燥,即使看懂了其实离实际开发…
TDesign的input标签
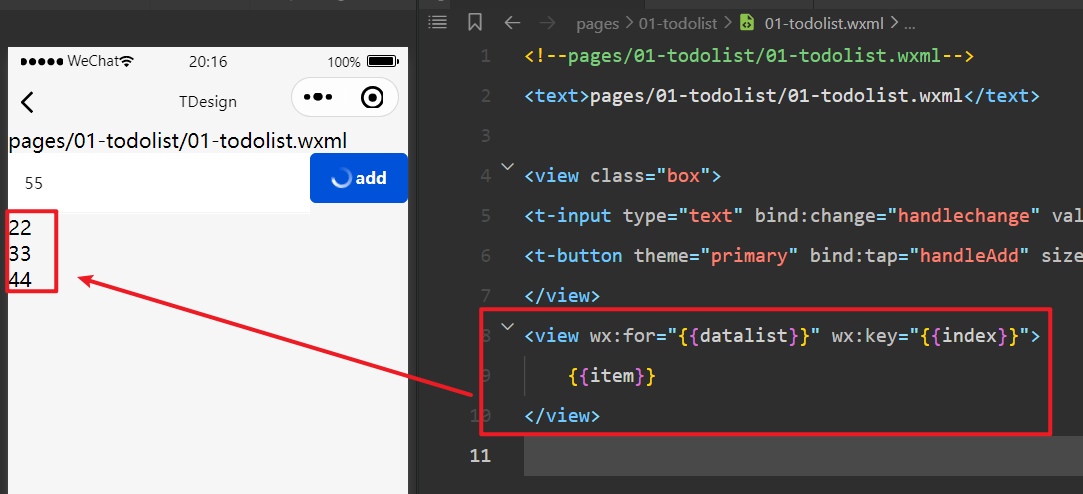
目录 一、 新建页面01-todolist 二、 t-input标签、t-button标签
2.1 t-input标签
2.1.1 01-todolist.wxml页面
2.2 01-todolist.json页面
2.3 01-todolist.js页面
2.4 01-todolist.wxss页面
2.2 t-button标签
示例1:
示例2 : 一、 新建页面0…
前端组件库造轮子——Tree组件开发教程
前端组件库造轮子——Tree组件开发教程
前言
本系列旨在记录前端组件库开发经验,我们的组件库项目目前已在Github开源,下面是项目的部分组件。文章会详细介绍一些造组件库轮子的技巧并且最后会给出完整的演示demo。 文章旨在总结经验,开源分…
Tdesign 常用知识
Mock数据中的常见随机数:
mock 数据中, 开头的是 Mock.js 的语法。Mock.js 是一个用于生成随机数据的库,它提供了一些特殊的语法,可以方便地生成各种类型的随机数据。
在这个 mock 数据中,使用了以下语法:…
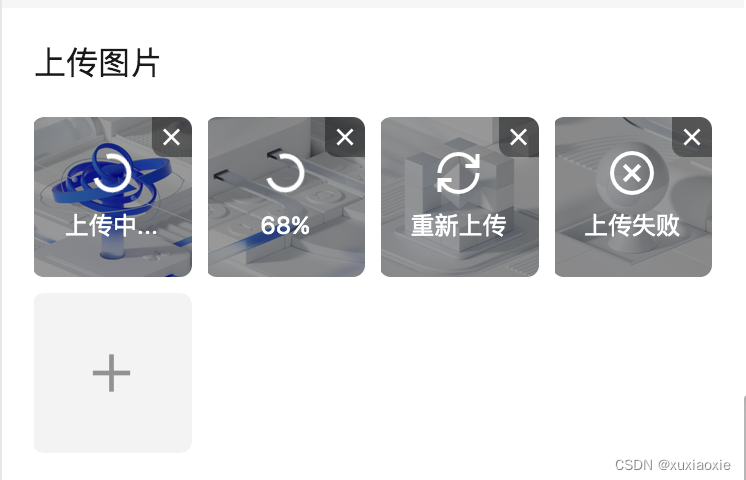
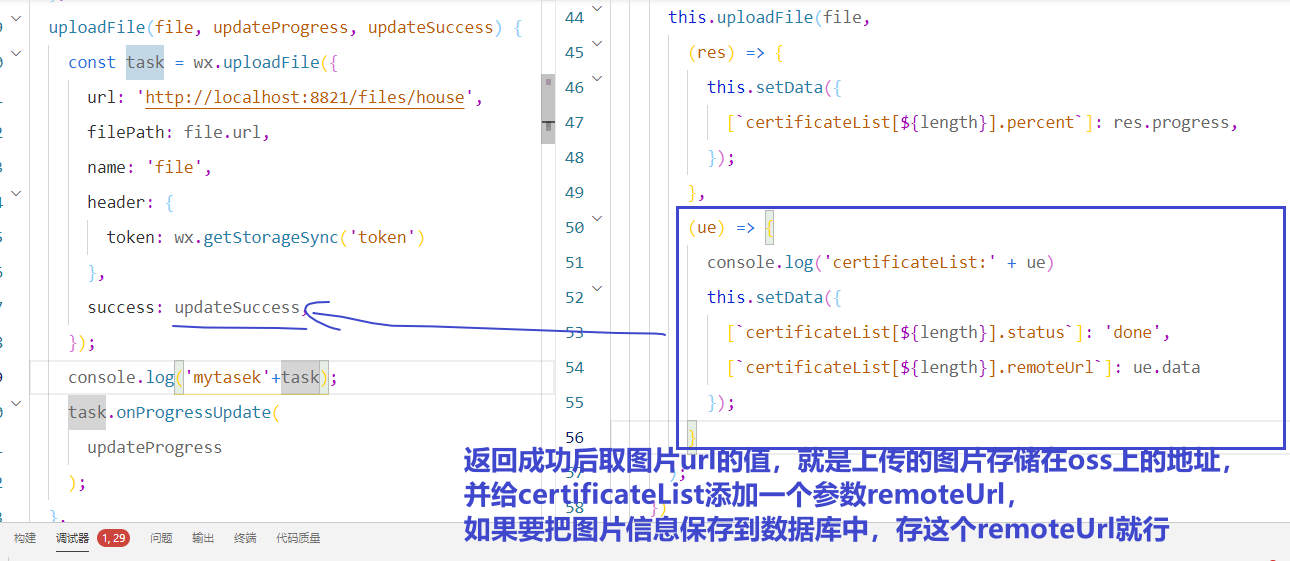
tdesign的文件上传(微信小程序+idea的springboot)
目录
1. springboot后端
1.1 FileController.java 1.2 listener文件的ErpApplicationListener.java
1.3 【重点!】FileServiceImpl层 1.4 IFileService
1.5 StringUtil通用类 1.6 主程序加一个监听器 1.7 application.yml文件
2. 微信小程序端
2.1 TDesign的…
vue2.6及以下版本导入 TDesign UI组件库
TDesign 官方文档:https://tdesign.tencent.com/vue/components/button 我们先打开一个普通的vue项目 然后 如果你是 vue 2.6 或者 低于 2.6 在终端执行
npm i tdesign-vue如果你是 2.7 或者更高 执行
npm i tdesign-vuenaruto这里 我们 以 2.6为例 因为大部分人 用vue2 都是…