javascript">// 百度坐标系转腾讯坐标
bMapToQQMap(lng, lat) {
let x_pi = (3.14159265358979324 * 3000.0) / 180.0;
let x = lng - 0.0065;
let y = lat - 0.006;
let z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
let theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
let lngs = z * Math.cos(theta);
let lats = z * Math.sin(theta);
return [lngs, lats]
},
//使用方法
this.bMapToQQMap(经度,纬度)
分治法
单元测试
树
目标检测
binder
分类
整周模糊度
固定解
图书馆座位预约
客快物流大数据项目
gitlab
elk
DOM型XSS
二分法
硬件
Pyinstaller
mutex
CAPL
B+树
photoshop
用js把百度经纬度转换成腾讯经纬度
相关文章
uniapp微信小程序动态更新scroll-view标签的高度
onReady() {//精确动态计算轮播图高度//自定义tabbar获取方法uni.getSystemInfo({success: res > {const query uni.createSelectorQuery()query.select(.tabbars).boundingClientRect()query.exec(res1 > {this.scrollheight res.windowHeight - res.statusBarHeight …
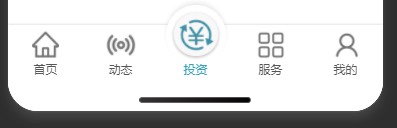
uniapp小程序自定义tabbar适配个别手机底部塌陷问题
塌陷场景: 此处已塌陷 解决方法:
// 适配手机底部塌陷问题
padding-bottom: env(safe-area-inset-bottom);
完整css代码:
.tabbars {position: fixed;z-index: 99;left: 0;right: 0;bottom: 0;display: flex;justify-content: center;alig…
uni-app微信小程序封装全局判断是否登录方法结合全局变量
新建的uni-app项目会有个app.vue文件,在此文件下 onLaunch应用生命周期封装一个方法(把全局变量定义一下): 注意:onLaunch应用生命周期只会触发一次
app.vue:
<script>export default {//全局变量globalData: {//用于判断用户是否登录…
在vue里面写一个js防抖函数(节流函数)
一般用于防止用户暴力点击,导致多次请求接口,效果是在一定时间内点击多次后只触发一次
methods: {
//防抖函数(节流函数)trans: (function() {let timer null;return function() {clearTimeout(timer);timer setTimeout(() > {//处理业务逻辑conso…
uni-app微信小程序封装一个request请求接口
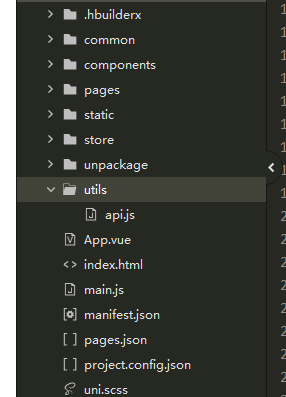
在uniapp项目根目录里面新建一个文件 utils: 再新建一个api.js:
//你的请求地址(线上或线下)
const BASE_URL https://www.baidu.com/
export const http (options) > {return new Promise((resolve, reject) > {uni.request({url: BASE_URL options.url,method: opt…
uniapp微信小程序搜索关键词在列表中高亮效果
先看效果图: 直接上代码:
view片段:
<view class"text" click"gsClick(item,index)" v-for"(item,index) in searchList" :key"index"><rich-text :nodes"item.companyName"></rich-text>
</view&g…
javascript class类基础用法-01
//俗话说的好,用了js的class类之后,万物皆可new一个对象,我忘了new多少个对象了//创建一个类函数class UserInfo {//公共myName字段myName my name is 奥利给;//私有实例字段(只有在UserInfo主体里调用该字段,别处调用会报错)//前面加上#号就…
css让页面整体呈现灰色调
效果图: body {filter: grayscale(100%); -webkit-filter: grayscale(100%); //兼容chrome和safari和2013年后Opera-moz-filter: grayscale(100%); //兼容Firefox-ms-filter: grayscale(100%); //兼容IE、Edge-o-filter: grayscale(100%); //兼容2013年前的…