滑动布局是app,小程序中非常常见的一个需求,作为常见的需求,如何高效地完成该需求的实现,就异常关键。app中recycleview、listview,scrollview等布局,那么小程序中如何从0到1实现滑动布局呢?请看本文
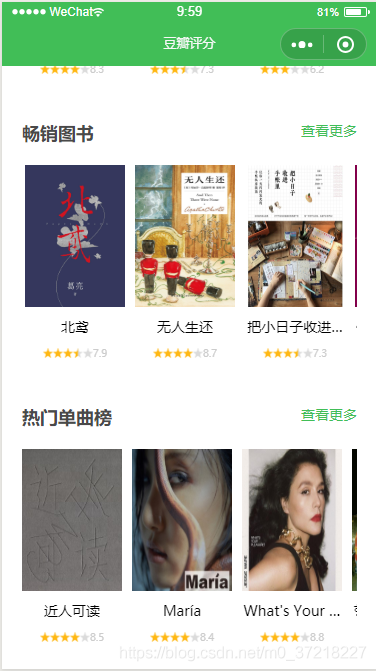
效果展示


可以看到多个item整体的分布在一列上,可以用手指进行左右滑动
控件布局
wxml文件
<view class="module-group">
<view class="module-title">
<view class="titlename">电影</view>
<!--“更多”点击跳转的-->
<navigator class="more">更多</navigator>
</view>
<scroll-view class="scroll-view" scroll-x="{true}}">
<navigator class=" item-scrollview ">
<view class="item-group ">
<view class="thumbnail-group ">
<image class="thumbnail " src="https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2576090251.jpg ">
</image>
</view>
<view class="movie-name ">误杀误杀误杀误杀误杀误杀误杀</view>
</view>
</navigator>
<navigator class=" item-scrollview ">
<view class="item-group ">
<view class="thumbnail-group ">
<image class="thumbnail " src="https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2576090251.jpg ">
</image>
</view>
<view class="movie-name ">误杀</view>
</view>
</navigator>
<navigator class=" item-scrollview ">
<view class="item-group ">
<view class="thumbnail-group ">
<image class="thumbnail " src="https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2576090251.jpg ">
</image>
</view>
<view class="movie-name ">误杀</view>
</view>
</navigator>
<navigator class=" item-scrollview ">
<view class="item-group ">
<view class="thumbnail-group ">
<image class="thumbnail " src="https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2576090251.jpg ">
</image>
</view>
<view class="movie-name ">误杀</view>
</view>
</navigator>
</scroll-view>
</view>wxss文件
/**index.wxss**/
.module-group{
padding: 40rpx;
background: #fff;
}
.module-group .module-title{
font-size: 32rpx;
display: flex;
justify-content: space-between; /**字体贴着两边**/
}
.module-title .titlename{
color: #494949;
}
.module-title .more{
color: #41be57;
}
.scroll-view {
margin-top: 40rpx;
width: 100%;
height: 400rpx;
white-space: nowrap; /** 不换行 **/
}
.scroll-view .item-scrollview{
width: 200rpx;
margin-right: 20rpx; /**和右边间距**/
display: inline-block;/** 一行展示 **/
}
/** 定制最后一个item布局 **/
.scroll-view .item-scrollview:last-of-type{
margin-right: 0; /**保障不多出来一个margin-right 20rpx**/
}
.item-scrollview .item-group{
width: 100%;
}
.item-group .thumbnail-group{
width:100%;
height: 284rpx;
}
.thumbnail-group .thumbnail{
width: 100%;
height: 100%;
}
.item-group .movie-name{
font-size: 28rpx;
text-align: center;
margin-top: 20rpx;
text-overflow: ellipsis; /** 超出的字用省略号代替 **/
overflow: hidden;
}
重点细节
布局中有几个细节需要注意
1. title贴两边布局分布

justify-content: space-between;
利用justify-content可以实现这个功能
2. 省略号

text-overflow: ellipsis; /** 超出的字用省略号代替 **/
overflow: hidden;3. 定制最后一个展示的item,保证最后布局左右两边margin一致
/** 定制最后一个item布局 **/
.scroll-view .item-scrollview:last-of-type{
margin-right: 0; /**保障不多出来一个margin-right 20rpx**/
}喜欢的朋友,点赞,收藏一下吧~