首页是app,小程序中非常常见的一个需求,作为常见的需求,如何高效地完成该需求的实现,就异常关键。那么我们如何从0到1实现自己的首页,请看本文。
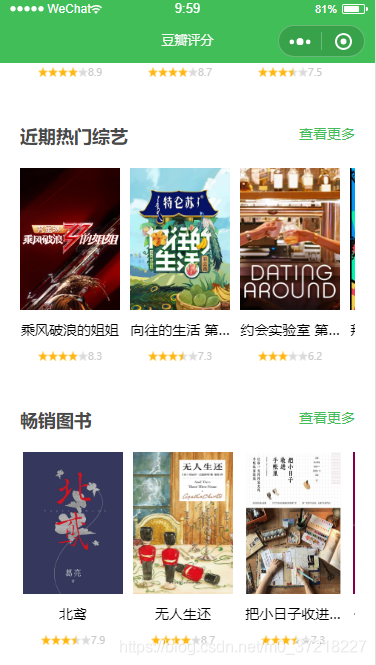
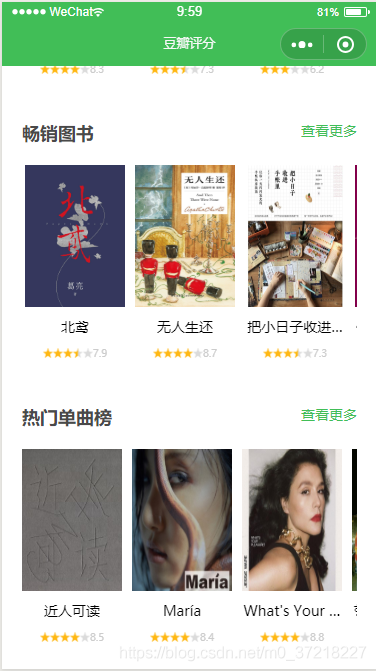
实际效果



实现了瀑布流的布局,同时,涉及了豆瓣的相应api的网络请求,进而获取对应item的数据
WXML布局
由于大多数布局相对一致,因此我采用了组件化的设计,减少代码的冗余,下面是首页的xml布局
<!--index.wxml-->
<searchbar isnavigator="{{true}}"></searchbar>
<!-- 滑动布局 -->
<indexmodule title = "影院热映" items="{{movies}}"></indexmodule>
<indexmodule title = "近期热门剧情" items="{{tvhot}}"></indexmodule>
<indexmodule title = "近期热门综艺" items="{{shows}}"></indexmodule>
<indexmodule title = "畅销图书" items="{{books}}"></indexmodule>
<indexmodule title = "热门单曲榜" items="{{music}}"></indexmodule>
Json
组件化,那么我们需要在json中添加,对于组件的依赖
{
"usingComponents": {
"searchbar":"/components/searchbar/searchbar",
"star":"/components/star/star",
"indexmodule":"/components/indexmodule/indexmodule"
}
}indexmodule是首页瀑布流组件,star是评分打星的组件,searchbar是搜索框的组件
具体实现请参照,这里不多详细描述了
https://blog.csdn.net/m0_37218227/article/details/106984839
https://blog.csdn.net/m0_37218227/article/details/107023453
网络请求
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var that = this;
/**
* 网络请求
*/
// 电影
wx.request({
url: 'https://m.douban.com/rexxar/api/v2/subject_collection/movie_showing/items?count=7',
// data:{
// count:7
// }
success: function(res) {
var movies = res.data.subject_collection_items;
that.setData({
movies: movies
});
}
});
//电视剧
wx.request({
url: 'https://m.douban.com/rexxar/api/v2/subject_collection/tv_hot/items?count=7',
success: function(res) {
var tvhot = res.data.subject_collection_items;
that.setData({
tvhot: tvhot
});
}
});
//综艺
wx.request({
url: 'https://m.douban.com/rexxar/api/v2/subject_collection/tv_variety_show/items?count=7',
success: function(res) {
var shows = res.data.subject_collection_items;
that.setData({
shows: shows
});
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})跟进wx.request对网络进行请求,获取对应模块的数据,那么这个页面就基本上做好了
最后看一下,瀑布流的组件wxss文件,可以看到具体瀑布流控件的布局样式
.module-group{
padding: 40rpx;
background-color: #fff;
}
.module-group .module-top{
font-size: 36rpx;
display: flex;
justify-content: space-between;
}
.module-top .module-title{
font-weight: bold;
color: #494949;
}
.module-top .module-more{
font-size: 28rpx;
color: #41be57;
}
.module-scroll-view{
margin-top: 40rpx;
width: 100%;
height: 400rpx;
white-space: nowrap;
}
.item-navigator{
width: 200rpx;
margin-right: 20rpx;
display: inline-block;
}
.item-navigator .item-group{
width: 100%;
}
.item-group .thumbnail-group{
width: 100%;
height: 284rpx;
}
.thumbnail-group .thumbnail{
width: 100%;
height: 100%;
}
.item-group .item-title{
font-size: 28rpx;
text-align: center;
margin-top: 20rpx;
text-overflow: ellipsis;
overflow: hidden;
margin-bottom: 20rpx;
}
希望喜欢的朋友,可以点赞收藏,支持一下,共同进步





