uniapp小程序>微信小程序 map地图markers图标不显示,markers图标真机调试不显示
举例:
- 预期效果如下,蓝色为用户位置,红色为店铺位置均为自定义图标

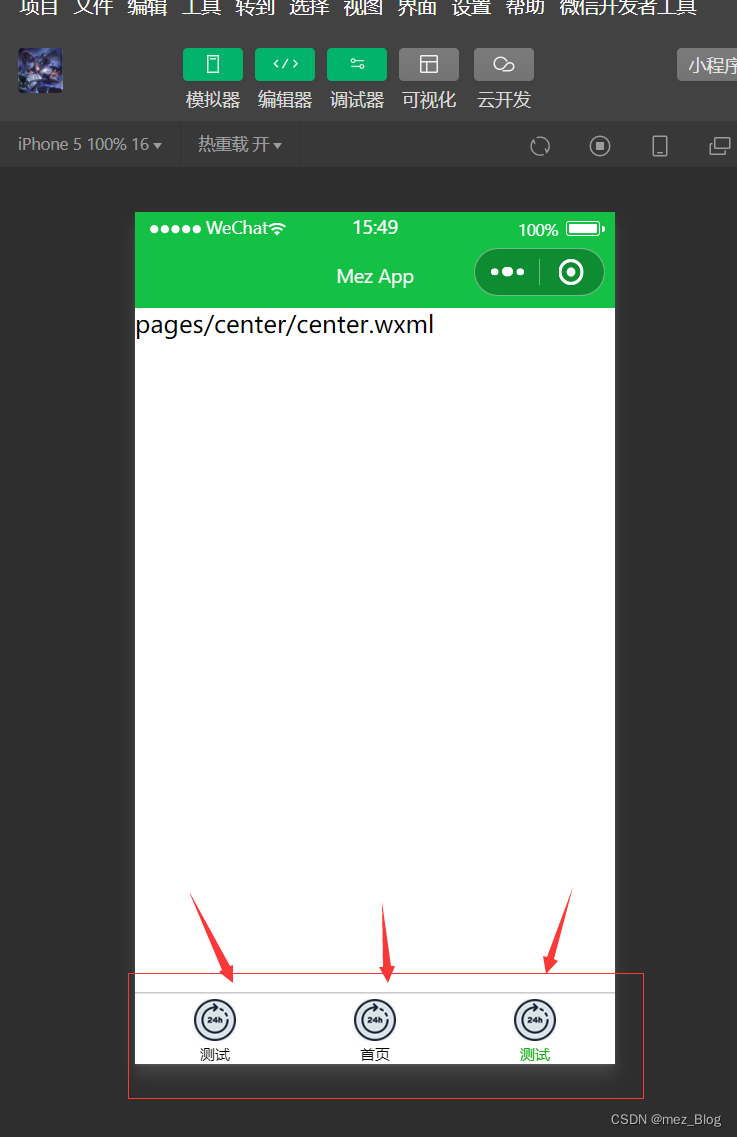
- 实际发布后手机上的效果 (此处忽略位置先只关注图标问题)
- 可以很明确的看到自定义图标失效了,使用了原生自带的图标

问题复现
<template>
<map style="width: 100%; height: 240px;" :latitude="params.lat" :longitude="params.lon" :markers="covers" />
</template>
<script lang="ts" setup>
const covers = reactive([
{
id: 1,
iconPath: '../../static/image/map-store-red.svg',
latitude: 0,
longitude: 0,
width: 24,
height: 32
},
{
id: 2,
iconPath: '../../static/image/map-owner-blue.svg',
latitude: 0,
longitude: 0,
width: 24,
height: 32,
},
])
</script>
问题所在
- 1.图标问题 在采用自定义图标时 请使用图片 不要使用 svg类型的,使用svg类型的图标,在小程序>微信小程序开发者工具上不会出现问题,但是一旦使用真机调试或者发布后,无法显示自定义配置图标
- 2.路径问题 在引入时直接从
/static/xxx开始引入,不要使用 …/…/ (目前不清楚为啥知道的补充告知)
解决
const covers = reactive([
{
id: 1,
iconPath: '/static/image/map-store-red.png',
latitude: 0,
longitude: 0,
width: 24,
height: 32
},
{
id: 2,
iconPath: '/static/image/map-owner-blue.png',
latitude: 0,
longitude: 0,
width: 24,
height: 32,
},
])
- 路劲参考

bye)🤡