最近在写小程序>微信小程序的时候,涉及了用户下载文件到本地的需求。去看了下文档,首先要先通过wx.donwloadFile,将文件下载到本地。

然后我记得有一个saveFile的API,可以进行文件的保存,看了下文档,看到这个API已经停止维护了。

推荐使用的是FileSystemManager.saveFile,而这个FileSystemManager是通过wx.getFileSystemManager获取。
经过一些列的操作之后,终于可以使用FileSystemManager的saveFile方法了。
javascript"> downloadFile(e) {
const { item: { printImg } } = e.currentTarget.dataset;
wx.showLoading({
title: '下载中',
})
wx.cloud.downloadFile({
fileID: printImg, // 文件 ID
success: res => {
// 返回临时文件路径
console.log(res.tempFilePath);
const fileManager = wx.getFileSystemManager();
fileManager.saveFile({
tempFilePath: res.tempFilePath,
success: (res) => {
console.log(res, '下载成功');
wx.hideLoading();
}
})
},
})
},
然后,重要是FileSystemManager.saveFile在成功执行之后的返回值,会有一个saveFilePath,也就是这个文件被保存到了哪儿。

但是,单纯看这个路径,是不容易找到这个文件。
微信的解释是,想维护一个属于小程序自己的域,不想共享到外部,所以,这个文件地址是一个相对隐式的地址,不容易被直接找到。
我查阅了很多的资料,找到了一个目前我认为最优的解决方案。
既然,给咱们返回的这个保存地址不容易被找到,那就让机器去找,小程序>微信小程序有一个API可以打开文档,是openDocument,重点是它有一个showMenu的属性,也就是预览文档的时候,右上角会出现一个三个点...,点击之后有保存等操作。这个保存是显式的保存,可以被直接找到。
javascript"> downloadFile(e) {
const { item: { printImg } } = e.currentTarget.dataset;
wx.showLoading({
title: '下载中',
})
wx.cloud.downloadFile({
fileID: printImg, // 文件 ID
success: res => {
// 返回临时文件路径
console.log(res.tempFilePath);
const fileManager = wx.getFileSystemManager();
fileManager.saveFile({
tempFilePath: res.tempFilePath,
success: (res) => {
console.log(res, '下载成功');
wx.hideLoading();
wx.openDocument({
filePath: res.savedFilePath,
showMenu: true,
})
}
})
},
})
},
我分别在PC端和移动端展示一下。
首先是PC端,在点击下载文件按钮时。

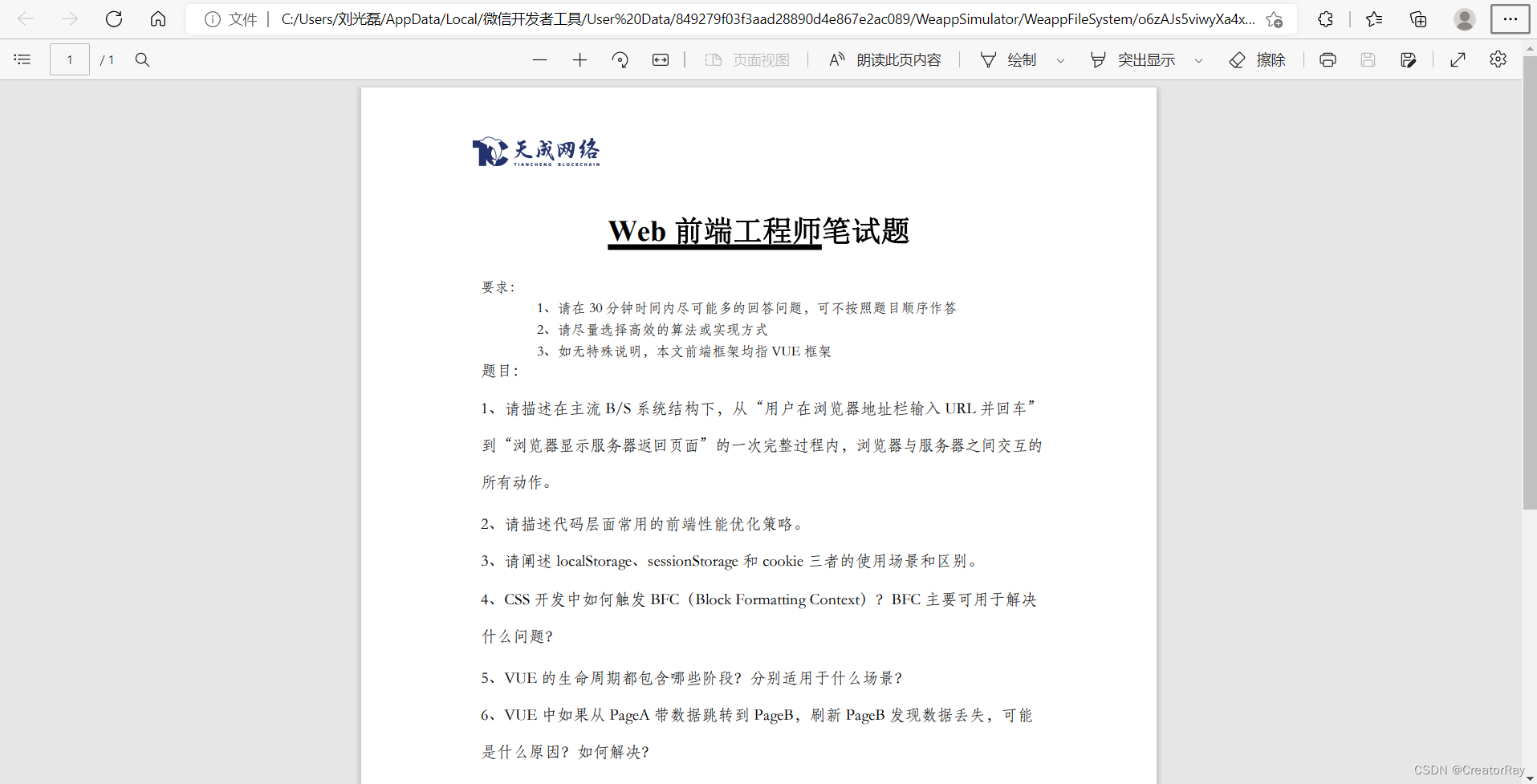
会弹出一个文档的预览界面。

这里面有打印、另存为等一系列的操作,就可以实现预期的需求。

其实看一下这个文档的地址栏,也能看出来,其实这个saveFile的API保存的地址是不想让你找到的,路径里有AppData,这是个C盘的目录,默认其实是隐藏的,只有你设置过,才会显示。所以,我们需要找到更好的解决方式。
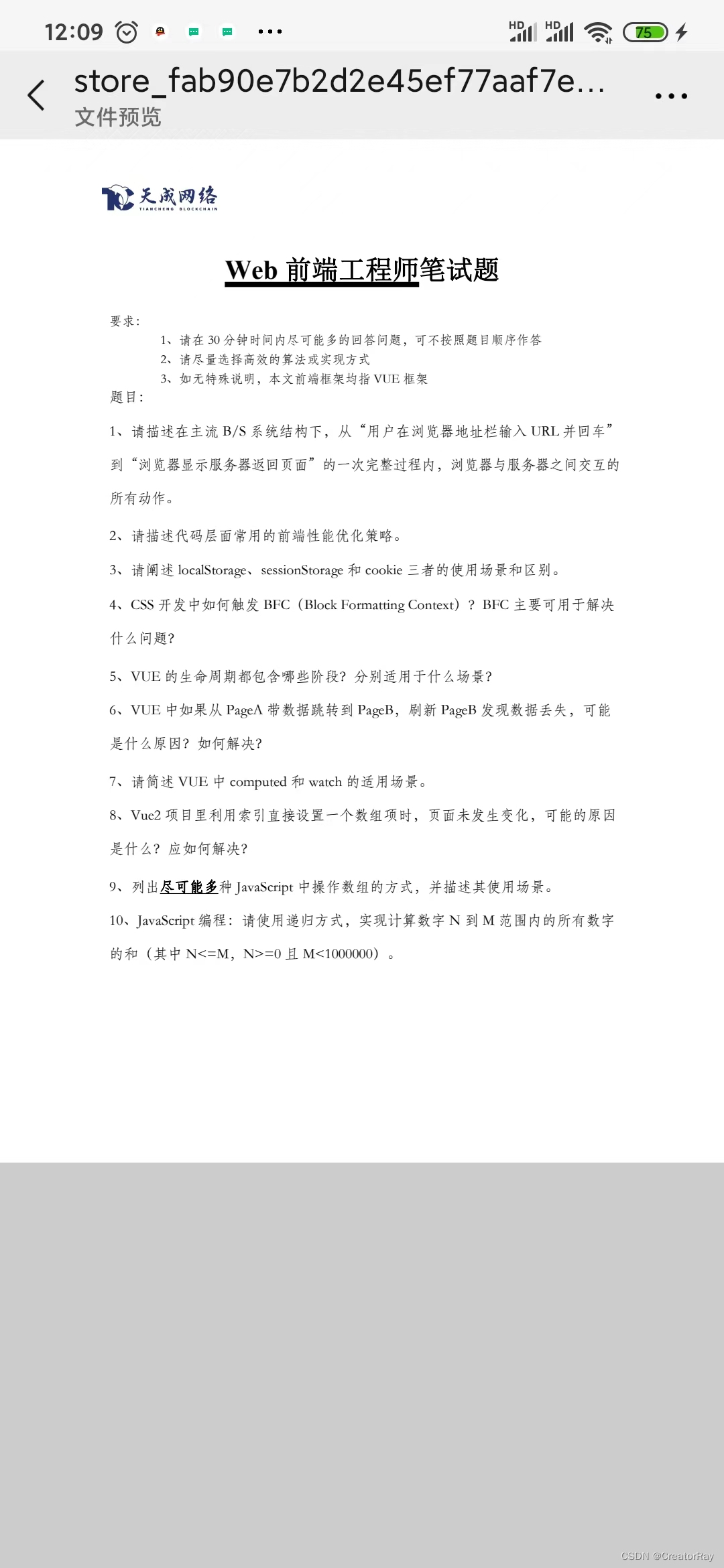
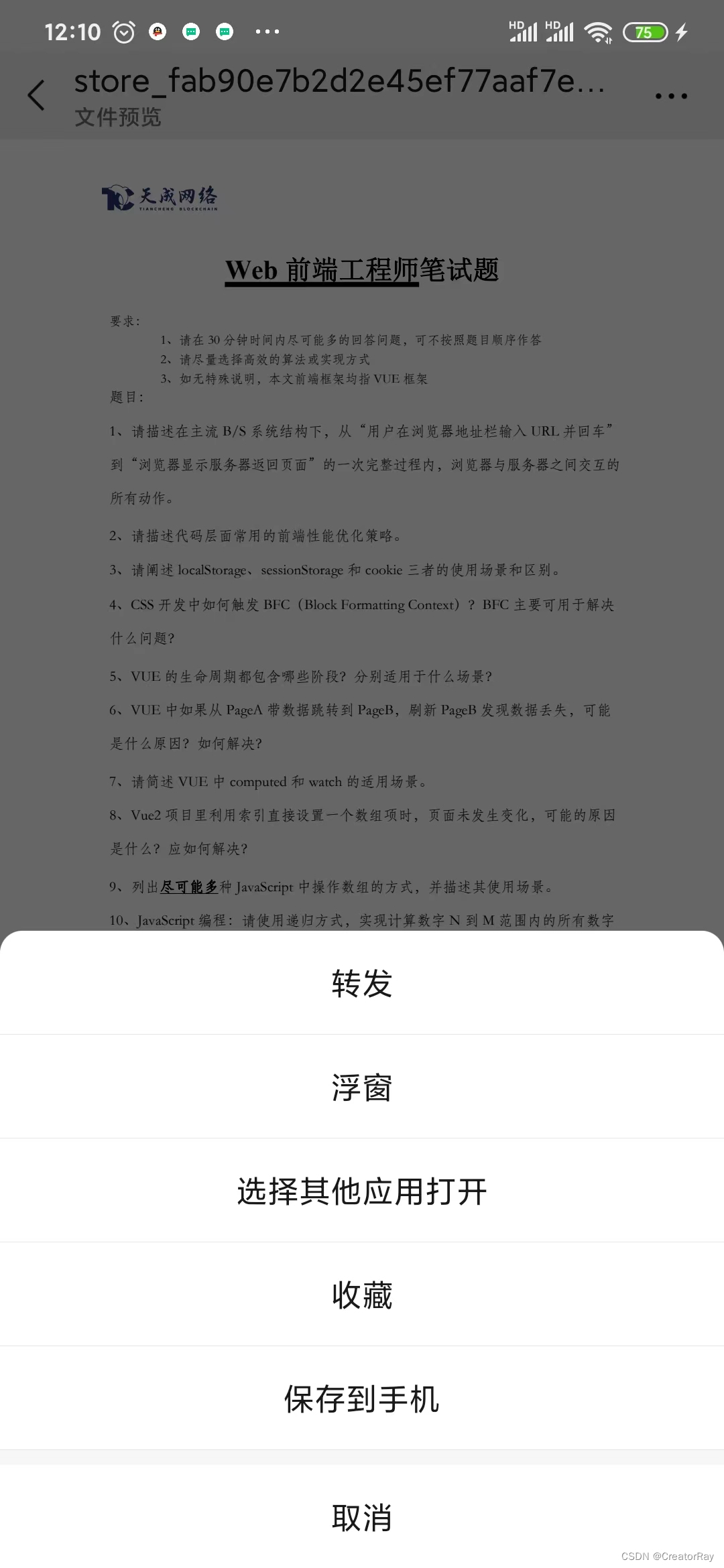
然后是移动端。
移动端同样点击下载文件按钮后,也弹出了一个预览文档的界面,重点是看右上角,当设置了openDocument这个API的showMenu属性为true之后,就会出现这三个点...。

点击这三个点...之后,会出现保存到手机的操作。

点击之后,就可以在自己的文件管理里,很明显的找到这个文件,如果不做这一步操作,你是不容易找到saveFile这个API的保存位置的。

目前,我觉得这是这好的解决方案了。我看到还有一些建议是,在saveFile的时候,将文件保存为一个图片,图片在进行保存的时候,是可以直接显式的保存到相册了。
然后再通过改后缀的方式,改回原来的文件后缀,很明显这样的方案,需要用户进行大量的自主操作,我觉得不太合适。
QQ: 505417246
WX: 18331092918
微信公众号: Code程序人生
CSDN账号: CreatorRay
B站账号: LuckyRay123
个人博客: http://rayblog.ltd/
欢迎关注我的各类账号, 持续更新优质前端内容