前面我把小程序给跑起来了并进行了展示【点击查看】,如下图

对于上述图片,我们看到了小程序的一个布局
正文部分是小程序,下面有两个tab,嗯,这个跟原生app很像嘛,那一定是能改的
那么在哪改,怎么改呢
我们打开开发工具,导入项目,我的是WebStorm
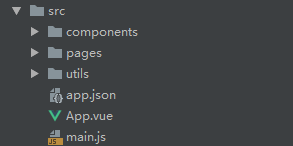
我们看一下项目结构

哇,我们清楚的看到了dist/wx和src两个目录惊人的相似
对,src下面的就是接下来我们开发要使用的代码,dist中的代码是自动编译生成的微信小程序员代码,所以dist中的代码你不要动,要改就改src下面的代码就可以了
嗯,现在我们需要修改tab,我们用快捷键搜索:订单

果然搜到了,是app.json文件,现在我们打开这个文件,进行修改,比如改成“我的”

我们回到开发者工具,发现并没有更新,这个时候我们再开发者工具上查看一下dist目录文件,我们发现响应的位置并没有更新,那么该如何是好呢

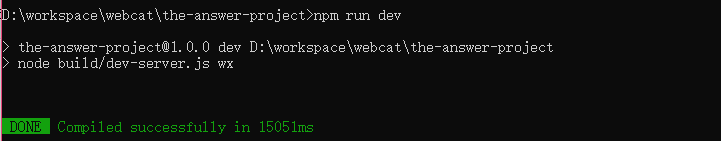
不用急,我们命令行进入到工程目录下执行npm run dev

重新编译完成了,这个时候我们再回到开发者工具,我们发现,一切都ok了

嗯,到这为止,我们可以修改一些小东西了,下一篇讲解配置文件,我们拭目以待