也许很多人对小程序,H5程序,Vue,网页程序,PC端程序认识比较模糊,因为这些跨度非常的大,很少人会一次性全部接触,甚至只是听说过,并不了解其中的关系,下面我来厘清他们的关系和概念。
小程序:并不是只有小程序>微信小程序,还有支付宝小程序,抖音小程序,只是我们通常都叫小程序>微信小程序,因为平时用的最多。而小程序>微信小程序的开发一般都是使用 微信开发者工具 来开发,当然我说的是纯小程序>微信小程序开发。一般运行在微信上,或者其他手机/移动端上,可以说是一个寄生虫的方式运行,不能直接运行。
H5程序:H5是其实就是一个网页,不过它既能运行在手机端,也能运行在PC端,都可以独立运行,可以形如网页程序,也可以形如小程序,开发H5,可以使用HBuilder X一次性开发,然后生成多个端的程序,意思就是一套代码,生成多个客户端的运行程序,不过,这样也有很多麻烦,优点就是开发速度快了,但是把一些功能集中在一起,显得臃肿,我还是喜欢,专业的事情交给专业的人干。
Vue:它是一个前端的框架,也就是vue.js,一句话,只有能使用js的地方,那么都能使用vue,所以,小程序,H5,网页程序,甚至是PC端,都可以使用vue来开发,可见它非常的重要,想要全部都学会,会vue了后,就有事半功倍的效果。
网页程序:它是PC端的主流,基本上,打开任何一个网站,都属于网页程序。
PC端程序:它也叫做桌面客户端,比如桌面微信,QQ这些软件,都是PC端程序。
专业的事情,交给专业的人。微信开发者工具开发小程序>微信小程序。

微信团队提供的UI框架,官网如下:
https://wechat-miniprogram.github.io/weui/docs/
1.安装下载后,打开微信开发者工具

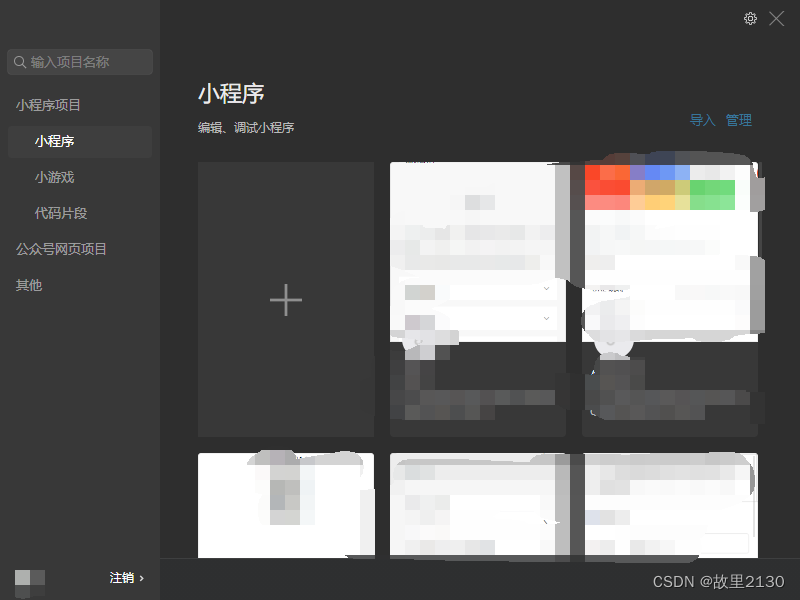
2. 然后点击+号
这里注意一下,可以选择微信云开发,也可以不使用云服务,微信云开发,一切都帮你整理好了,数据库+运维的事,都搞好了,非常便捷。我们只是为了试验,所以选择第二个,同样会看到很多的模块,根据自己的技术栈,选择对应的开发模式即可。

3.选中后,点击一下测试号,发布的时候,就要去注册了

4.命令安装
输入命令后,一直回车就行了,这些都是设置
npm init再输入
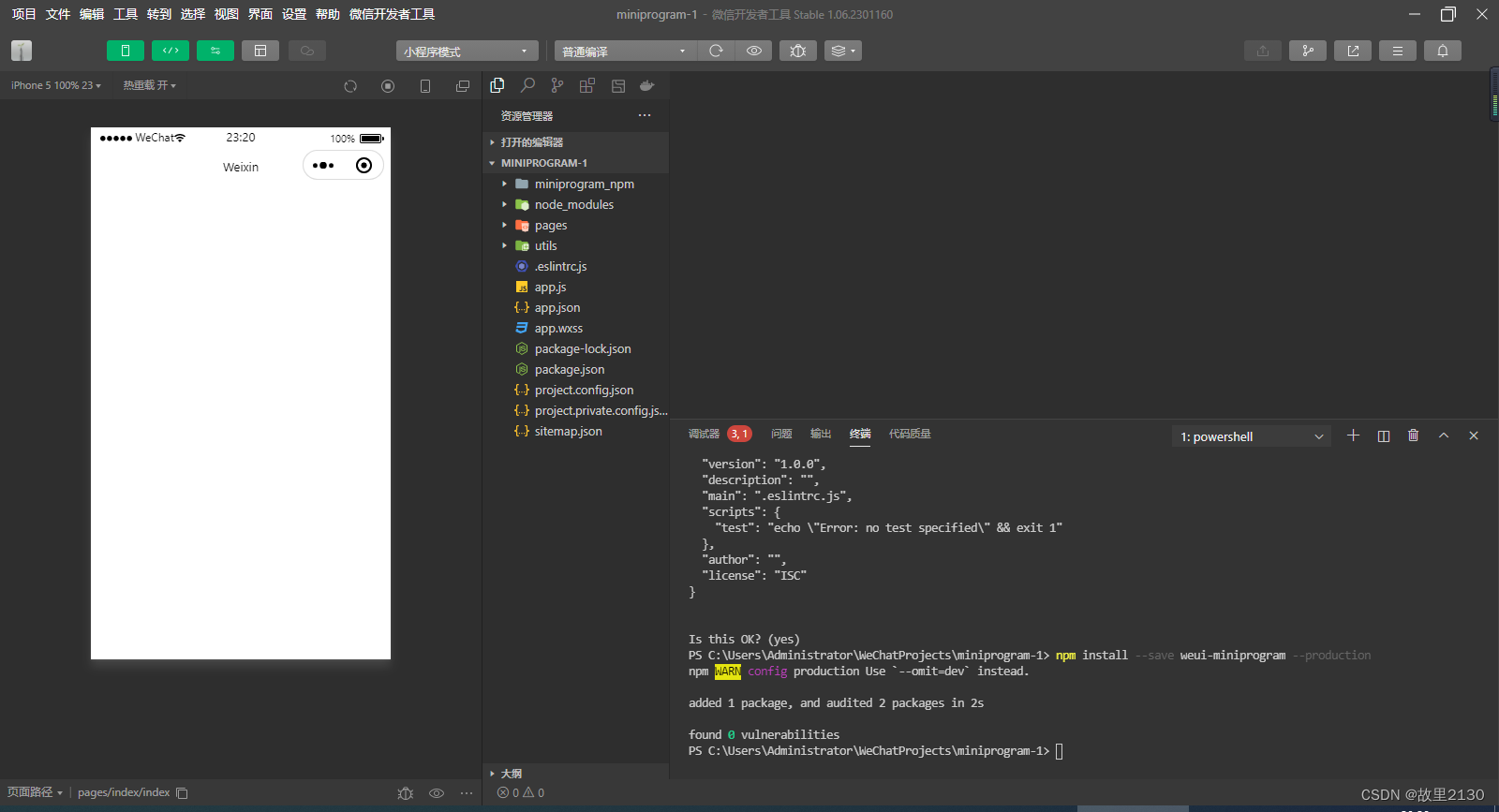
npm install --save weui-miniprogram --production报错的话,在项目根目录找到project.config.json文件,在setting关键字,里面增加
"packNpmManually": true,
"packNpmRelationList": [
{ "packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "miniprogram/"
} ]5.然后点击工具栏中的构建NPM

6.首先要在 app.wxss 里面引入 weui.wxss,如果是通过 npm 引入,需要先构建 npm(“工具”菜单 --> “构建 npm”)
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';7.在使用的地方,引入组件,一般是json后缀文件,这里就是index.json
这里要注意路径
{
"usingComponents": {
"mp-form-page": "/miniprogram_npm/weui-miniprogram/form-page/form-page",
"mp-form": "/miniprogram_npm/weui-miniprogram/form/form"
}
}8.使用
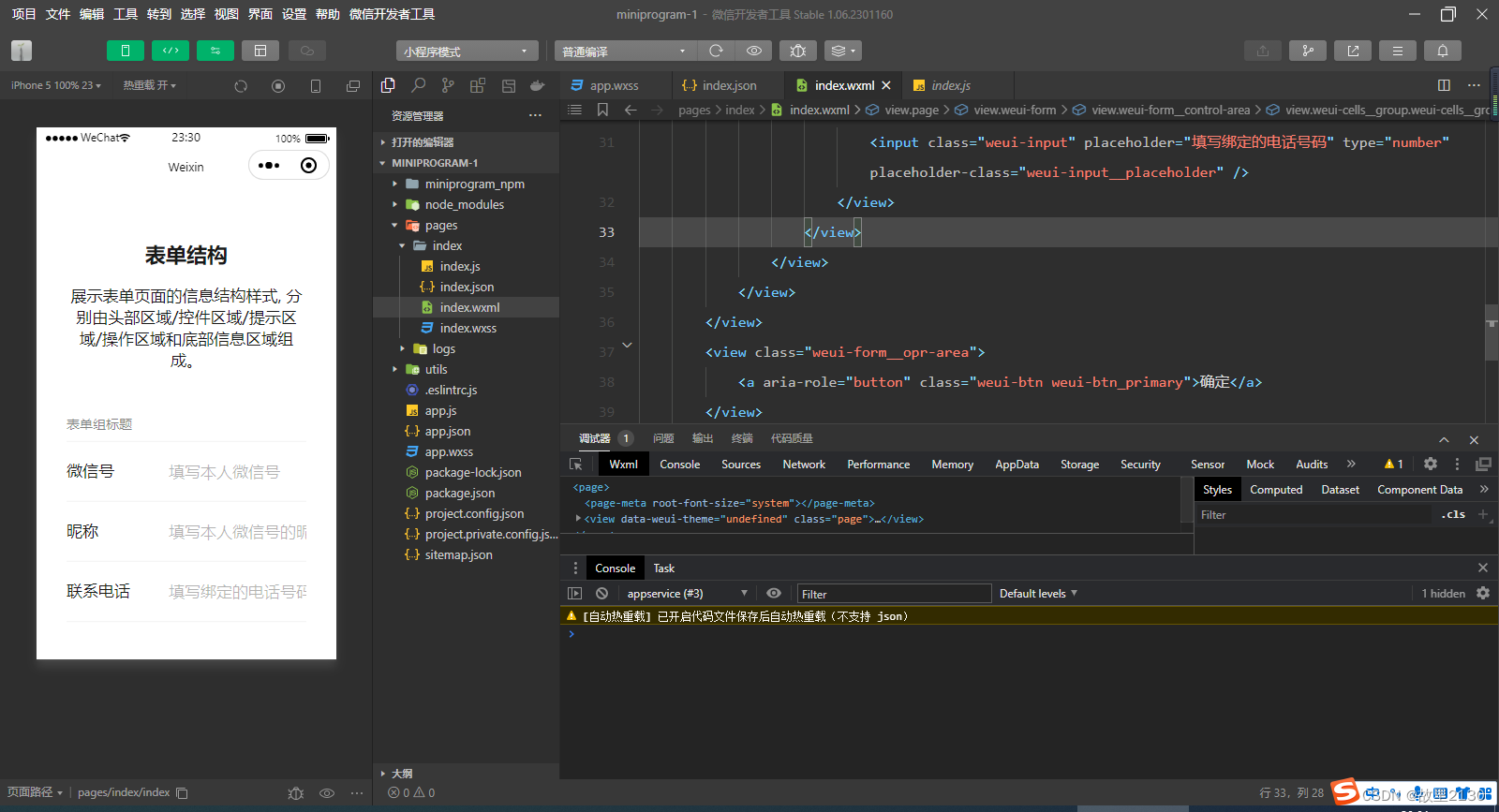
在index.wxml中写入界面的代码
<page-meta root-font-size="system"/>
<view class="page" data-weui-theme="{{theme}}">
<view class="weui-form">
<view class="weui-form__text-area">
<h2 class="weui-form__title">表单结构</h2>
<view class="weui-form__desc">展示表单页面的信息结构样式, 分别由头部区域/控件区域/提示区域/操作区域和底部信息区域组成。</view>
</view>
<view class="weui-form__control-area">
<view class="weui-cells__group weui-cells__group_form">
<view class="weui-cells__title">表单组标题</view>
<view class="weui-cells weui-cells_form">
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd"><label class="weui-label">微信号</label></view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写本人微信号" placeholder-class="weui-input__placeholder" />
</view>
</view>
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd">
<label class="weui-label">昵称</label>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写本人微信号的昵称" placeholder-class="weui-input__placeholder" />
</view>
</view>
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd">
<label class="weui-label">联系电话</label>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写绑定的电话号码" type="number" placeholder-class="weui-input__placeholder" />
</view>
</view>
</view>
</view>
</view>
<view class="weui-form__opr-area">
<a aria-role="button" class="weui-btn weui-btn_primary">确定</a>
</view>
</view>
</view>9.效果